Wix エディタ:カラムの背景を変更する
3分
この記事内
- カラム背景に色またはグラデーションを追加する
- カラムの背景に画像を追加する
- カラムの背景に動画を追加する
ストリップの背景を変更して、サイトのデザインをアップグレードし、サイト訪問者に印象付けましょう。ストリップの背景には、色、画像、動画を設定することができます。Wix ライブラリからさまざまなプロ仕様の画像や動画を選択するか、独自の画像や動画をアップロードできます。
ストリップとカラムの違いは何ですか?
ストリップをカラムに分割して、コンテンツを整理し、より消化しやすいセクションにすることができます。

カラム背景に色またはグラデーションを追加する
ストリップの背景に単色またはグラデーションを追加します。サイトの色から選択するか、独自の色を選択することもできます。
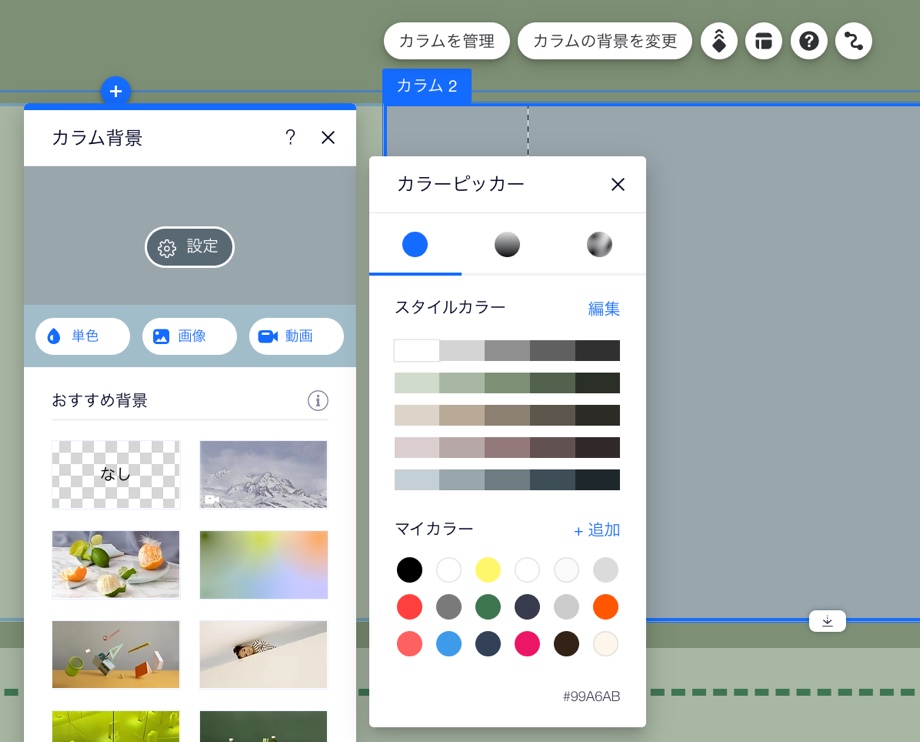
カラムの背景に色やグラデーションを追加する方法:
- エディタでストリップのカラムをクリックします。
- 「背景を変更」をクリックします。
- 「単色」をクリックし、次のいずれかのオプションを選択します:
- 単色:ストリップに適用する色を選択します。
- グラデーション
 :リニア、円形グラデーション、または円錐状のグラデーションで、ストリップの背景にクールな効果を適用します。
:リニア、円形グラデーション、または円錐状のグラデーションで、ストリップの背景にクールな効果を適用します。 - フルードグラデーション
 :洗練されたメッシュグラデーションでストリップを目立たせましょう。
:洗練されたメッシュグラデーションでストリップを目立たせましょう。

カラムの背景に画像を追加する
コラムの背景に印象的な画像を追加して、訪問者がサイトを閲覧する際に関心を維持できるようにします。自分の画像をアップロードすることも、Wix が提供する豊富な種類のプロフェッショナルな画像から選択することも可能です。
カラムの背景に画像を追加する方法:
- エディタでストリップのカラムをクリックします。
- 「背景を変更」をクリックします。
- 「画像」をクリックします。
- メディアマネージャーから画像を選択するか、「+アップロード」をクリックして画像をアップロードします。
- 「背景を変更」をクリックします。

ご存知でしたか?
画像を選択し、「画像を背景に設定」アイコン  をクリックして、カラムに追加した画像を背景として設定することができます。
をクリックして、カラムに追加した画像を背景として設定することができます。
カラムの背景に動画を追加する
カラムの背景に魅力的な動画を追加して、サイトの視覚的な魅力と訪問者のエクスペリエンスを向上させましょう。独自の動画をアップロードすることも、Wix が提供する豊富なプロの動画から選択することもできます。
カラムの背景に動画を追加する方法:
- エディタでストリップのカラムをクリックします。
- 「背景を変更」をクリックします。
- 「動画」をクリックします。
- メディアマネージャーから動画を選択するか、「+アップロード」をクリックして動画をアップロードします。
- 「背景を変更」をクリックします。


