Editor X:プロギャラリーを追加・カスタマイズする
読了時間:13分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
画像、動画、テキストをあなたにぴったりの方法で表示することが重要です。
プロギャラリーは、レイアウト、デザイン、スタイルなど、豊富なカスタマイズオプションを提供するプロフェッショナルなソリューションです。フードブロガーでも、写真家でも、プロの代理店でも、プロギャラリーはあなたのクライアントを魅了するのに必要なツールを備えています。

下記をご確認ください:
プロギャラリーについて
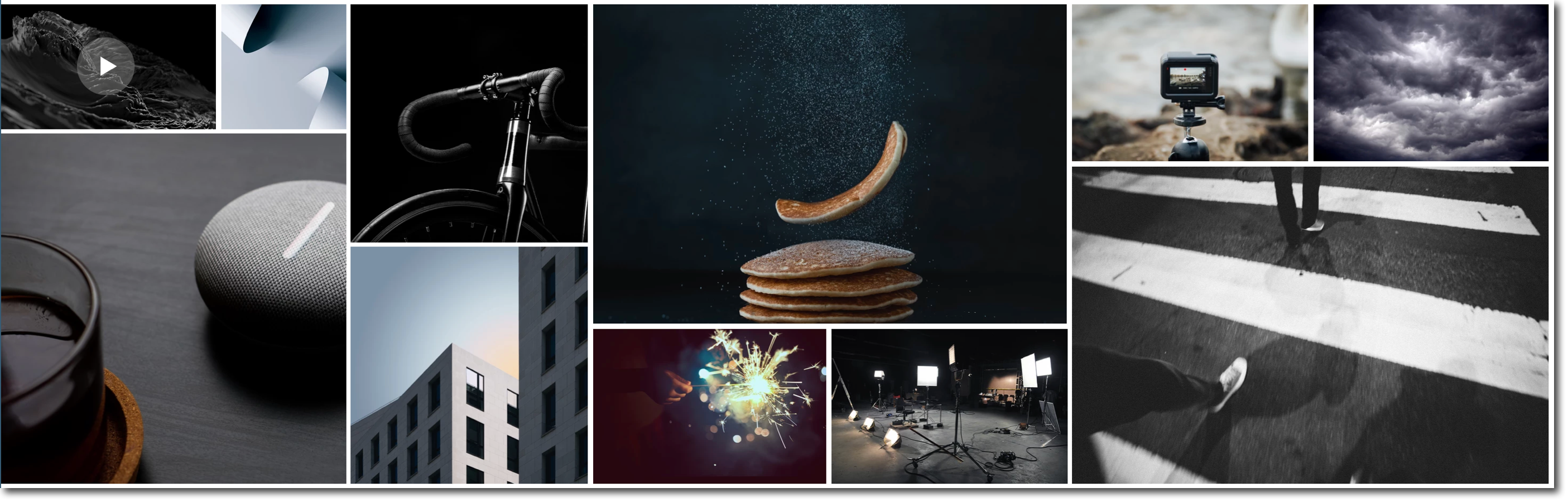
プロギャラリーではたくさんのカスタマイズオプションが用意されており、あなたのスタイルや作品を紹介するのに最適です。
プロギャラリーの機能:
- 全幅に引き伸ばして、背景として使用。
- 1つのギャラリーに異なる種類のメディア(写真、動画、テキスト)を表示。
- すべてのブレイクポイントでプロギャラリーのサイズ変更方法をカスタマイズ。
- ユニークな設定とレイアウトごとのカスタマイズオプションを備えた幅広いレイアウト。
- モバイルブレイクポイント用に個別のレイアウトとデザインを提供。
- メディアアイテムをクリックで拡大表示または全画面で開く。
- 拡大表示のレイアウトとデザインをカスタマイズ。
- 各ギャラリーアイテム上のシェア、いいね!、ダウンロードアイコン。
- CMS(コンテンツ管理システム)を使用してコレクションデータベースに接続。
プロギャラリーのメディアを管理する
プロギャラリーメディアマネージャーですべてのメディアを管理できます。 Editor X でアプリをクリックし、「メディアを管理」をクリックしてメディアの整理を始めましょう。
サイトにプロギャラリーを追加する
プロギャラリーは、ほんの数ステップで簡単にサイトに追加できます。
サイトにプロギャラリーを追加する方法:
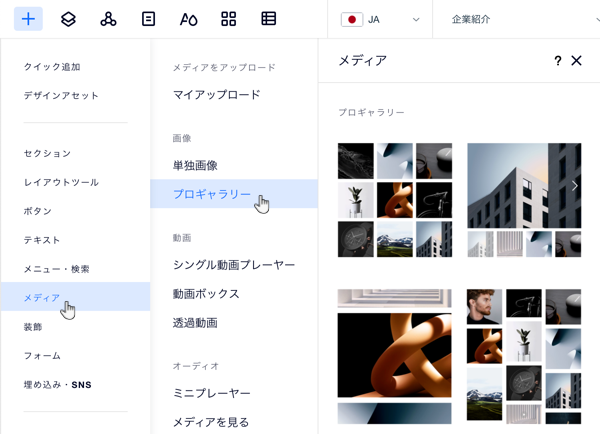
- Editor X 上部にある「追加」
 をクリックします。
をクリックします。 - 「メディア」をクリックします。
- 「プロギャラリー」をクリックします。
- プロギャラリーを選択し、クリックしてサイトに追加します。
重要:
プロギャラリーは独自のセクションとしてページに追加されます。別の場所に表示したい場合は、希望のセクションまでドラッグ&ドロップしてください。

プロギャラリー設定をカスタマイズする
- Editor X でプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 利用可能なオプションからレイアウトを選択します。
- 「レイアウトを編集」をクリックして、さらにカスタマイズオプションを表示します:
重要:
レイアウトのカスタマイズオプションはレイアウトごとに異なり、一部のオプションは特定のレイアウトでのみ使用できます。
こちらをクリックして詳細を確認しましょう
6.「設定」タブをクリックしてギャラリー設定をカスタマイズします:
こちらをクリックして詳細を確認しましょう
7.「デザイン」タブをクリックして、ギャラリーのデザインをカスタマイズします。
8. カスタマイズする箇所を選択します:
オーバーレイ・アイコン
アイテムスタイル
9.「詳細設定」タブをクリックすると、さらに細かい設定を行うことができます:
こちらをクリックして詳細を確認しましょう
ヒント:
以下の場合、要素設定パネルでギャラリーの高さを調整することはできません:
- ギャラリーが縦スクロールに設定されている場合。
- ギャラリーが横向きで画像の比率が固定されている場合。
これらの設定は「レイアウト」タブから変更できます。
プロギャラリーの拡大表示をカスタマイズする
- Editor X でプロギャラリーをクリックします。
