Velo:Velo サイドバーを操作する
10分
この記事内
- ページコード
- メインページ
- 動的ページ
- ルーターページ
- アプリ固有のページ
- ライトボックス
- グローバル(サイト)
- コードファイル
- 公開
- バックエンド
- パッケージ
- コードを検索
- データベース
- デベロッパーツール
- ログ
- モニタリング
- セキュリティ
- オートメーション
Velo by Wix 公式サイトで Velo の特徴や機能を学んでいきましょう。
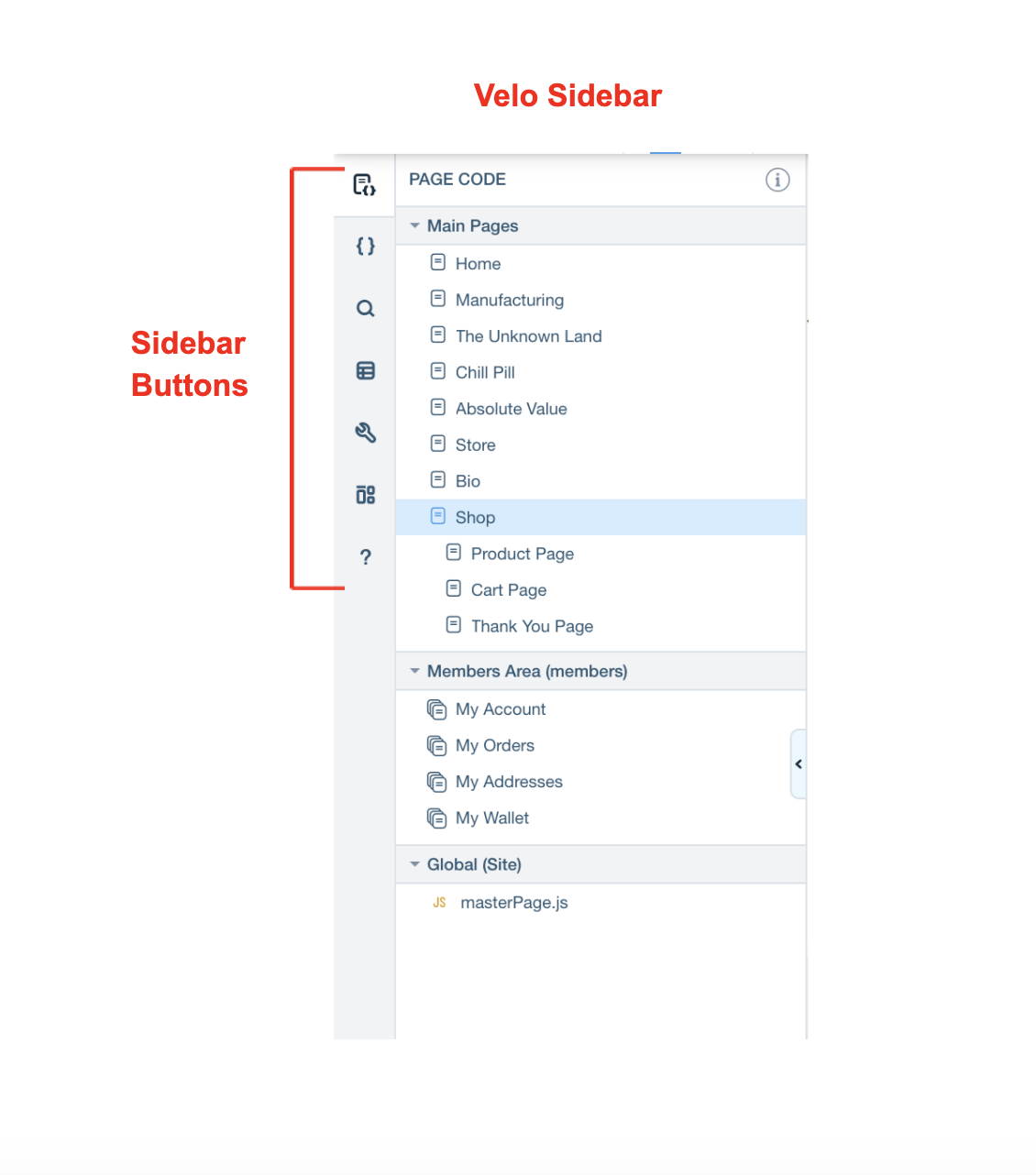
Velo サイドバーには、ページ、ライトボックス、フォルダ、ファイル、パッケージ、データベースコレクションなど、サイトを構成するすべてのファイルが表示されます。このサイドバーでは、以下のようにサイトに影響を与えるさまざまなアクションを実行できます。
サイドバーには、選択したサイドバーのボタンに応じて異なるコンテンツが表示されます。

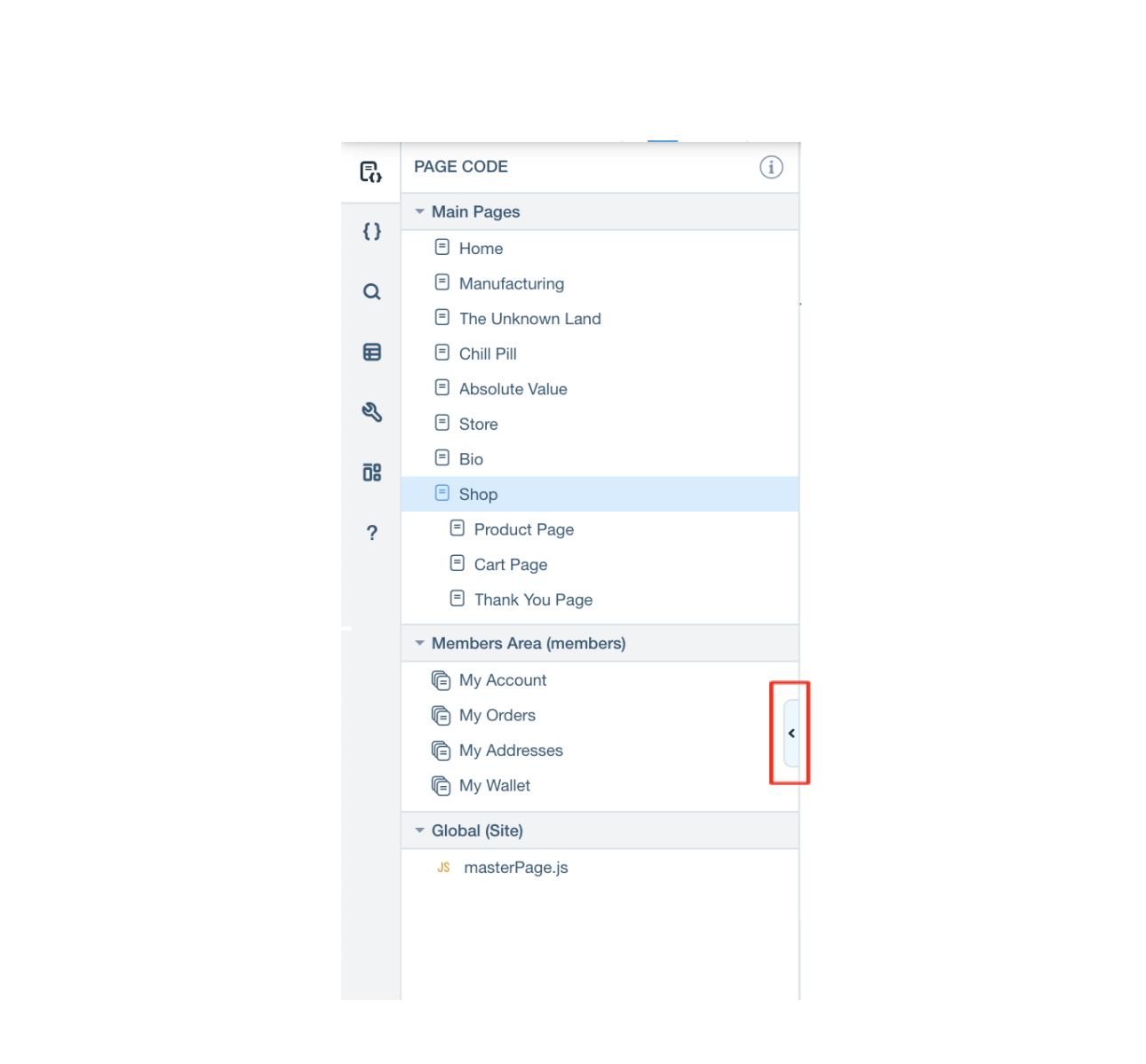
サイドバーを非表示にするには、サイドバーにマウスオーバーし、サイドバーの右側にある非表示アイコンをクリックします。

サイドバーを非表示にした後に再度表示するには、いずれかのサイドバーボタンをクリックします。
ページコード
サイドバーの「ページコード」セクションには、以下のセクションがあります:
メインページ
動的ページ
動的ページを作成した場合、プレフィックスが同じページはすべて同じセクションにグループ化(英語)されます。
セクション名にマウスオーバーすると表示される「設定」アイコン をクリックして、グループに新しい動的ページを追加することができます。
をクリックして、グループに新しい動的ページを追加することができます。
動的ページ名にマウスオーバーすると表示される「設定」アイコン をクリックして URL や SEO データなどのページ設定を変更したり、動的な接続を削除して通常のページに戻したり、ページを削除したりすることができます。
をクリックして URL や SEO データなどのページ設定を変更したり、動的な接続を削除して通常のページに戻したり、ページを削除したりすることができます。
セクション名にマウスオーバーすると表示される「設定」アイコン
 をクリックして、グループに新しい動的ページを追加することができます。
をクリックして、グループに新しい動的ページを追加することができます。動的ページ名にマウスオーバーすると表示される「設定」アイコン
 をクリックして URL や SEO データなどのページ設定を変更したり、動的な接続を削除して通常のページに戻したり、ページを削除したりすることができます。
をクリックして URL や SEO データなどのページ設定を変更したり、動的な接続を削除して通常のページに戻したり、ページを削除したりすることができます。ルーターページ
ルーターを作成した場合は、そのルーターのプレフィックスに関連付けられたすべてのページは、Velo サイドバーのページコードの「ルーターページ」セクション下にグループ化されます。たとえば、プレフィックス「myrouter」でルーターを作成した場合、ルーターページは「Myrouter Pages (Router) 」下にグループ化されます。
各ルーターページには、ルーターのコードで使用されるデフォルト名がつけられます。この名前は必要に応じて変更できます。訪問者にはページ名は表示されません。
