Wixエディタ:サイト上で色の HEX、RGB、HSB 値を見つける
2分
この記事内
- ストリップまたはページ背景の HEX、RGB、HSB 値を表示する
- テーマカラーの HEX、RGB、HSB 値を確認する
サイトの正確なカラーコード(HEX、RGB、HSV 値)を確認し、必要に応じて再利用することで、カラー管理を簡素化します。カラーコードはエディタですぐに利用でき、洗練されたプロフェッショナルなデザインを作成するのに役立ちます。

ヒント:
Wix では色の CMYK 値は提供していませんが、HEX、RGB、HSB 値を CMYK 値に変換できる外部ツールが豊富に存在します。
ストリップまたはページ背景の HEX、RGB、HSB 値を表示する
推測せずに、ストリップまたはページ背景の色の値をすばやく特定することができます。
サイトで色の HEX、RGB、HSB 値を表示する方法:
- エディタに移動します。
- 該当するページに移動します。
- 確認したい背景に応じて、次の手順に従います:
- ページ:
- エディタ左側の「サイトデザイン」
をクリックします。
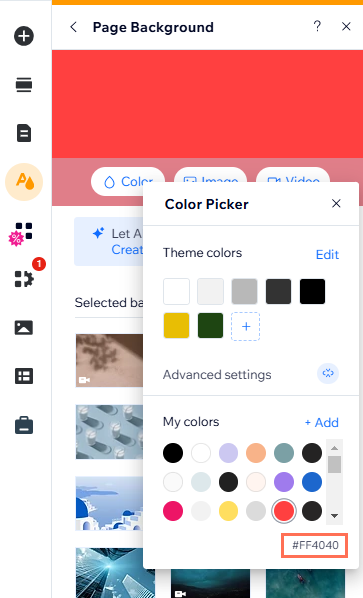
- 「ページ背景」をクリックします。
- 「色」をクリックします。
- エディタ左側の「サイトデザイン」
- ストリップ:
- ページ上のストリップを選択します。
- 「背景を変更」をクリックします。
- 「単色」をクリックします。
- ページ:
- 該当する色にマウスオーバーし、パネル下部の数字を確認します。

テーマカラーの HEX、RGB、HSB 値を確認する
サイト全体でカラーテーマを管理して、訪問者に鮮やかな視覚体験を提供します。
特定のテーマカラーの HEX、RGB、HSB 値を表示する方法:
- エディタに移動します。
- 該当するページに移動します。
- エディタ左側の「サイトデザイン」
をクリックします。
- 「ページ背景」をクリックします。
- 「単色」をクリックします。
- 「テーマカラー」横の「編集」をクリックします。
- 該当する「ベースカラー」または「アクセントカラー」にマウスオーバーし、「カラーを編集」をクリックします。
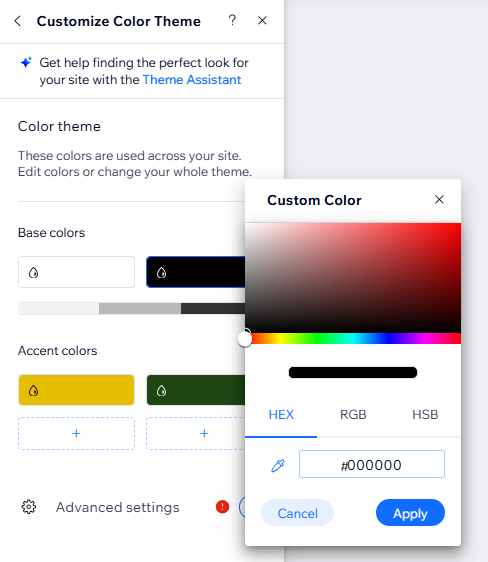
- カラーサークルをクリックして、HEX、RGB、HSB 値を表示します。