Wix エディタ:サイトメニューのレイアウトを変更する
4分
Wix サイトで利用可能なメニューオプションは 3つあります。横型メニュー、縦型メニュー、ページ内メニューです。サイトの外観、ページ、スタイルに合わせて、各メニュータイプのレイアウト(配置や間隔など)をカスタマイズできます。
メニューを調整するだけでなく、アイテムやテキストのレイアウト編集することもできます。利用可能なオプションには、アイテム間の間隔、テキストの配置、ドロップダウンメニューの方向などがあります。
注意:
選択したメニューに応じて、異なるカスタマイズオプションがあります。
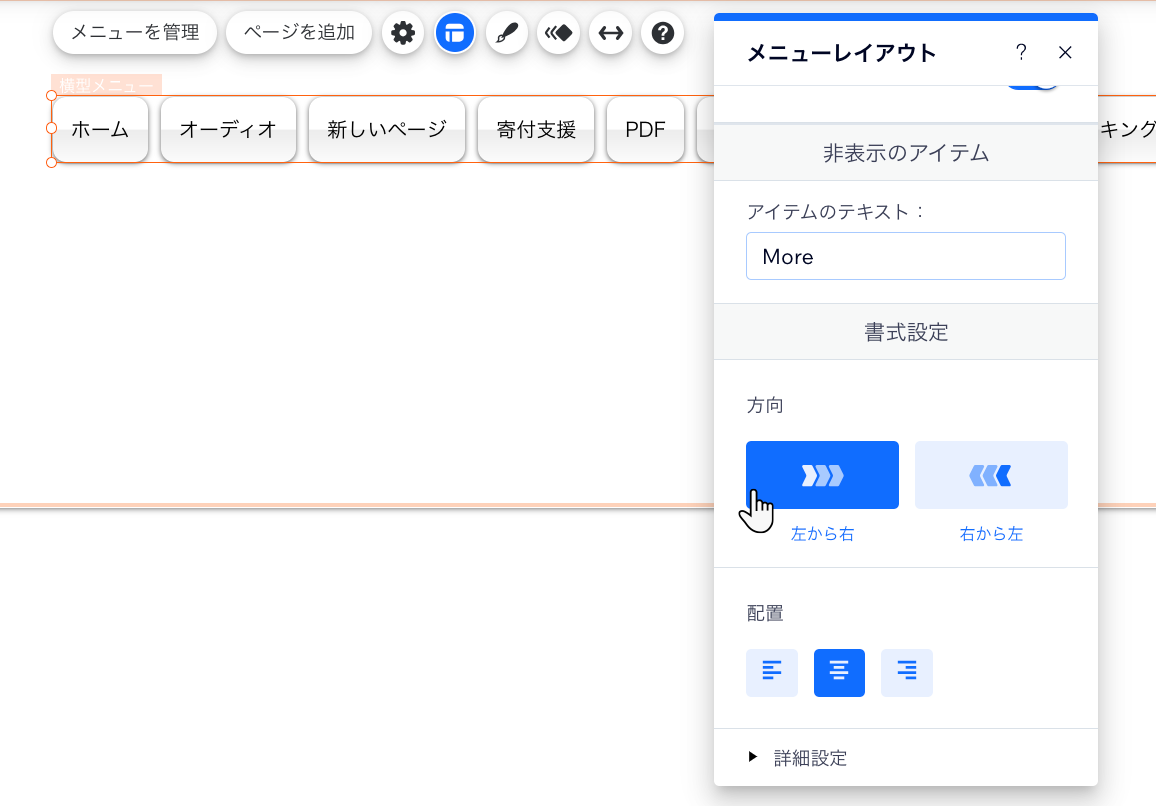
横型メニューのレイアウトを変更する
横型メニューを使用すると、訪問者は簡単にサイト内を移動することができます。利用可能なスタイルが多数用意されており、メニューとドロップダウンメニューのレイアウトを別々に編集することができます。
横型メニューのレイアウトを変更する方法:
- エディタ内のメニューをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「メニュー」または「ドロップダウン」メニュータブをクリックして、オプションをカスタマイズします:
メニューレイアウトオプション
ドロップダウンメニューのレイアウトオプション