- 「設定」をクリックします。
- 左側の「設定」タブをクリックします。
- 「クリック時のアクション」ドロップダウンで「拡大表示で開く」を選択します。

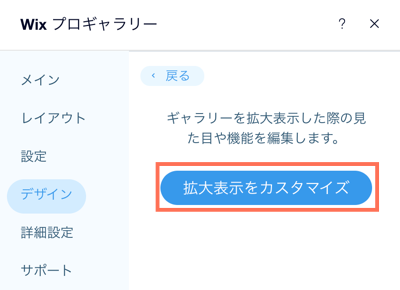
- 「デザイン」タブをクリックします。
- 「拡大表示をカスタマイズ」をクリックします。

- ポップアップの右側で以下の設定をカスタマイズします:
表示情報の設定
表示の設定
デザイン設定
プロギャラリーの用語集
詳細については、各設定タブの用語集の表をご覧ください。
レイアウトタブ:
設定 | 動作 | オプション |
|---|---|---|
自動でスライド | アイテムは、訪問者が矢印ボタンをクリックせずに連続的にスライドします。 | ・有効化:ギャラリーアイテムはクリックせずにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。 ・ 無効化:訪問者はギャラリーアイテムをスクロールするのに、矢印ボタンをクリックする必要があります。 |
表示情報 | 訪問者がギャラリーアイテムにカーソルを合わせると表示されるアイテム情報。 | ・タイトル:アイテムのタイトルがホバーで表示されます。 ・詳細:アイテムの詳細がホバーで表示されます。書式設定オプションを使用して、フォント、色、配置をカスタマイズします。 ・スライドショーカウンター: ギャラリーアイテム番号とアイテムの合計数を表示します。 (このオプションは、スライドショーのレイアウトでのみ使用できます) 注意:小さいサムネイル画像では、大きなフォントが切れて表示されることがあります。 |
表示位置 | 各ギャラリーアイテムでのテキストの位置。 | ・下部:アイテムの下にテキストが表示されます。 ・上部:アイテムの上にテキストが表示されます。 ・画像上:画像の上にテキストが表示されます。 |
情報にマウスオーバーした際の動作 | 訪問者がギャラリーアイテムにマウスオーバーしたときのテキストの動作。 | ・表示:アイテムにカーソルを合わせると、テキストとオーバーレイが表示されます。 ・消える:アイテムの上にカーソルを置くと、テキストとオーバーレイが消えます。 ・変更なし:テキストとオーバーレイが常に表示されます。 注意:これらのオプションは、画像に情報を表示する設定にした場合のみ表示されます。(表示情報) |
情報バーのサイズ | ギャラリーアイテム下の情報バーのサイズ。 | スライダーをドラッグして、ギャラリー下の「ハート」アイコンと「シェア」アイコンが表示されるスペースのサイズを調整します。「デザイン」でテキストチェックボックスを選択すると、情報バーにもタイトルと詳細が表示されます。 |
再生ボタン | 訪問者がスライドショーを一時停止または再生するための再生ボタンを表示または非表示にする。 | ・有効化:再生ボタンが表示されます。サイト訪問者は、スライドショーを一時停止または再生できます。 ・無効化:再生ボタンは表示されません。 注意:これらのオプションは、アイテムを自動でスライドするように設定した場合のみ表示されます。 |
スクロールの方向 | 訪問者がギャラリーをスクロールする方向。 | ・縦:訪問者はページを縦方向にスクロールし、さらに多くのアイテムを表示します。 ・横:ギャラリーの左右にある矢印ボタンをクリックすると、さらに多くのアイテムが表示されます。 |
画像の向き | ギャラリーアイテムの方向。 | ・横:アイテムは横方向に表示されます。これは、広角ショットや風景ショットに適しています。 ・縦:アイテムは縦方向に表示されます。これはポートレートやアップに適しています。 |
サムネイルのサイズ変更 | ギャラリーアイテムのサイズ。 | ・クロップ:ギャラリーアイテムは、ギャラリーのアイテムサイズに合わせて切り抜かれます。アイテムの画像比率を選択します。 ・フィット:ギャラリーアイテムのサイズが変更され、コンテンツ全体が表示されます。 |
