Wix エディタ:タブについて
3分
この記事内
- タブでコンテンツを整理する
- ページレイアウトに合わせてタブを配置する
- タブのデザインをカスタマイズする
- モバイルサイトのタブを調整する
- よくある質問(FAQ)
タブは、個別の表示に分割するコンテナです。各タブアイテムに異なるコンテンツを追加することができ、訪問者はそれらをクリックして必要なものを見つけることができます。
タブパーツを使用してさまざまな情報を紹介し、訪問者がブランドのニュースやコンテンツにさらに簡単にアクセスできるようにしましょう。
タブでコンテンツを整理する
タブはインタラクティブなコンテナであるため、アイテムごとに異なるものを表示できます。紹介したいコンテンツタイプまたは情報を選択し、それに応じてパーツを追加して設定します。
タブは、ページ / セクションやビジネスに関連するコンテンツを表示するのに役立ちます。たとえば、「お問い合わせ」セクションには、ビジネスの電話番号、メールアドレス、住所などの異なるタブを含めることができます。サイトでタブを追加・設定する方法はこちら

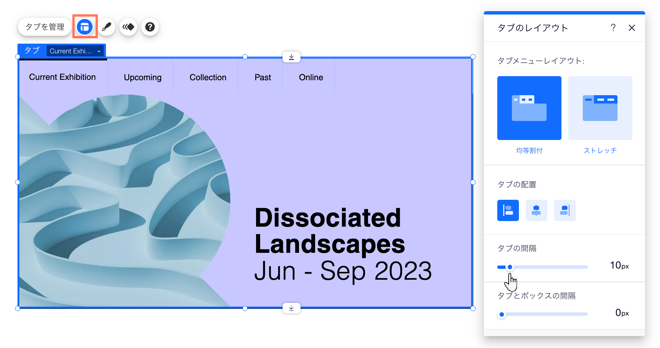
ページレイアウトに合わせてタブを配置する
タブを追加して設定したら、レイアウトを変更してページに一貫した構造を作成します。メニューとコンテナの間隔を調整したり、メニューに収まらないアイテムの表示方法を選択したりできます。タブのレイアウトを変更する方法はこちら

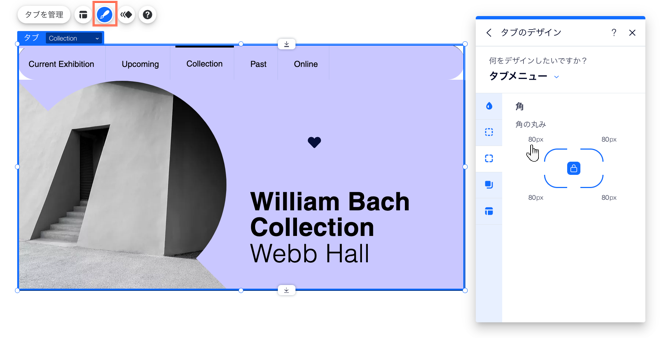
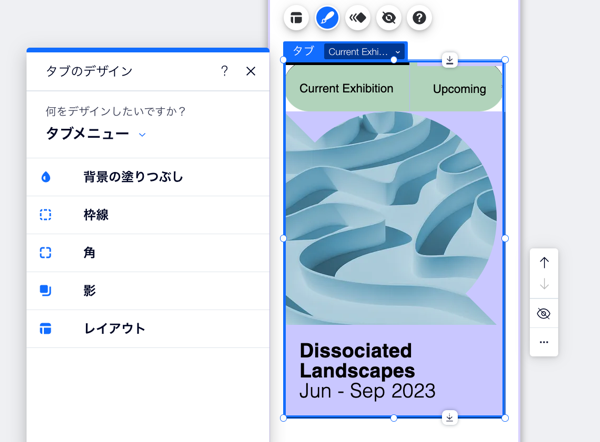
タブのデザインをカスタマイズする
好みに合わせてタブパーツのあらゆる部分をカスタマイズできます。コンテナの背景を変更し、メニューアイテムのフォントを選択し、影を追加してタブにクールな 3D 効果を与えます。
オプションを使用して、サイトのスタイルに調和するタブをデザインしたり、ページで際立つ大胆で人目を引くコンテナを作成したりできます。タブデザインのカスタマイズに関する詳細はこちら

モバイルサイトのタブを調整する
デスクトップエディタで追加したタブは、モバイルサイトにも自動的に表示されます。モバイルサイトでタブコンテナ全体を非表示にするか、小さな画面に合わせてレイアウト、間隔、デザインをカスタマイズするかを選択できます。
モバイルで行った変更はデスクトップサイトには影響しないため、モバイルユーザー向けに簡単でインタラクティブな体験を作成できるようにタブを編集することができます。モバイル用のタブの調整に関する詳細はこちら

よくある質問(FAQ)
タブアイテム間はどのように移動すればよいですか?
タブアイテムのサイズを個別に変更することはできますか?
デフォルトのタブとは?