ルーターのプレフィックスを変更したり(これにより、 routers.js ファイルに実装されている関連関数の名前も変更されます)、ルーターに新しいページを追加することができます。これを行うには、グループ化されたルーターページのタイトルにマウスオーバーすると表示される省略記号アイコン をクリックします。その後、「ルーターを変更」または「ルーターにページを追加」を選択します。
をクリックします。その後、「ルーターを変更」または「ルーターにページを追加」を選択します。
ルーターページ名にマウスオーバーすると表示される省略記号アイコン をクリックして、ページの設定や名前を変更する、ページを削除する、またはルーターから削除して通常のページに戻すことができます。
をクリックして、ページの設定や名前を変更する、ページを削除する、またはルーターから削除して通常のページに戻すことができます。
新しいルーターを追加するには、Velo サイドバーの「メインページ」セクションのヘッダーにマウスオーバーすると表示されるプラスアイコン をクリックします。
をクリックします。
各ルーターページには、ルーターのコードで使用されるデフォルト名がつけられます。この名前は必要に応じて変更できます。訪問者にはページ名は表示されません。
ルーターのプレフィックスを変更したり(これにより、 routers.js ファイルに実装されている関連関数の名前も変更されます)、ルーターに新しいページを追加することができます。これを行うには、グループ化されたルーターページのタイトルにマウスオーバーすると表示される省略記号アイコン
 をクリックします。その後、「ルーターを変更」または「ルーターにページを追加」を選択します。
をクリックします。その後、「ルーターを変更」または「ルーターにページを追加」を選択します。ルーターページ名にマウスオーバーすると表示される省略記号アイコン
 をクリックして、ページの設定や名前を変更する、ページを削除する、またはルーターから削除して通常のページに戻すことができます。
をクリックして、ページの設定や名前を変更する、ページを削除する、またはルーターから削除して通常のページに戻すことができます。新しいルーターを追加するには、Velo サイドバーの「メインページ」セクションのヘッダーにマウスオーバーすると表示されるプラスアイコン
 をクリックします。
をクリックします。アプリ固有のページ
サイトにメンバー機能を追加するアプリなど、一部のアプリはサイトに特別なページを追加します。これらのページは、「ページコード」下のそれぞれのセクションに表示されます。
ライトボックス
サイトのページにライトボックスを追加した場合は、サイドバーの「ライトボックス」セクションに表示されます。このセクションは、サイトに少なくとも 1つのライトボックスを追加した場合にのみ表示されます。
エディタの「追加 」メニューを使用して、新しいライトボックスを追加できます。
サイドバーで既存のライトボックスを選択すると、エディタはライトボックスモードに入ります。
グローバル(サイト)
エディタ内の要素は、特定のページまたはサイトのすべてのページに表示することができます。特定のページのみに適用したい場合は、該当するページのコードファイルにコードを追加します。サイトのすべてのページで実行するコードは、masterPage.js ファイルに含める必要があります。サイトのすべてのページでコードを実行する場合としては、たとえば以下のような例が考えられます:
