Wix エディタ:テキスト・アイコンボタンを追加・設定する
2分
この記事内
- ステップ 1 | ボタンを追加する
- ステップ 2 | ボタンを設定する
テキストボタンとアイコンボタンは、訪問者のサイトとのやりとりを促すのに最適な方法です。Wix ではさまざまなオプションを用意しています。
ステップ 1 | ボタンを追加する
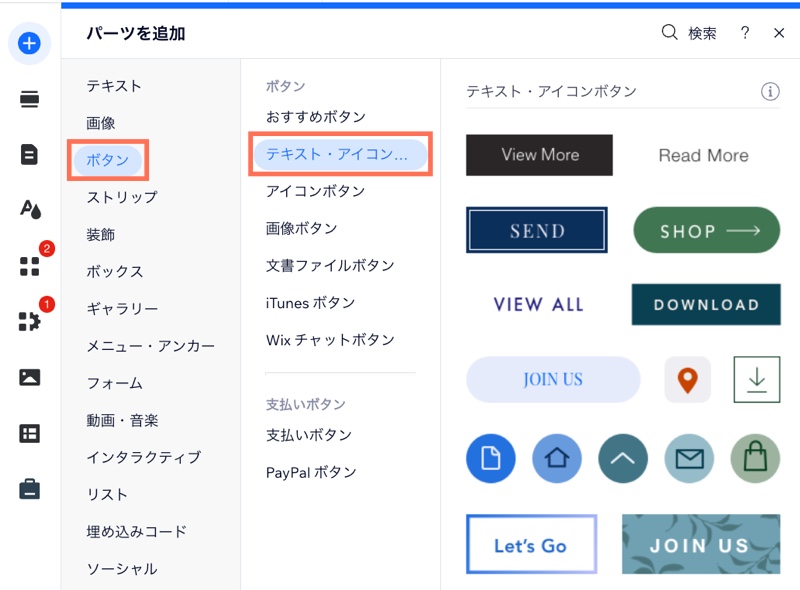
エディタ左側の「パーツを追加」パネルからボタンを追加することができます。多彩なレイアウトがあり、さまざまなオプションが利用できます。
ボタンを追加する方法:
- エディタ左側で「パーツを追加」
をクリックします。
- 「ボタン」をクリックします。
- 「テキスト・アイコンボタン」をクリックします。
- 選択したボタンをクリックまたはドラッグして、ページに追加します。

ステップ 2 | ボタンを設定する
ボタンをカスタマイズする方法はさまざまです。表示する内容を選択し、必要に応じて設定を調整します。
設定を完了するには、ボタンへのリンクを追加して、サイト訪問者を関連する場所に誘導します。サイトページ、外部ウェブアドレス、文書ファイルなど、さまざまな場所にリンクすることができます。
注意:
利用可能なオプションは、ボタンに表示するもの(テキスト、アイコンなど)によって異なります。
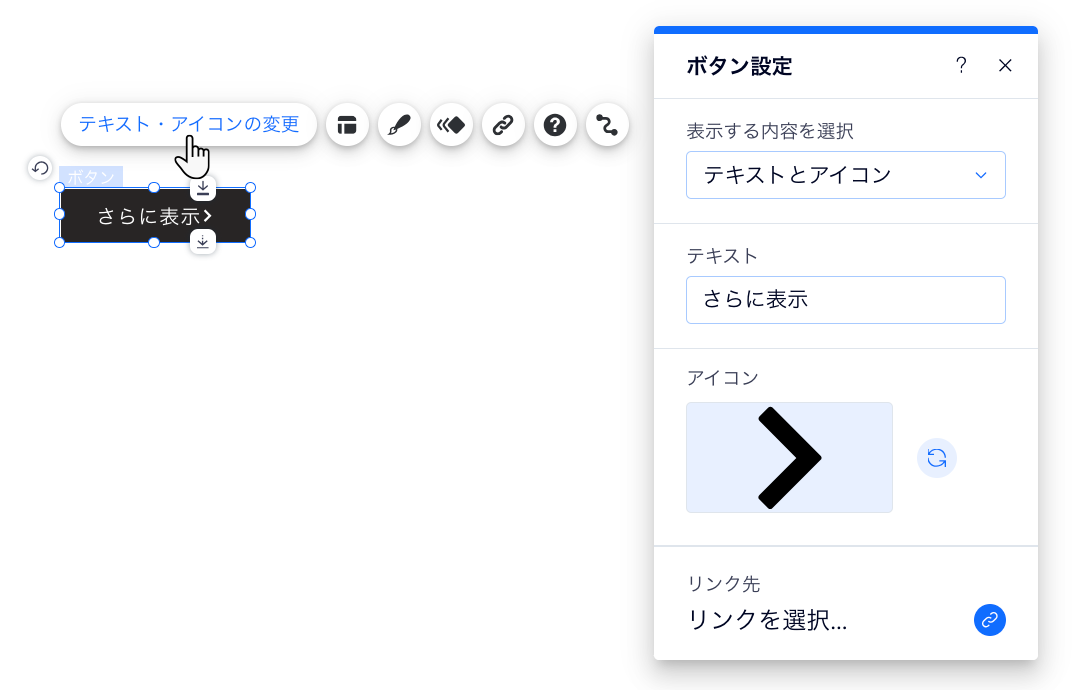
ボタンを設定する方法:
- エディタ内でボタンをクリックします。
- 「テキスト・アイコンの変更」をクリックします。
- 「表示する内容を選択」下でオプションを選択します。
- テキストとアイコン:テキストとアイコンの両方がボタンに表示されます。
- アイコンのみ:ボタンにアイコンのみが表示されます。
- テキストのみ:ボタンにはテキストのみが表示されます。
- 何も表示しない:ボタンは空白です。
- 利用可能なオプションを使用してボタンの設定を変更します:
- 表示するテキスト:ボタンのテキストを入力します。
- アイコンを選択:使用するアイコンの種類を選択します:
- 「Wix 画像・動画素材」をクリックして、Wix が提供する無料アイコンを選択します。
- 「+アップロード」をクリックし、自身が所有するベクターアートファイルをアップロードして使用します。
- ボタンリンクを設定する:
- 「リンク先」下で「リンク」アイコン
をクリックします。
- 左側でリンクの種類を選択します。
- リンクの詳細を入力し「完了」をクリックします。
- 「リンク先」下で「リンク」アイコン

次のステップ:
テキスト・アイコンボタンをカスタマイズして、希望の見た目にします。

