Wix Studio エディタ:テキストを追加・カスタマイズする
読了時間:6分
Wix Studio エディタを使用すると、どの画面でも見栄えの良いテキストを簡単に追加できます。コンテンツに使用できるテキスト要素にはさまざまな種類があり、完全にカスタマイズ可能な上、すでにレスポンシブになっています。

この記事では、以下の項目について説明します:
テキストを追加する
Wix Studio エディタ左側の「要素を追加」パネルから新しいテキスト要素を追加します。表示するコンテンツに応じて、追加できる要素にはいくつかの種類があります。
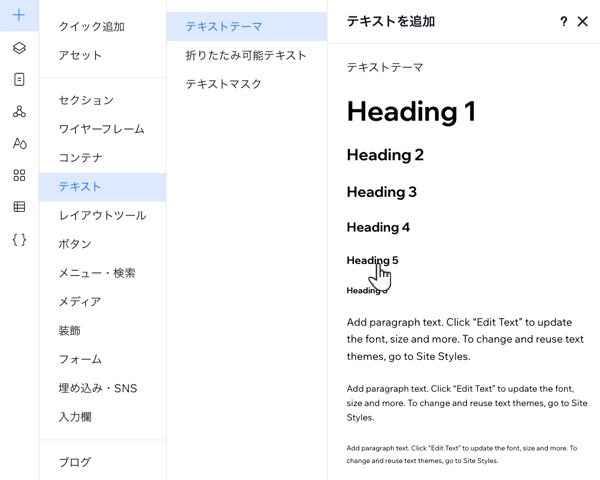
テキストを追加する方法:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「テキスト」をクリックします。
- テキスト要素をページにドラッグします。
- テキストのスタイル:サイトスタイルパネル
 で定義されている、サイトのスタイルに合った見出しと段落です。
で定義されている、サイトのスタイルに合った見出しと段落です。 - タイトル:あらかじめデザインされた数多くある候補から美しいタイトルを選択します。
- 折りたたみ可能テキスト:これらの要素は長いテキストに最適です。テキストの一部が非表示になるため、読みやすくなります。訪問者がリンクをクリックして全文を表示するか、ボタンをクリックして現在のページで展開するかを選択できます。
- テキストマスク:これらの要素は、目立たせたい短いテキストに最適です。テキストの背景(塗りつぶし)は、画像、動画、またはグラデーションのいずれかであるため、より目立ち、注目を集めることができます。
- テキストのスタイル:サイトスタイルパネル
- 「テキストを編集」をクリックし、テキストを入力します。

