Wix エディタ:モバイルエディタでページを管理する
3分
この記事内
- モバイルエディタでページを表示する
- モバイルでサイトのページを非表示にする
- ページの高さを調整する
デスクトップサイトに追加したページは、モバイルサイトにも自動的に追加されます。これらのページはモバイルエディタで管理および編集できます。ページを非表示にしたり、レイアウトを変更して、モバイルサイト訪問者の体験をカスタマイズしたりします。
重要:
モバイルでは特定のページの設定を行うことはできません。ページの設定を調整したい場合、デスクトップエディタから行います。
モバイルエディタでページを表示する
モバイルサイトのページを表示して変更を加えます。「メニュー・ページ」パネルでページを切り替えることができます。
モバイルでサイトページを表示する方法:
- モバイルエディタ左側の「ページ・メニュー」
 をクリックします。
をクリックします。 - ページを選択して表示します。

注意:
モバイルエディタのトップバーにある「ページを表示」ドロップダウンから、すばやく目的のページにアクセスすることもできます。
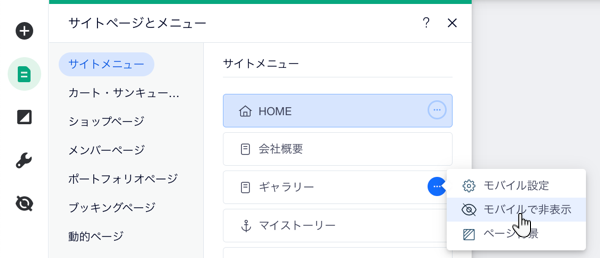
モバイルでサイトのページを非表示にする
デスクトップサイトとモバイル最適化されたサイトは同じサイトを異なる表示方法で見せています。つまり、デスクトップサイトのページを削除すると、モバイルサイトでもそのページは削除されます。ただし、モバイルサイトで表示したくないページがある場合、モバイルメニューからページを非表示にすることができます。
モバイルサイトでページを非表示にする方法:
- モバイルエディタを開きます。
- モバイルエディタ左側で「メニュー・ページ」
をクリックします。
- 該当するページをクリックします。
- 「その他のアクション」アイコン
をクリックします。
- 「モバイルで非表示」
 をクリックします。
をクリックします。

ページの高さを調整する
ページレイアウトはいつでも変更して高さを調整することで、小さな画面サイズに適切に配置されるようにすることができます。
モバイルでページの高さを調整する方法:
- モバイルエディタを開きます。
- ページセクションを選択します。
- 「ページの高さ」アイコン
 をクリック&ドラッグして、ページのサイズを調整します。
をクリック&ドラッグして、ページのサイズを調整します。