- すべてのページに表示されるように設定された要素のコード:すべてのサイトページに表示される要素に、サイト全体で一貫した機能を追加したい場合は、「サイト」タブでそのコードを追加します。プロパティパネルを使用してすべてのページに表示される要素にイベントを追加すると、そのイベントのコードが自動的に masterPage.js ファイルに配置されます。
- 特定の要素に関連しないサイトのコード:サイトのすべてのページに関連するが、すべてのページに表示するよう設定された要素には関連しないコードがある場合は、そのコードを masterPage.js に追加します。
すべてのページに表示される要素があるが、1つのページのみに固有のコードを追加したい場合は、そのページの「ページコード」にコードを追加します。
コードファイル
「コードファイル」セクションには、以下のセクションが含まれます:
公開
ある機能を複数のページで使用したいが、各ページで繰り返し使用したくない場合に便利なセクションです。該当する関数を公開ファイルに一度記述しておけば、必要に応じて任意のページ、またはバックエンドやパブリックファイルから呼び出すことができます。公開セクションには、サイトの任意のページで使用したいコードを含む JavaScript ファイルを配置します。
公開ファイルから関数をエクスポートし、使用したいファイル(公開またはバックエンド)にインポートする必要があります。公開セクションに新しい .js ファイルを追加すると、関数のエクスポートやインポートに関する説明や例を示すコメントが含まれます。詳細については、それらのコメントを参照してください。
サイトの機能が増えるにつれて、ファイル内でコードを整理する方が便利になる場合もあります。このファイルは必要に応じてページコードで呼び出すことができます。公開ファイルをフォルダに分割して、さらに整理することもできます。
- セクション名にマウスオーバーすると表示されるプラスアイコン
 をクリックして、新しいファイルまたはフォルダを「公開」セクションに追加します。
をクリックして、新しいファイルまたはフォルダを「公開」セクションに追加します。 - フォルダ名にマウスオーバーすると表示される省略記号アイコン
 をクリックして、フォルダに新しいファイルを追加、またはフォルダを削除します。
をクリックして、フォルダに新しいファイルを追加、またはフォルダを削除します。 - ファイル名にマウスオーバーすると表示される省略記号アイコン
 をクリックして、ファイルの名前を変更または削除します。
をクリックして、ファイルの名前を変更または削除します。
注意:
ページとサイトコードは一般公開されており、「公開」セクションには表示されません。
バックエンド
サイドバーの「バックエンド」セクションには、サイトから一般公開されていないファイルが一覧表示されます。バックエンドコードは表示されないため、セキュリティリスクが懸念される機密情報を使用することができます。JavaScript ファイル、Web モジュール、およびバックエンドで使用するその他のファイルを作成し、これらのファイルをフォルダに整理することができます。
