Wix エディタ:ページ内メニューを追加・設定する
5分
この記事内
- ステップ 1 | サイトにセクションとアンカーを設定する
- ステップ 2 | レイヤーパネルでアンカーを配置する
- ステップ 3 | ページ内メニューを追加する
- ステップ 4 | メニューアイテムを管理する
ページ内メニューを使用すると、訪問者がサイト内を移動するための便利で人目を引く方法です。ページ内メニューはページ上に浮かぶため、訪問者がサイト内を移動する際に常に表示されます。これらは、複数のセクションとアンカーを含む 1ページサイトで特に役立ちます。

注意:
ページ内メニューはモバイルサイトでは表示されません。
ステップ 1 | サイトにセクションとアンカーを設定する
メニューを設定する最初のステップは、サイト全体にアンカーとセクションを追加することです。セクションはページの構成要素です。コンテンツや情報を整理して表示するために使用します。
アンカーは、ギャラリーや動画など、セクションにない可能性のあるその他すべての情報をマークするために使用されます。セクション、アンカー、またはその両方を使用してサイトを構築できます。
詳細については以下をクリックしてください。
セクションを追加する
アンカーを追加する
重要:
サイトの 1つのセグメントに複数のアンカーを追加することはおすすめしません。複数のアンカーを追加すると、スクリーンリーダーやキーボードを使用する訪問者がサイト内を移動する際に問題が発生する可能性があります。
ステップ 2 | レイヤーパネルでアンカーを配置する
サイトページにアンカーを配置したら、レイヤーパネルを開いてアンカーを配置します。アンカーは、関連するセクション、ストリップまたはパーツのすぐ上に配置してください。これにより、訪問者がメニューでアンカーをクリックすると、正しいコンテンツに移動できるようになります。
セクションの順序を変更する場合:
エディタ内で該当するセクションをクリックし、「セクションを上に移動」アイコン  または「セクションを下に移動」アイコン
または「セクションを下に移動」アイコン  をクリックしてページ上でセクションの配置を変更します。セクションの並べ替えについての詳細はこちら
をクリックしてページ上でセクションの配置を変更します。セクションの並べ替えについての詳細はこちら
サイトアンカーを配置する方法:
- エディタの左下にある「レイヤー」アイコン
をクリックします。
- 各アンカーをドラッグして、該当するセクション、ストリップ、またはパーツの上部に表示されるようにします。

ステップ 3 | ページ内メニューを追加する
サイトにアンカーまたはセクションを追加したら、アンカーメニューを追加して、アンカーを一覧表示します。メニューは画面に固定されるため、常にサイトに表示されます。これにより、訪問者の移動が簡単になり、必要に応じてメニューの場所をいつでも変更できます。
メニューを追加する方法:
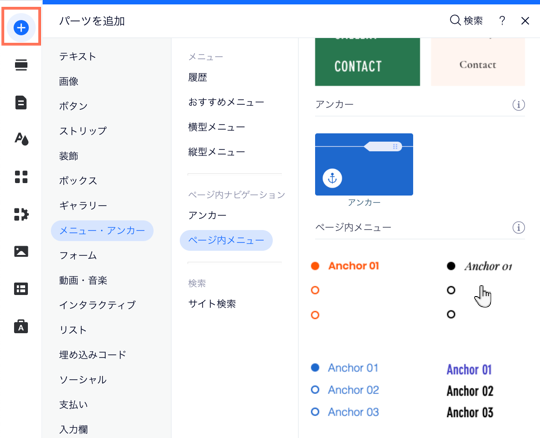
- エディタ左側で「パーツを追加」
をクリックします。
- 「メニュー・アンカー」をクリックします。
- 「ページ内メニュー」をクリックします。
- メニューをクリックまたはドラッグして、ページに追加します。

ステップ 4 | メニューアイテムを管理する
デフォルトでは、すべてのアンカーとセクションがページ内メニューに表示されます。必要に応じて、新しいアイテムを追加または削除することで、ページ内メニューのアンカーとセクションを管理できます。
注意:
アンカーやセクションは、ページに表示される順序(上から下)でページ内メニューに表示されます。ページ内メニュー内でアンカー / セクションの順序を変更することはできません。
ページ内メニューのアイテムを管理する方法:
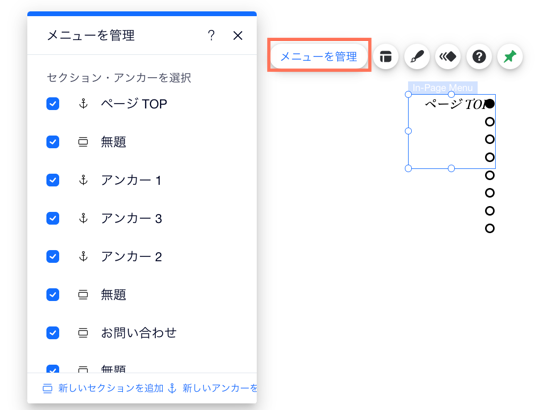
- 新しいページ内メニューをクリックします。
- 「メニューを管理」をクリックします。
- アイテムを管理する方法を選択します:
- アイテムを表示 / 非表示にする:アンカーまたはセクション横のチェックボックスを選択または選択解除して、表示または非表示にします。
- ページに別のアンカーを追加する:「新しいアンカーを追加」をクリックして、新しいアンカーを作成し、メニューに表示します。
ヒント:新しいアンカーは自動的にページの上部に追加されます。ドラッグして位置を調整できます。 - ページに別のセクションを追加する:「新しいセクションを追加」をクリックして、新しいセクションを作成し、メニューに表示します。




 をクリックします。
をクリックします。