Wix エディタ:ストリップを追加・設定する
5分
この記事内
- ストリップを追加する
- ストリップにパーツを追加する
- ストリップの配置を調整する
- ストリップ背景を変更する
- ストリップをカスタマイズする
全幅ストリップを使用してコンテンツを構造化し、横のセクションに分割することで、プロフェッショナルな雰囲気を作りましょう。ストリップに追加するパーツを選択し、色、画像、動画を使用してストリップの背景をカスタマイズします。
ストリップを追加する
ストリップを追加して、ページの構築を始めましょう。ストリップを使用して、ページのコンテンツや情報を分割することができます。ストリップを使った人気のあるアイデアには、連絡先情報や価格リストなどが含まれます。
ヒント:
ストリップはシングルページサイトで特に美しく表示されます。
ストリップを追加する方法:
- エディタに移動します。
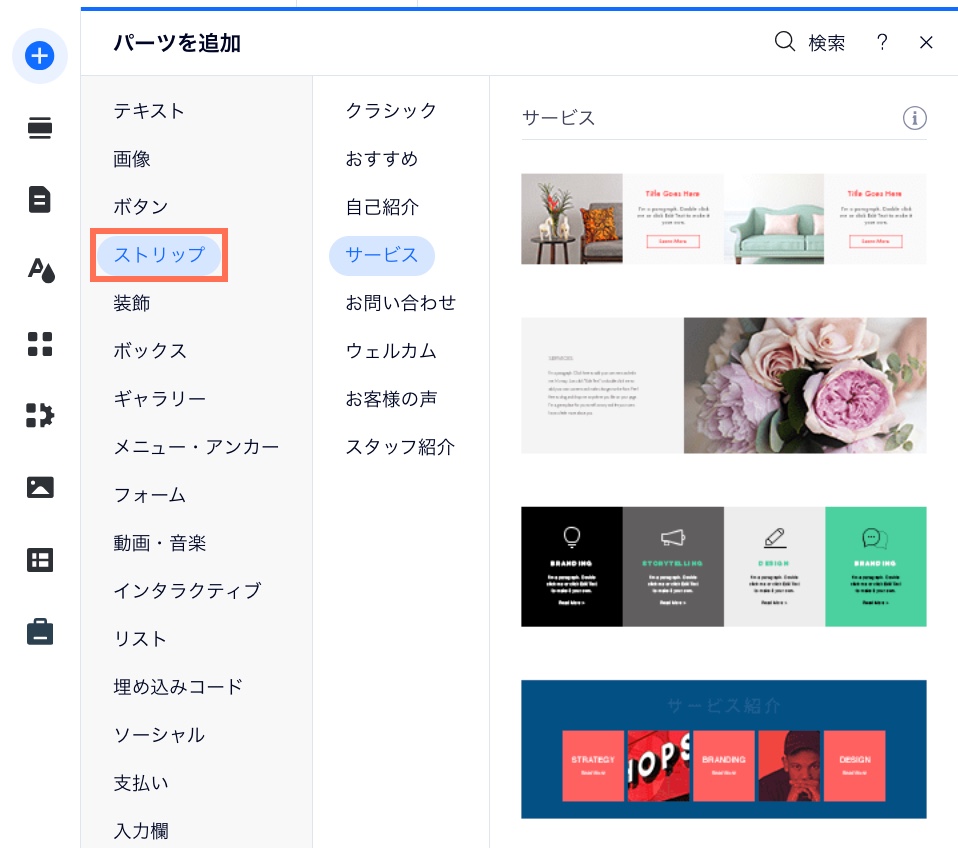
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ストリップ」をクリックします。
- 追加するストリップのタイプを選択します。
