Wix エディタ:モバイルエディタで非表示のパーツ
4分
この記事内
- 非表示のパーツを確認する
- パーツを非表示にする
- パーツを再度表示する
- 見つからないパーツを探す
Wix は、デスクトップサイトのコンテンツを使用して、モバイル対応サイトを自動的に作成します。グリッド線の外側にパーツを配置した場合や、表示するのに十分なスペースがない場合は、モバイルサイトでパーツが非表示になることがあります。
さらに、モバイルで表示したくないデスクトップのパーツを非表示にし、必要に応じて再表示することも可能です。
重要:
- この記事は、モバイル専用パーツではなく、モバイルエディタにおけるデスクトップパーツについて言及します。
- モバイルサイトに加えた変更は、デスクトップサイトには影響しません。
非表示のパーツを確認する
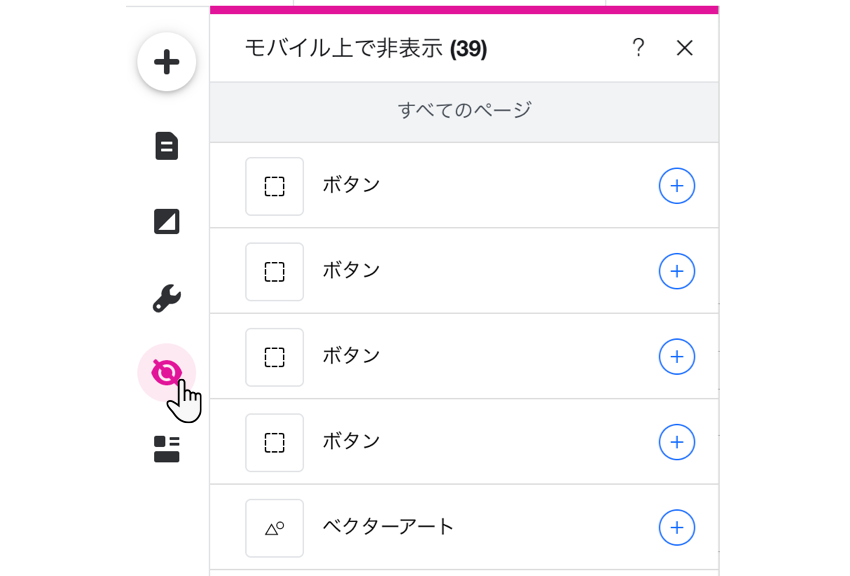
非表示のパーツを確認するには、モバイルエディタの左側で「モバイル上で非表示」 をクリックします。このパネルでは、自動的に非表示にされたパーツと、モバイルサイトで非表示としたパーツを確認できます。
をクリックします。このパネルでは、自動的に非表示にされたパーツと、モバイルサイトで非表示としたパーツを確認できます。
 をクリックします。このパネルでは、自動的に非表示にされたパーツと、モバイルサイトで非表示としたパーツを確認できます。
をクリックします。このパネルでは、自動的に非表示にされたパーツと、モバイルサイトで非表示としたパーツを確認できます。
非表示のパーツにマウスオーバーして、モバイルサイトでどのように表示されるかを確認します。これは、モバイルで表示するかどうかを検討する際に役立ちます。
ヒント:
デスクトップで固定したパーツでも、モバイルサイトでは非表示になる場合があります。「モバイル上で非表示」パネルから再度表示することはできますが、モバイルサイトには固定されません。
パーツを非表示にする
モバイルサイトでは任意のパーツを非表示にすることができます。非表示にしたパーツは、「モバイル上で非表示」パネルに自動的に追加され、いつでもアクセスすることができます。
パーツを非表示にする方法:
- モバイルエディタでパーツをクリックします。
- 「非表示にする」アイコン
 をクリックします。
をクリックします。
ヒント:
キーボードの Delete キーを押して、パーツを非表示にすることも可能です。

注意:
モバイルサイトでデスクトップパーツを非表示にしても、パーツ自体は削除されません。パーツを削除するには、デスクトップエディタで削除する必要があります。
パーツを再度表示する
非表示のパーツはいつでもモバイルサイトに再度追加することができます。
非表示のパーツを表示する方法:
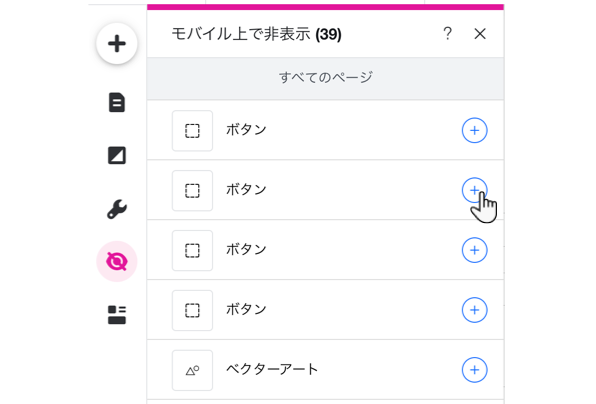
- モバイルエディタ左側で「モバイル上で非表示」
 をクリックします。
をクリックします。 - 「表示する」アイコン
 をクリックします。
をクリックします。

注意:
ホバーアクションのあるパーツを再表示することはできますが、モバイルではではホバー効果なしで表示されます。
見つからないパーツを探す
「モバイル上で非表示」パネルでパーツが見つからない場合は、別の理由で表示されていない可能性があります。
以下のオプションをクリックして、トラブルシューティングの手順を実行し、該当するパーツを見つけてください。
ステップ 1 | 非表示のグループパーツを探す
ステップ 2 | ページ上でパーツに目を通す
ステップ 4 | メニューが非表示になっていないことを確認する
ステップ 5 | パーツがメニューボックスに追加されていないことを確認する

