Wix Studio エディタ:サイトスタイルを管理する
読了時間:5分
サイトのテキストスタイル、色、ページトランジションをすべて一か所で管理します。時間を節約し、デザインの一貫性を保つことができます。
サイトスタイルにアクセスする方法

この記事では、以下の項目について説明します:
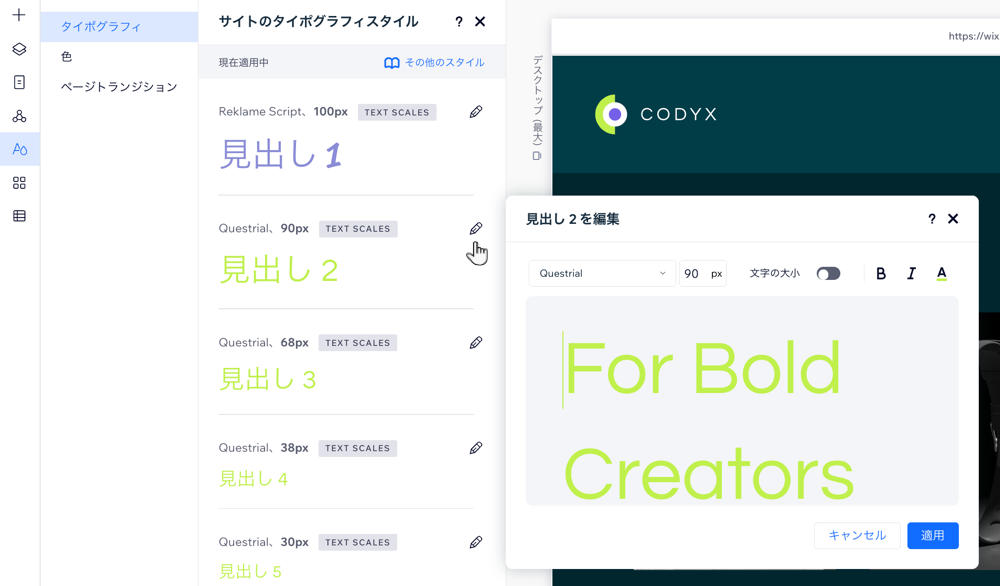
タイポグラフィスタイルを編集する
6つの見出し(H1 - H6)と 3つの段落スタイルの合計 9つのタイポグラフィスタイルをカスタマイズして保存し、サイト全体で使用することができます。各スタイルのフォント、色、書式設定を変更して、希望する見た目に合わせます。
ヒント:
H1 - H6 は見出しタグで、これらのタイトルに自動的に割り当てられます。見出しタグに従ってタイトルをトップダウンの階層構造に保つことで、SEO とアクセシビリティの両方に役立ちます。
タイポグラフィスタイルを更新する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「タイポグラフィ」をクリックします。
- 「タイポグラフィを編集」アイコン
 をクリックします。
をクリックします。 - 必要に応じてタイポグラフィをカスタマイズします。
- ドロップダウンを使用してフォントを変更します。
- テキストサイズを調整します。
- あらゆる画面サイズで理想的に表示されるように、テキストを比例してスケーリングします。
- テキストを太字または斜体にします。
- テキストの行と文字の間隔を設定します。
- 「適用」をクリックします。

重いカスタムフォントを使用している場合:
パネルの下部にある「デフォルトのフォントでサイトの読み込みを最適化」トグルを有効にします。このトグルを有効にすると、カスタムフォントが完全にダウンロードされるまで、訪問者のブラウザに読み込み速度の速いデフォルトのフォントを一時的に表示するように指示します。

ページにテキストのスタイルを追加する
保存したタイトルと段落は、「要素を追加」パネルから使用できるようになります。「テキスト」をクリックし、「テキストテーマ」下で該当するスタイルを希望の場所にドラッグします。