- ストリップパーツをページにドラッグします。

ストリップにパーツを追加する
該当するコンテンツを追加して、ストリップを作成します。ストリップにパーツを追加したら、サイトページ内でストリップとパーツを簡単に移動させることができます。
始める前に:
パーツがストリップ内に収まるように、追加する前にストリップやパーツのサイズを変更します。
ストリップにパーツを追加する方法:
- エディタに移動します。
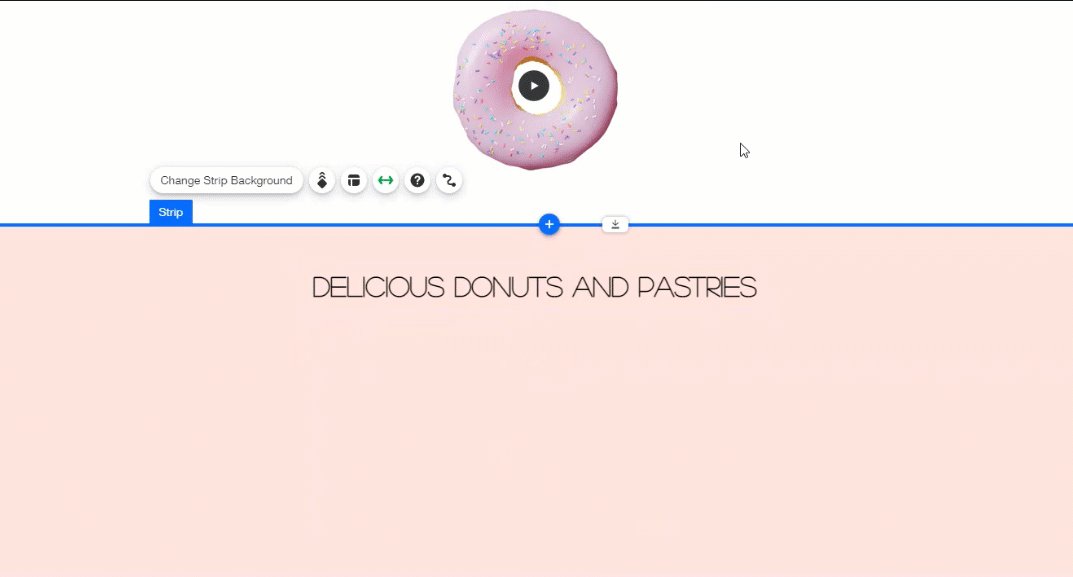
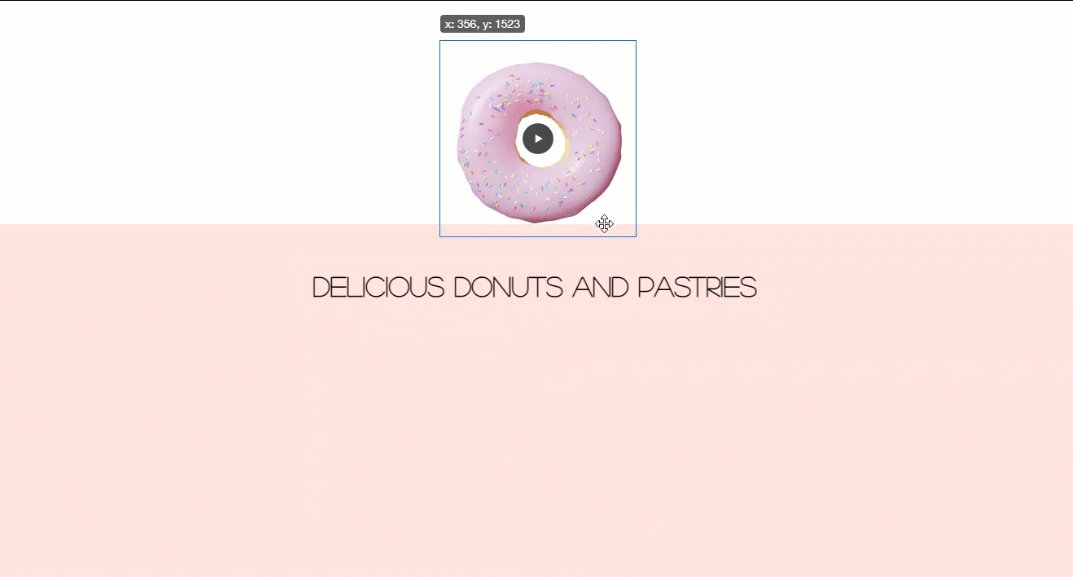
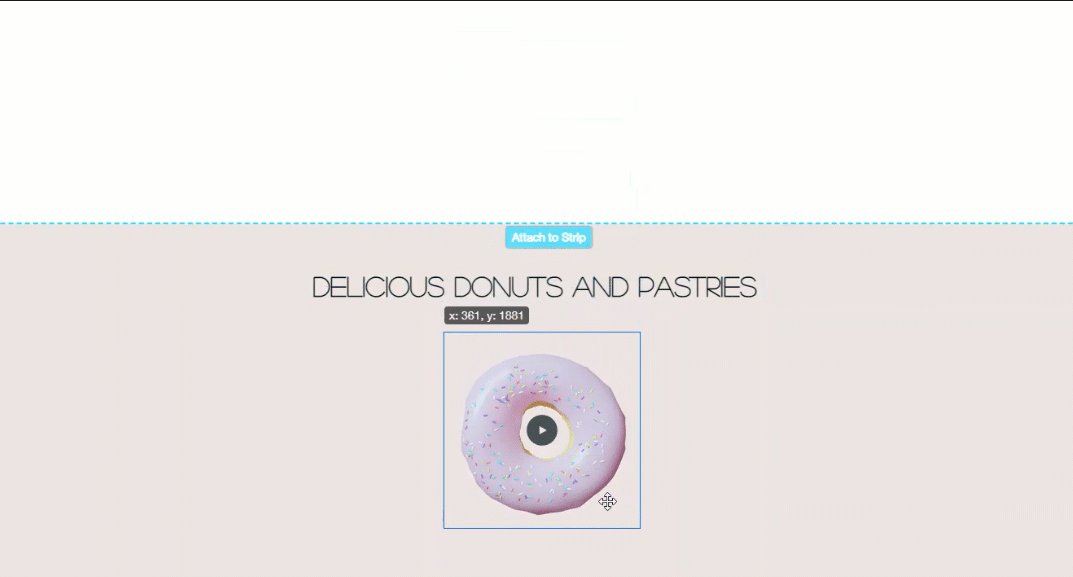
- ストリップ上にパーツをドラッグします。
- 「ストリップ内へ移動」というメッセージが表示されたら、パーツをドロップします。

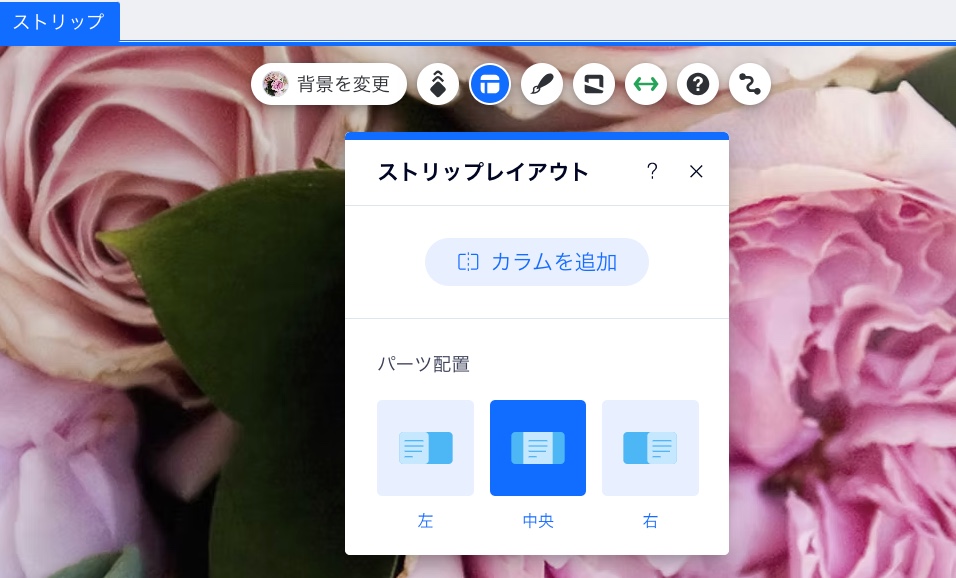
ストリップの配置を調整する
サイト上でストリップのコンテンツがどのように配置されるかを選択し、重要かつ訪問者に関連性の高い情報を常に表示しましょう。配置を変更して、コンテンツを別のレイアウトで整理することもできます。
