Wix エディタ:モバイルサイトのヘッダーとフッターをカスタマイズする
3分
この記事内
- ヘッダーとフッターを追加または削除する
- ヘッダーとフッターのサイズを変更する
- ヘッダーとフッターのスクロール効果を変更する
- よくある質問
モバイルサイトのヘッダーとフッターをカスタマイズして、小さな画面で最適に表示されるようにしましょう。ページレイアウトを調整し、目を引くスクロールエフェクトを適用して、訪問者モバイルサイトの体験を向上させます。
ヘッダーとフッターを追加または削除する
ヘッダーとフッターはいつでも追加または削除できます。通常のページの場合は、訪問者がスムーズにサイト内を移動できるよう、ヘッダーとフッターを表示しておくことをおすすめします。
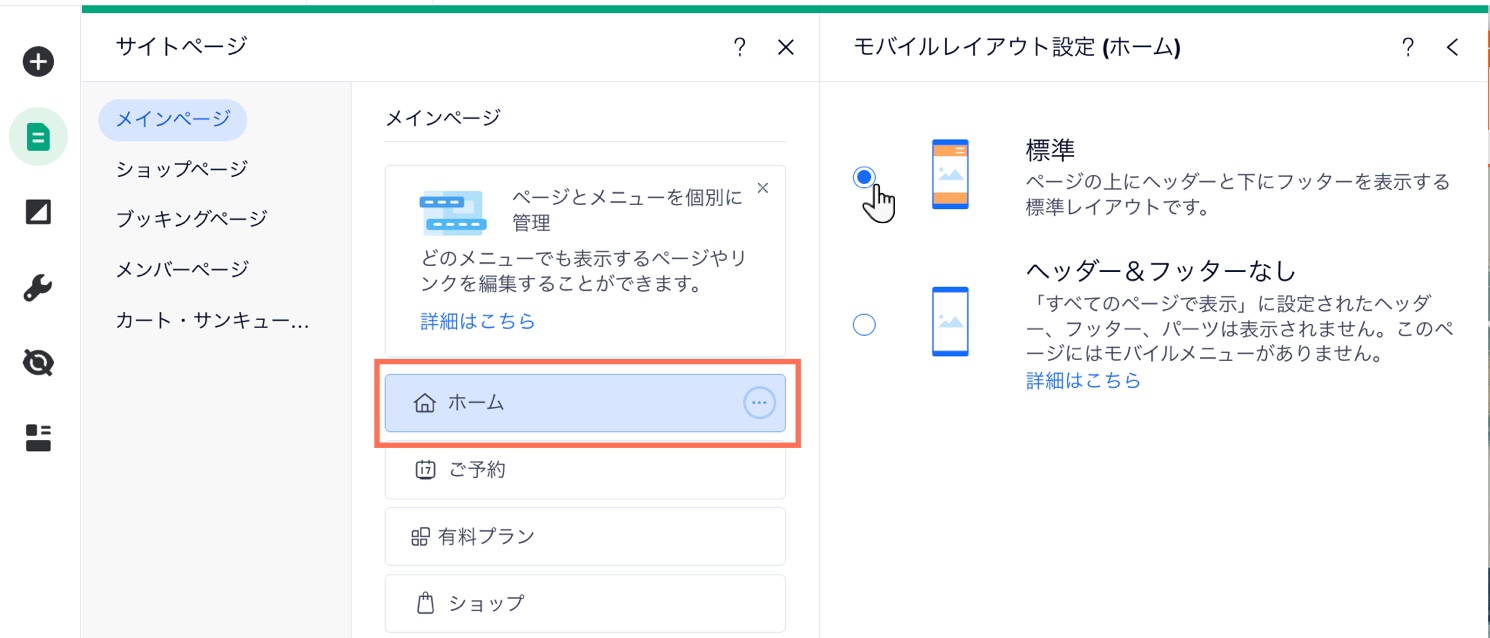
モバイルでページレイアウトを変更する方法:
- モバイルエディタを開きます。
- モバイルエディタ左側で「メニュー・ページ」
をクリックします。
- ページ名にマウスオーバーし、「その他のアクション」アイコン
をクリックします。
- 「モバイル設定」をクリックします。
- モバイルページのレイアウトを選択します:
- スタンダード:スタンダードページには、ヘッダーとフッターがあります。
- ヘッダー&フッターなし: ヘッダー、フッター、および「全ページに表示」に設定したパーツは表示されません。このレイアウトは、「近日公開」ページ、「工事中」ページ、リード獲得を目的としたランディングページに適しています。