サイトのバックエンドセクションには、いくつかの特別な JavaScript ファイルが存在する可能性があります。たとえば、data.js ファイルにはデータフック向けのコード、および routers.js ファイルにルーターとデータ結合ルーターフック向けのコードが含まれます。これらのファイルは、該当する機能を使用すると自動的に追加されます。
サイトのバックエンドセクションには、いくつかの特別な JavaScript ファイルが存在する可能性があります。たとえば、data.js ファイルにはデータフック向けのコード、および routers.js ファイルにルーターとデータ結合ルーターフック向けのコードが含まれます。これらのファイルは、該当する機能を使用すると自動的に追加されます。
ジョブスケジューラファイルを追加して定期的なジョブをスケジュールしたり、events.js ファイルでバックエンドのイベントを処理したりすることができます。
- セクション名にマウスオーバーすると表示されるプラスアイコン
 をクリックして、「バックエンド」セクションに新しいファイルまたはフォルダを追加します。
をクリックして、「バックエンド」セクションに新しいファイルまたはフォルダを追加します。 - フォルダ名にマウスオーバーすると表示される省略記号アイコン
 をクリックして、フォルダに新しいファイルを追加、またはフォルダを削除します。
をクリックして、フォルダに新しいファイルを追加、またはフォルダを削除します。 - ファイル名にマウスオーバーすると表示される省略記号アイコン
 をクリックして、ファイルの名前を変更または削除します。
をクリックして、ファイルの名前を変更または削除します。
パッケージ
場合によっては、他の人がすでに実装している複雑な機能をサイトに追加する必要が生じるかもしれません。このようなときに、ニーズに合ったコードライブラリを使用して独自のコードに組み込むことができます。再利用可能なコードの各ライブラリは「パッケージ」と呼ばれます。
サイドバーの「パッケージ セクションからインストールできるビルド済みパッケージには 2種類あります:
サイドバーの「パッケージ セクションからインストールできるビルド済みパッケージには 2種類あります:
- Velo パッケージ(英語)
- npm パッケージ
Velo パッケージは 2つのカテゴリーに分けられます:
「パッケージ」セクションにマウスオーバーすると表示されるプラスアイコン  をクリックしてパッケージをインストールできます。
をクリックしてパッケージをインストールできます。
パッケージをインストールしたら、パッケージマネージャーで「パッケージ」セクションにマウスオーバーすると表示される「設定」アイコン  をクリックして、サイト上のパッケージを管理できます。
をクリックして、サイト上のパッケージを管理できます。
パッケージをアンインストールするには、アンインストールしたいパッケージにマウスオーバーし、「もっと見る」アイコン  をクリックし、「アンインストール」を選択します。
をクリックし、「アンインストール」を選択します。
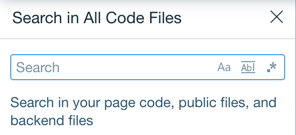
コードを検索
サイドバーの虫眼鏡ボタンをクリックして「コードを検索」を開き、サイト上のすべてのコードファイルを検索します。大文字と小文字で一致、単語全体で一致、または正規表現を使用して検索できます。

データベース
サイドバーの「データベース」セクションには、コンテンツコレクションが含まれます。コレクションをクリックして、コンテンツ管理システム(CMS)で開くことができます。
