Wix エディタ:ストリップ背景を変更する
3分
この記事内
- ストリップ背景に色またはグラデーションを追加する
- ストリップ背景に画像を追加する
- ストリップ背景に動画を追加する
- ストリップから画像または動画を削除する
ストリップの背景をカスタマイズすることで、サイトのデザインを更新し、訪問者に印象付けましょう。ストリップの背景には色、画像、動画を追加できます。Wix ライブラリからプロ仕様の画像や動画を選択するか、独自の画像や動画をアップロードすることができます。

ストリップ背景に色またはグラデーションを追加する
ストリップにブロックカラーまたはグラデーション背景を追加します。サイトの色から選択することも、独自の色を作成することもできます。
ストリップに色またはグラデーションを追加する方法:
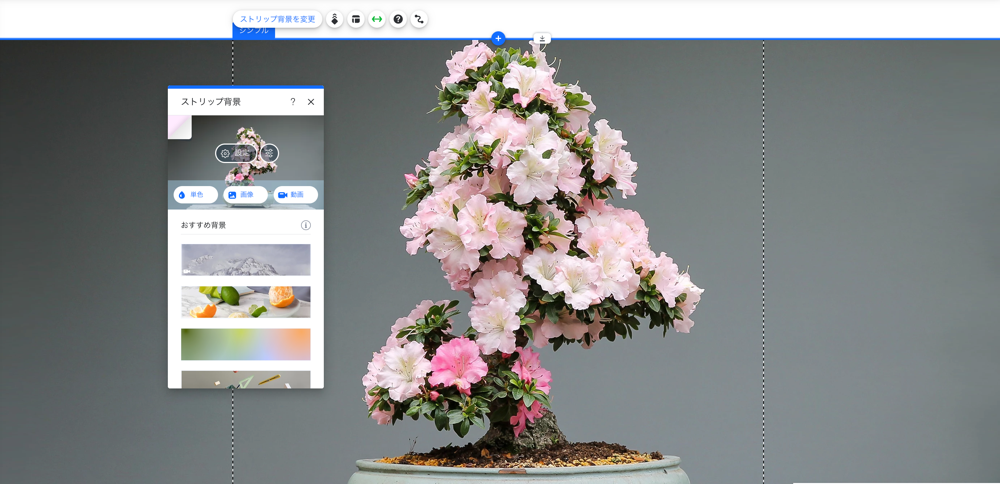
- エディタ内でストリップをクリックします。
- 「背景を変更」をクリックします。
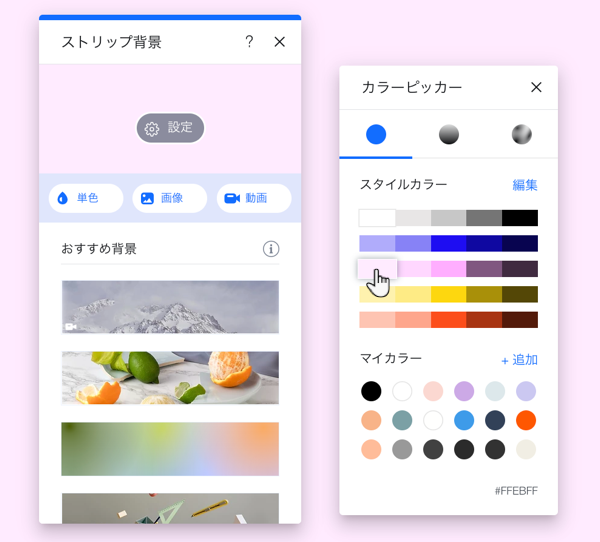
- 「単色」をクリックし、次のいずれかのオプションを選択します:
- 単色:ストリップに適用するブロックの色を選択します。
- グラデーション:リニア、円形グラデーション、または円錐状のグラデーションで、ストリップの背景にクールな効果を適用します。
- フルードグラデーション:洗練されたフルードグラデーションでストリップを目立たせましょう。

ヒント:
単色と画像または動画を一緒に追加することができます。画像または動画を読み込む際に単色が表示されます。「ストリップ背景」パネルで画像または動画の後ろの色を確認できます。

ストリップ背景に画像を追加する
印象的な画像を追加して、ストリップに訪問者の目を引き付けましょう。Wix フォトスタジオを使用して、ユニークなフィルターからクロップやサイズ変更まで、さまざまな画像を高める効果を適用することができます。
ヒント:
解像度が 1920 x 1080 ピクセル以上の画像をアップロードすることをおすすめします。
ストリップに画像を追加する方法:
- エディタ内でストリップをクリックします。
- 「背景を変更」をクリックします。
- 「画像」をクリックします。
- メディアマネージャーから画像を選択します。
- 「背景を変更」をクリックします。
- (オプション)「編集」アイコン
 をクリックして Wix フォトスタジオにアクセスし、画像のクロップやその他の調整を行うことができます。
をクリックして Wix フォトスタジオにアクセスし、画像のクロップやその他の調整を行うことができます。

ストリップ背景に動画を追加する
ストリップに動画背景を追加して、サイトに動きを加えましょう。無料の Wix 動画から選択するか、独自の動画をアップロードします。
重要:
デフォルトでは、ストリップ上の動画背景はモバイルで再生されないように設定されています。ただし、モバイルエディタでストリップを選択し、動画背景を有効にすることはできます。
ストリップに動画を追加する方法:
- エディタ内でストリップをクリックします。
- 「背景を変更」をクリックします。
- 「動画」をクリックします。
- メディアマネージャーから動画を選択するか、「+アップロード」をクリックして動画をアップロードします。
- 「背景を変更」をクリックします。

注意:
- ファイルサイズによっては、アップロードに時間がかかる場合があります。アップロード中もサイトの編集を続けることができます。ファイルの種類とサイズについてはこちら
- アップロード後、動画はすべてのデバイスに最適化されるようにプロパティを確定します。これには数分かかる場合があり、最終処理がされるまでページの背景にフル解像度の動画は表示されません。
ストリップから画像または動画を削除する
ストリップから画像や動画を削除するには、ストリップの背景を別の色、画像、動画に置き換えるだけです。
ストリップから画像または動画を削除する方法:
- エディタ内でストリップをクリックします。
- 「背景を変更」をクリックします。
- 別の背景を選択します。
ヒント:
- ストリップ背景を完全に削除するには、ストリップの色を白に変更してください。
- クールなスクロールエフェクトを追加して、ストリップの周りに動きを作り出します。