重要:
ストリップに列が含まれていない場合、ストリップコンテンツの配置を変更することができます。
ストリップの配置を調整する方法:
- エディタに移動します。
- ページ上のストリップをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - レイアウトを選択します:
- 中央:コンテンツはストリップの中心に配置されます。
- 左:コンテンツはストリップの左側に配置されます。
- 右:コンテンツはストリップの右側に配置されます。

ストリップ背景を変更する
サイトのデザインと操作性に合わせてストリップの背景を選択します。さまざまなオプションをご利用いただけます。豊富な種類の色や画像、動画から選択できます。
ストリップの背景を変更する方法:
- エディタに移動します。
- ページ上のストリップをクリックします。
- 「背景を変更」をクリックし、次のいずれかのオプションを選択します:
- 単色:さまざまな色から選択して、サイトのパレットに合わせたり、大胆な色を作成したりします。
- 画像:豊富な無料画像から選択するか、独自の画像をアップロードします。
- 動画:Wix が提供する無料の目を引く動画を選択するか、メディアマネージャーから独自の動画をアップロードします。
- AI 画像を作成:AI 画像生成ツールでカスタム画像を生成します。

重要:
ストリップは自動的にサイトの幅にまたがりますが、「ストレッチ」アイコン  をクリックして幅を変更することができます。ストリップの高さの上限は 15,000 px です。
をクリックして幅を変更することができます。ストリップの高さの上限は 15,000 px です。
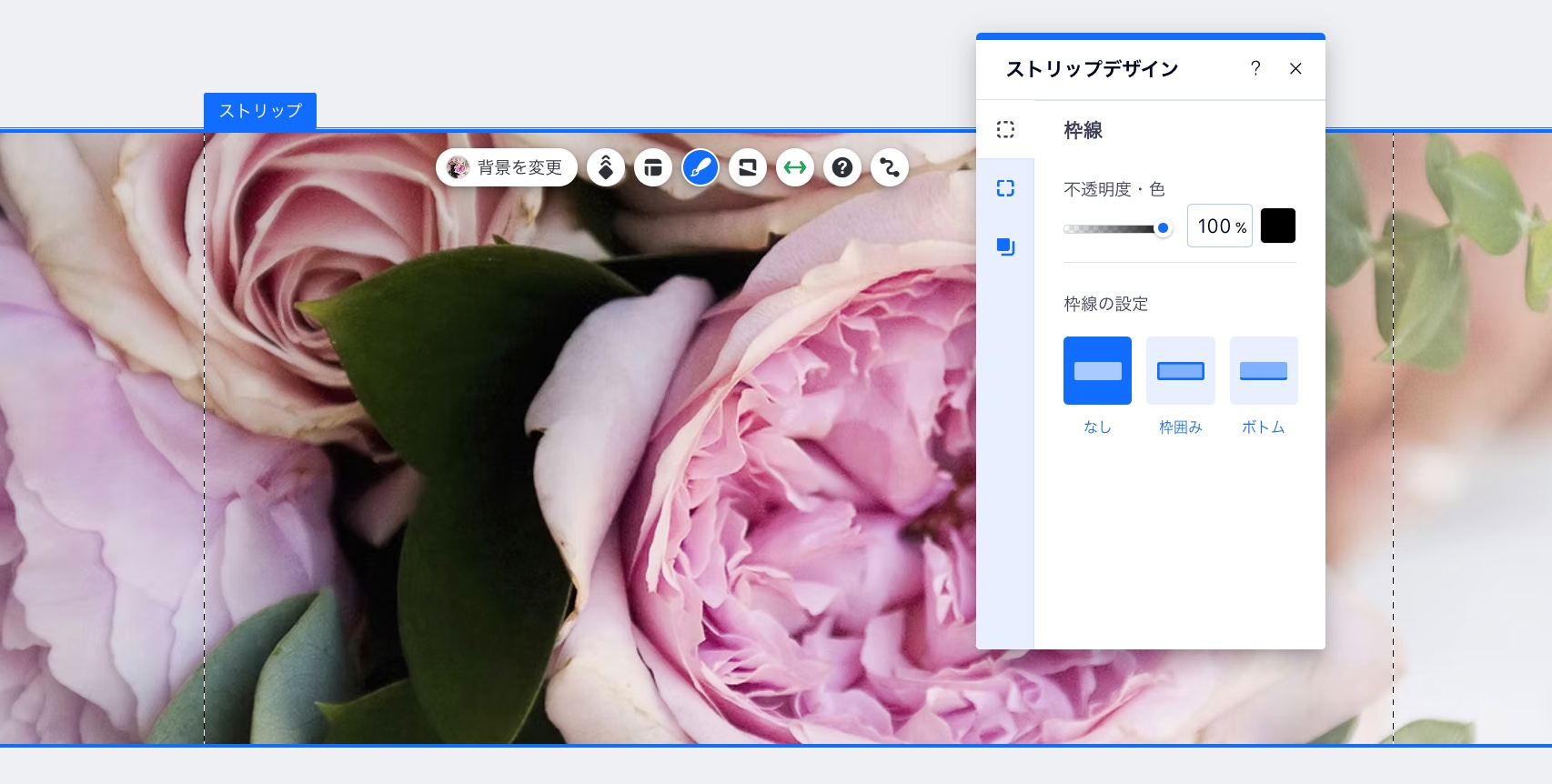
ストリップをカスタマイズする
ストリップパーツは、任意の外観にカスタマイズすることができます。枠線、角、影などの設定を調整して、サイトに適したデザインに仕上げます。
ストリップをカスタマイズする方法:
- エディタに移動します。
- ページ上のストリップをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - カスタマイズするものを選択します。
枠線
角
影



 をクリックして、すべての角と比率を同じに保つことができます。
をクリックして、すべての角と比率を同じに保つことができます。