セクション名にマウスオーバーすると表示されるプラスアイコン をクリックして新しいコレクションを追加するか、外部コレクションを使用して作業することができます。
をクリックして新しいコレクションを追加するか、外部コレクションを使用して作業することができます。
コレクション名にマウスオーバーすると表示される省略記号アイコン をクリックして、コレクションに基づく新しい動的ページを追加する、コレクションの権限を更新する、コレクションを削除する(英語)、またはフック(英語)をコレクションに追加・削除することができます。
をクリックして、コレクションに基づく新しい動的ページを追加する、コレクションの権限を更新する、コレクションを削除する(英語)、またはフック(英語)をコレクションに追加・削除することができます。
セクション名にマウスオーバーすると表示されるプラスアイコン
 をクリックして新しいコレクションを追加するか、外部コレクションを使用して作業することができます。
をクリックして新しいコレクションを追加するか、外部コレクションを使用して作業することができます。コレクション名にマウスオーバーすると表示される省略記号アイコン
 をクリックして、コレクションに基づく新しい動的ページを追加する、コレクションの権限を更新する、コレクションを削除する(英語)、またはフック(英語)をコレクションに追加・削除することができます。
をクリックして、コレクションに基づく新しい動的ページを追加する、コレクションの権限を更新する、コレクションを削除する(英語)、またはフック(英語)をコレクションに追加・削除することができます。特定の Wix アプリをサイトに追加すると、データベースコレクションが自動的にサイトに追加されます。これらのコレクションはサイドバーに表示されます。Wix アプリコレクションには、Wix アプリ内のアイテムに関する情報が含まれています。各アプリのコレクションはサイドバーでグループ化され、読み取り専用として表示されます。ダッシュボードの該当するアプリマネージャーでコレクションを編集できます。
注意:
データベース内のアプリコレクションを表示するには、サイトを保存または公開し、ブラウザを再読み込みしてください。
デベロッパーツール
「デベロッパーツール」セクションには、以下のセクションが含まれます:
ログ
モニタリング
サイトでバックエンドコードを使用する場合は、コードのパフォーマンスを監視してサイト訪問者に最高の体験を提供しましょう。
[モニタリングダッシュボード(英語)は、以下の機能を提供します:
- 一定期間でのバックエンドコードのパフォーマンスを追跡します。
- サイトが期待通りに機能していない点を検出します。
- サイトがスムーズに機能しない場合のトラブルシューティングを行い、原因を特定します。
- 必要に応じて追加のリソースをリクエストします。
セキュリティ
「デベロッパーツール」タブの「セキュリティ」セクションには、シークレットマネージャー(英語)があります。
時には、サイトのコードに個人情報を追加しなければならない場合もあるかもしれません。たとえば、統合することを選択したサードパーティサービスの API キーが必要な場合を考えてみましょう。ページ、サイト、または公開コードに個人情報を公開したくないときは、代わりにシークレットマネージャーを使用してコード内でシークレットを安全に操作できます。