画像の比率 | アイテムの幅と高さの比例関係。 | ギャラリーアイテムの比率を選択します。 |
サムネイルの位置 | ギャラリーのサムネイルの場所。 | ギャラリーのサムネイルの場所を選択します。 |
サムネイルのサイズ | ギャラリーのサムネイルのサイズ。 | スライダーをドラッグして、ギャラリーのサムネイルのサイズを調整します。 |
サムネイルの間隔 | ギャラリーのサムネイル間の間隔。 | スライダーをドラッグして、ギャラリーのサムネイル間の間隔を調整します。 |
間隔 | ギャラリーアイテム間の間隔。 | スライダーをドラッグして、ギャラリーアイテム間の間隔を調整します。 |
表示密度 | ギャラリー内のアイテムの密度(数とサイズ)。密度が高いほど、小さなサイズのアイテムが多く表示されます。密度が低いほど、大きなサイズのアイテムが少なく表示されます。 | スライダーをドラッグして、密度を調整します。 |
自動で調整 / 表示枚数を設定 | ギャラリー各行のアイテム数。 | ・自動で調節: アイテムは、訪問者の画面に合わせて自動的に最適化されます。 ・表示枚数を設定:訪問者の画面サイズに関係なく、各行のギャラリーアイテムの数を選択します。「行ごとの画像数」スライダーをドラッグして、画像数を設定します。 |
「もっと見る」ボタン | 訪問者がクリックすると、ギャラリーでより多くのアイテムを読み込むための「もっと見る」ボタンを表示または非表示にする。 注意:このオプションは、「スクロールの方向」が縦の場合にのみ使用できます。 | ・有効化:ギャラリー下に「もっと見る」ボタンが表示されます。「もっと見る」ボタンをクリックしたときに、すべての画像を表示するか、もう 1 つのセクションのみを表示するかを選択します。 ・無効化: ギャラリーは、ページ読み込み時にすべて表示され、訪問者は詳細を見るためにボタンをクリックする必要はありません。 |
設定タブ:
設定 | 説明 | オプション |
|---|---|---|
クリック時のアクション | サイト訪問者がギャラリーアイテムをクリックしたときの動作を設定します。 | ・拡大表示で開く:ギャラリーアイテムが拡大モードで開きます。「デザイン」タブ拡大表示をカスタマイズします。 ・リンクを開く:サイト訪問者はリンク(ウェブアドレス、ページ、ライトボックスなど)に誘導されます。メディアマネージャーをクリックしてリンクを設定してください。 ・なし:サイト訪問者がギャラリーアイテムをクリックしても何も起こりません。 ・全画面表示で開く:ギャラリーアイテムは全画面で開きます。 |
ダウンロード | 訪問者が画像や動画をダウンロードするためのダウンロードアイコンを表示または非表示にします。 | ・有効化:ダウンロードアイコンが表示されます。サイト訪問者は、画像や動画をダウンロードすることができます(Wix フリー素材はダウンロード不可) ・無効化:ダウンロードアイコンは表示されません。 |
SNS シェアボタン | 訪問者がギャラリーアイテムを簡単にシェアできるように、SNS アイコンを表示または非表示にします。 | ・有効化:SNS シェアアイコン(Facebook、Twitter、Pinterest、Tumblr、メール)が表示されます。 ・無効化:SNS シェアアイコンは表示されません。 |
ハートアイコン | 訪問者がギャラリーアイテムをいいね!した際のハートアイコンを表示または非表示にします。 | ・有効化:ハートアイコンが表示されます。カウンターを表示して、ギャラリーアイテムをいいね!した人の数を公開する場合に選択してください。 ・無効化:ハートアイコンは表示されません。 |
デザインタブ
設定 | 説明 | オプション |
|---|---|---|