重要:
- モバイルレイアウトで「ヘッダー&フッターなし」を選択すると、ページのヘッダーにメニューは表示されません。そのため、訪問者がサイトの残りの部分に移動できるようにする場合は、必ずボタンをサイトのメインページにリンクする必要があります。
- ヘッダーとフッターを非表示にすると、表示されなくなるアプリがあります。アプリとヘッダー&フッターなしレイアウトに関する詳細はこちら
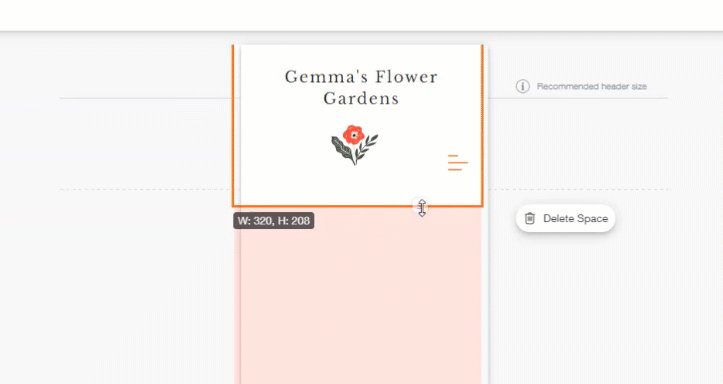
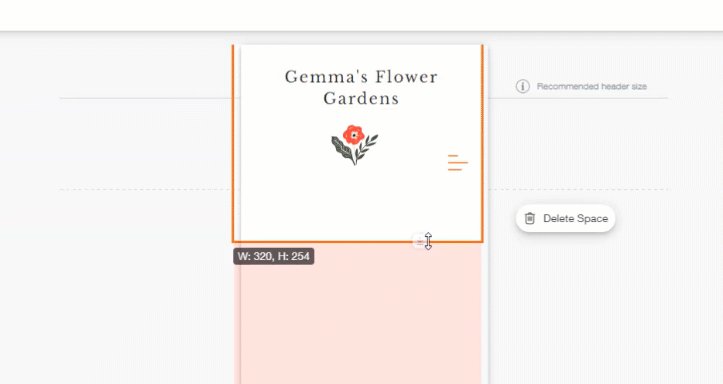
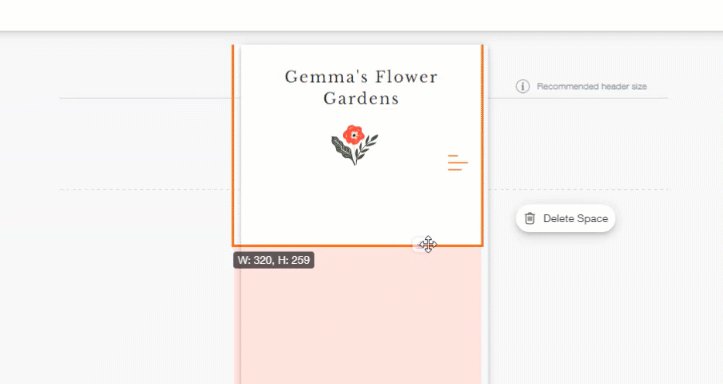
ヘッダーとフッターのサイズを変更する
ストレッチハンドルを上下にドラッグして、ヘッダーまたはフッターのサイズを変更できます。
ヘッダーまたはフッターのサイズを変更する方法:
- モバイルエディタを開きます。
- ヘッダーまたはフッターをクリックします。
- ヘッダーまたはフッターの下部にあるストレッチハンドルをクリックしてドラッグします。

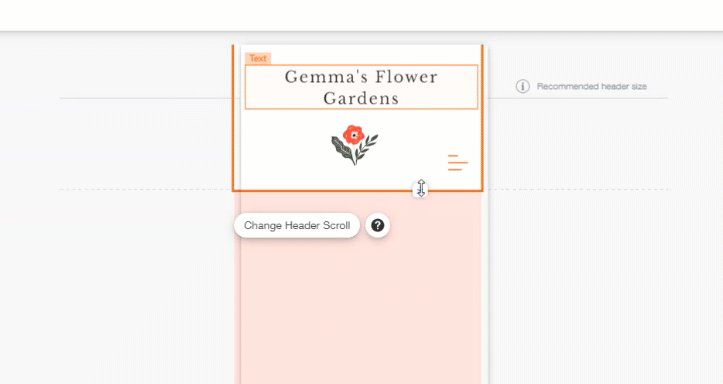
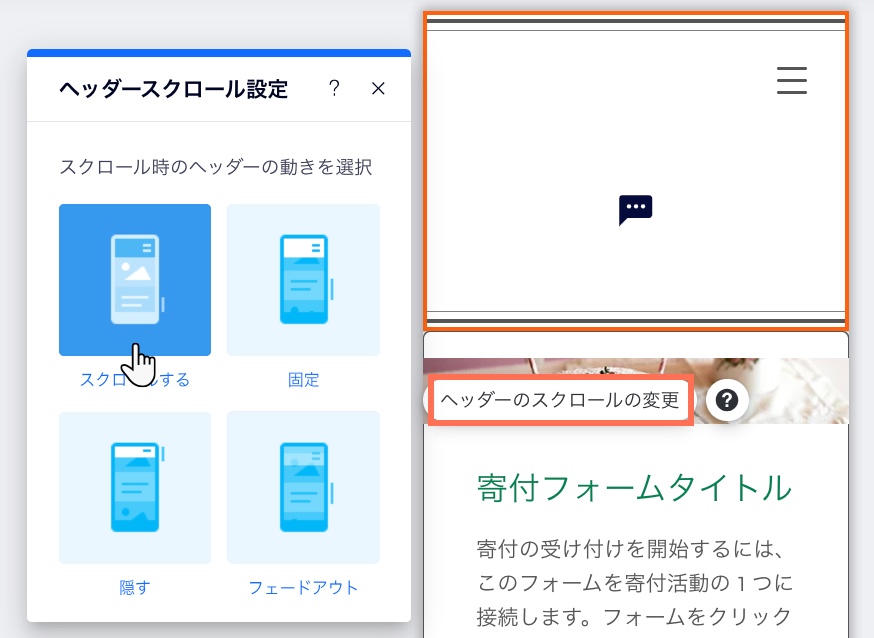
ヘッダーとフッターのスクロール効果を変更する
訪問者がページをスクロールダウンした際のモバイルサイトのヘッダーの動作を選択します。たとえば、ヘッダーを固定して常に上部に表示するか、訪問者がサイトをスクロールダウンした際にフェードアウトするようにすることができます。