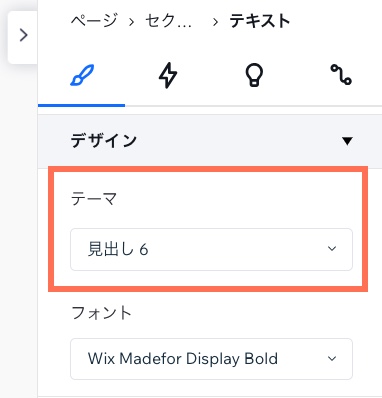
テキスト要素にスタイルを適用する
ページ上の既存のテキスト要素にタイポグラフィスタイルを適用することもできます。要素上で「テキストを編集」をクリックし、要素設定パネルの「テーマ」ドロップダウンから該当するスタイルを選択します。

要素のスタイル(テーマ)を選択した後に要素のフォント、サイズ、または色を変更すると、「デザインオーバーライド」が作成されます。つまり、選択したスタイルの更新はこのテキスト要素には適用されません。
ただし、オーバーライドを使用してテキスト要素にスタイルを再度適用することはできます。「テーマ」ドロップダウンを開き、下部の「変更をリセット」をクリックします。

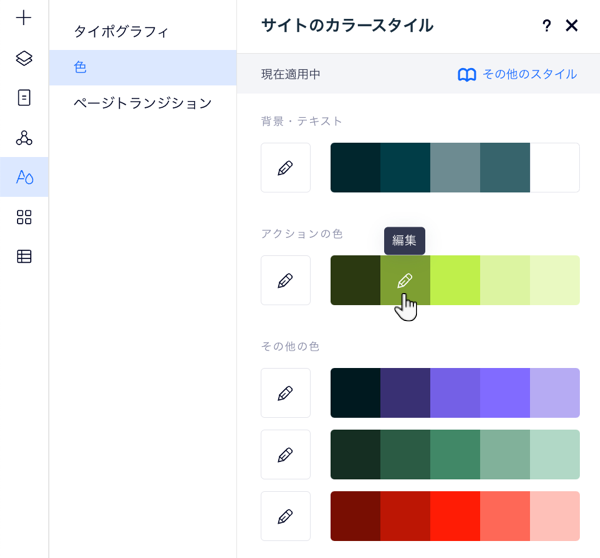
サイトの色を変更する
サイトのカラーパレットを定義します。カラーパレットは、サイト内での用途や場所を反映したカテゴリー別に分けられています。たとえば、アクションの色はボタンやリンクでよく使用されます。
各カテゴリーのメインカラー、またはパレット内の特定の色合いをカスタマイズできます。
ヒント:
このアクションは、変更したい色の要素に即座に影響します。たとえば、追加したおすすめ要素や、この色を使用した他の要素などです。
サイトの色を変更する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「色」をクリックします。
- 実行する内容を選択します:
- 特定の色合いを調整する:色合いにマウスオーバーし、「編集」アイコン
 をクリックします。
をクリックします。 - 色を変更する:「カラー範囲を編集」アイコン
 をクリックします。
をクリックします。
- 特定の色合いを調整する:色合いにマウスオーバーし、「編集」アイコン

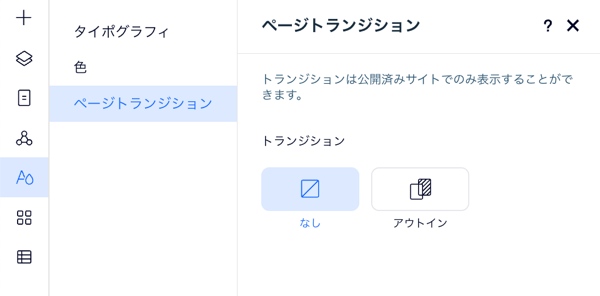
ページトランジションを追加する
ページトランジションを追加して、訪問者にとってより魅力的なナビゲーション体験にします。「サイトスタイル」パネルからトランジションを選択すると、サイトのすべてのページに表示されます。
ページトランジションを追加する方法:
- エディタ左側の「サイトスタイル」
 をクリックします。
をクリックします。 - 「ページトランジション」をクリックします。
- リストからトランジションを選択します:
- なし:訪問者がページ間を移動しても、トランジションは表示されません。
- アウトイン:現在のページがフェードアウトし、新しいページがフェードインします。

お役に立ちましたか?
|