オーバーレイ・アイコン | 訪問者がギャラリーアイテムにマウスオーバーした際のプロギャラリーのアイコンをカスタマイズします。 | ・オーバーレイの色:訪問者がギャラリーにマウスオーバーした際にオーバーレイの色を表示するかどうかを選択します。カラーボックスをクリックして色を設定し、スライダーをドラッグして不透明度を調整します。 ・アイコンの色:カラーボックスをクリックして、アイコンの色を選択します。 ・オーバーレイ効果:訪問者が画像にマウスオーバーした際に表示される効果を選択します。 ・矢印のサイズ:スライダーをドラッグして、矢印のサイズを調整します。 ・矢印の色:カラーボックスをクリックして、矢印の色を選択します。 |
テキスト | ギャラリーのテキストをカスタマイズします。 | ・タイトルのスタイル・色:タイトルテキストのフォントと色を選択します。 ・詳細のフォントのスタイル・色:タイトルのフォントと色を選択します。 ・横方向の配列:テキストの横方向の配列を選択します。 ・縦方向の配列:テキストの縦の配列を選択します。 |
アイテムスタイル | ギャラリーアイテムのスタイルをカスタマイズします。 | ・枠線の太さ・色:ギャラリーアイテムの枠線の色と太さを選択します。 ・角の丸み: スライダーをドラッグして、ギャラリーアイテムの角の丸みを調整します。 ・影:アイテムの背後に影を表示または非表示にします。 ・マウスオーバー効果:訪問者がギャラリーアイテムにマウスオーバーしたときのテキストの動作。 ・画像の読み込み中:画像の読み込み中にぼやけた画像が表示されるか、色を表示するかを選択します。 |
スクロール効果 | 訪問者がギャラリーをスクロールダウンした際のギャラリーアイテムの表示方法を選択します。 | アニメーション効果を選択します。 |
詳細設定タブ:
設定 | 説明 | オプション |
|---|---|---|
解像度 | ギャラリーアイテムの解像度を選択します。 | スライダーをドラッグして、ギャラリー内の画像の解像度を調整します。 注意:高解像度を使用すると、画像の読み込みが遅くなる可能性があります。 |
シャープ補正 | ギャラリー画像をシャープにします。 | ・有効化:画像はシャープになります。補正量、範囲、しきい値をカスタマイズします。 ・無効化:画像はシャープではありません。 |
動画再生 | 動画の再生方法を設定します。 | ・マウスオーバー:訪問者がギャラリーで動画の上にマウスを置くと、動画が再生されます。 ・自動再生:動画はギャラリーで自動的に再生されます。 ・クリックで再生:訪問者がギャラリーでクリックしたときに動画が再生されます。 |
音声付きで再生 | ギャラリー内の動画はデフォルトでミュートにされています。音声付きで再生する設定にできます。 | ・有効化:動画はギャラリービューで音声付きで再生されます。 ・無効化:動画はギャラリービューでミュートの状態で再生されます。 拡大表示では、動画は常に音声付きで再生されます。 |
再生スピード | 動画の再生スピードを設定します。 | オプションから再生スピードを選択します。 |
動画をループ再生 | 動画のループ再生を設定します。 | ・有効化:動画はループ(継続)再生されます。 ・無効化:サイト訪問者が動画を再生するには、再生アイコンをクリックする必要があります。 |
 をクリックして、ギャラリーアイテムをクリックした時の動作を選択します。
をクリックして、ギャラリーアイテムをクリックした時の動作を選択します。
 をクリックして、プロギャラリーの動画の再生方法を選択します。
をクリックして、プロギャラリーの動画の再生方法を選択します。 をクリックしてタイトルフォントを選択し、カラーボックスをクリックして、タイトルフォントの色を選択します。
をクリックしてタイトルフォントを選択し、カラーボックスをクリックして、タイトルフォントの色を選択します。 をクリックして詳細フォントを選択し、カラーボックスをクリックして、詳細フォントの色を選択します。
をクリックして詳細フォントを選択し、カラーボックスをクリックして、詳細フォントの色を選択します。