スペルチェック:
Wix Studio エディタは、サイトにテキストを追加するたびにブラウザのスペルチェックを使用します。個別に有効にする必要はなく、テキスト要素内に入力して、動作を確認できます。スペルチェックが機能しない場合は、ブラウザでスペルチェックが有効になっていることを確認してください。
テキストのデザインと書式設定を行う
書式設定は、より明確なコミュニケーションのためにテキストを整理するのに役立ちます。テキストの配置、箇条書き、または段落番号を設定して、見やすくします。テキストを太字、斜体、下線、ハイライトにして目立たせます。ブレイクポイントごとに異なるテキストの書式設定とスタイルを設定できるため、あらゆる画面に最適な外観にすることができます。
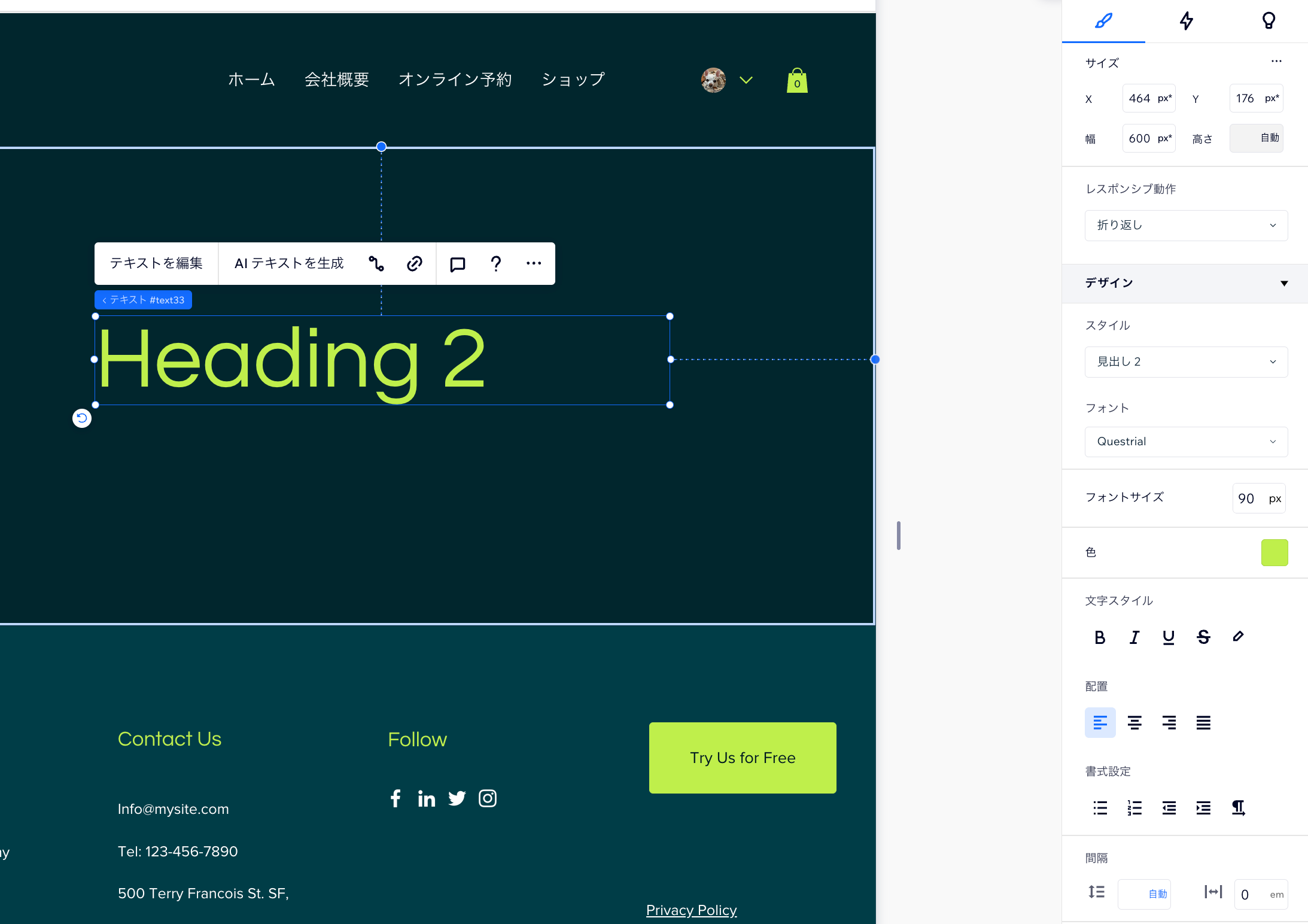
テキストの書式を設定する方法:
- エディタで該当するテキスト要素を選択します。
ヒント:キーボードの Shift キーを押しながら、複数のテキスト要素を一度に書式設定できます。 - 「テキストを編集」をクリックします。
- (要素設定パネル内で)利用可能なツールを使用してテキストの書式を設定します:
スタイル
フォント
テキストとフォントサイズのスケーリング
色とスタイル
配置、書式設定、間隔
見出しタグ
テキストにハイパーリンクを設定する:
テキスト要素を選択し、「リンク」アイコン  をクリックします。訪問者をサイトの他の部分、外部ウェブアドレス、電話番号、メールアドレスにリダイレクトすることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウであるライトボックスにリンクすることもできます。
をクリックします。訪問者をサイトの他の部分、外部ウェブアドレス、電話番号、メールアドレスにリダイレクトすることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウであるライトボックスにリンクすることもできます。
 をクリックします。訪問者をサイトの他の部分、外部ウェブアドレス、電話番号、メールアドレスにリダイレクトすることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウであるライトボックスにリンクすることもできます。
をクリックします。訪問者をサイトの他の部分、外部ウェブアドレス、電話番号、メールアドレスにリダイレクトすることができます。また、目的に合わせてカスタマイズできるポップアップウィンドウであるライトボックスにリンクすることもできます。
箇条書き・段落番号の色を変更する
テキストに 1つの色を選択し、箇条書きの点または番号付きリストの番号に別の色を選択して、リストをより面白くします。
箇条書き・段落番号の色を変更する方法:
- 該当するテキストボックスをクリックします。
- 「テキストを編集」をクリックします。
- 点または番号の色を選択します:
- テキストボックス内のテキスト全体(箇条書きの点や番号付きリストの番号を含む)をハイライトします。
- 希望の色を選択します。
注意:この時点で、テキスト全体が選択した色に変わります。
- テキストに別の色を選択します:
- 該当するテキスト(箇条書きの点や番号付きリストの番号を含まない)をハイライトします。
- 希望の色を選択します。
注意:テキストは新しい色に変更されますが、点と番号は手順 3 で選択した色のままです。
お役に立ちましたか?
|

 または縦
または縦  に表示します。
に表示します。