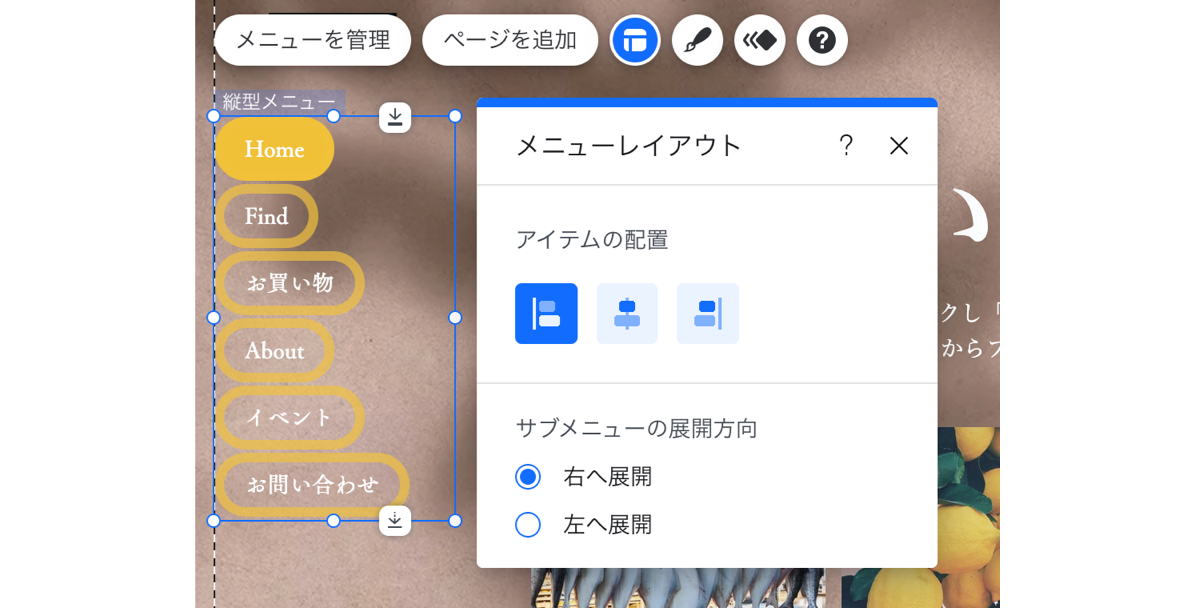
縦型メニューのレイアウトを変更する
縦型メニューはクリーンで洗練されたデザインです。メニューアイテムの配置や、ドロップダウンメニューアイテムの展開方向をカスタマイズできます。
縦型メニューのレイアウトをカスタマイズする方法:
- エディタ内のメニューをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - レイアウトをカスタマイズする:
- アイテムの配置:メニューアイテムの配置(左、中央、右)を選択します。
- ドロップダウンメニューの展開方向:ドロップダウンアイテムの展開方向(右へ展開、左へ展開)を選択します。

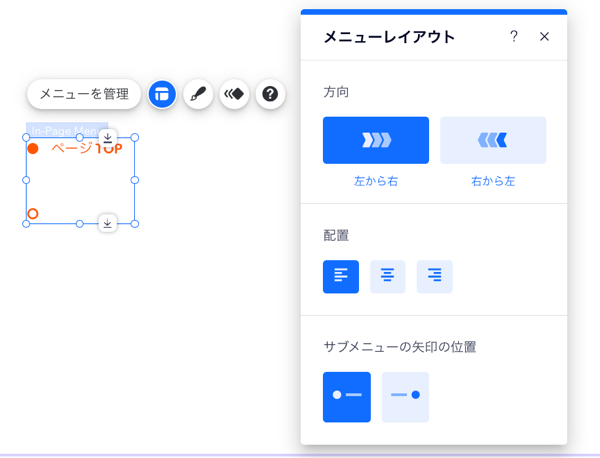
アンカーメニューのレイアウトを変更する
ページ内メニューは、サイトに追加したセクションやアンカーを表示するためのメニューです。ページ上に浮かぶため、サイト訪問者には常に表示されます。
レイアウトを使用すると、サイトの雰囲気やニーズに合わせてメニューテキストを配置できます。
アンカーメニューのレイアウトを変更する方法:
- エディタ内のメニューをクリックします。
- 「レイアウト」アイコン
をクリックします。
- 配置を選択します:
- 左:テキストをメニューボックスの左側に揃えます。
- 中央:テキストをメニューボックスの中央に配置します。
- 右:テキストをメニューボックスの右側に揃えます。

よくある質問
詳細については以下の質問をクリックしてください。
横型メニューを使用しています。「レイアウト」パネルに「メニュー」と「ドロップダウンメニュー」タブが表示されないのはなぜですか?
横型メニューを使用しています。ドロップダウンメニューアイテムのデザインをカスタマイズすることはできますか?