スクロール効果を変更する方法:
- モバイルエディタでヘッダーをクリックします。
- 「ヘッダースクロール設定」をクリックします。
- オプションを選択します:
- スクロールする:ヘッダーは常にサイトの上部にあり、サイト合わせてスクロールします。
- 固定:ヘッダーは常にモバイル画面の上部にあります。
- 隠す:サイトを下にスクロールするとヘッダーは消えますが、上にスクロールするとヘッダーは画面上部に再度表示されます。
- フェードアウト:ページを下にスクロールすると、ヘッダーがゆっくりと消えます。上にスクロールすると再び表示されます。
フリーズスクロール効果に関する注意事項:
ヘッダーに含まれるコンテンツが多すぎてモバイルで大きすぎる場合は、ライブモバイルサイトでは「固定」スクロール効果が無効になります。これは、固定に設定すると、ヘッダーがモバイルデバイスのビューポート全体を覆ってしまい、サイトコンテンツの残りの部分が非表になるためです。

よくある質問
詳細については以下の質問をクリックしてください。
モバイルでサイトをズームアウトするにはどうすればよいですか?
ヘッダーは表示されるのに、選択できないのはなぜですか?
デスクトップサイトでは異なるスクロール設定を設定することはできますか?
モバイルサイトのレイアウトを「ヘッダー&フッターなし」に変更した場合、デスクトップサイトにも反映されますか?

