Wix エディタ:モバイルにおける HTML コード
2分
この記事内
- モバイルサイトにモバイルフレンドリーコードを追加する
- モバイルで HTML コード要素の問題をトラブルシューティングする
天気予報アプリ、株価、カレンダーなどの外部ウィジェットや埋め込みを表示するコードを追加しましょう。
HTML コードは、モバイルエディタまたはデスクトップエディタからサイトに追加できます。
モバイルサイトにモバイルフレンドリーコードを追加する
追加パネルからモバイルサイトに HTML コードを追加できます。これはサイト上のモバイルフレンドリーなウィジェットや埋め込みに注目を集めるのに最適な方法です。
モバイルエディタから追加したパーツはモバイル専用で、デスクトップ版のサイトには表示されません。
モバイル専用のコードを追加する方法:
- モバイルエディタ左側の「モバイルに追加」
をクリックします。
- 「埋め込みコード」をクリックします。
- 「サイトの埋め込み / HTML 埋め込み」を選択して、ページに iFrame を追加します。
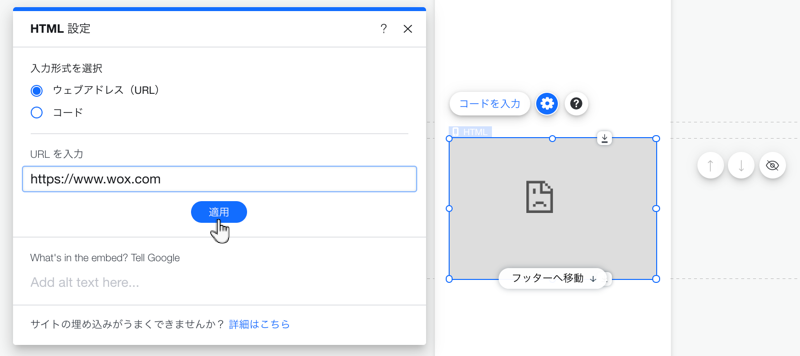
- 「コードを入力 / URL を入力」をクリックします。
- HTML コードまたは URL を入力するか、貼り付けます。
- 「適用」をクリックします。

モバイルで HTML コード要素の問題をトラブルシューティングする
デスクトップエディタから追加した HTML コードをモバイルサイトに表示すると、問題が発生することがあります。
詳細については以下のオプションをクリックしてください。
HTML 要素が途中で切れて表示されている / スクロールバーが表示されている
サードパーティコードがモバイルフレンドリーではない
これらの問題を回避するには、デスクトップコードを非表示にし、モバイルサイトにモバイルフレンドリーな代替コードを追加することをおすすめします。
注意:
モバイルエディタでデスクトップ HTML 要素内のコードを編集することはできません。
重要:
Wix ではサードパーティのコードスニペットで発生する技術的な問題に関してはサポートを提供しておりません。コードスニペットで問題が発生している場合は、直接プロバイダまでお問い合わせください。

