Editor X:サイトをプレビューする
読了時間:2分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
プレビューモードを利用することで、すべてのブレイクポイントにわたって公開されたサイトと同じ状態を確認することができます。
デフォルトでは、プレビューは現在の画面サイズに合わせて調整されていますが、画面の高さ・幅を変更して他のビューポートでサイトを確認することが可能です。ページ上の要素のレスポンシブな動作をテストするのに特に役立つツールです。
下記をご参照ください:
編集中にプレビューする
Editor X では、編集中に異なるスクリーンサイズでサイトをプレビューすることができます。その場で必要な調整ができるため、効率的に作業を行うことができます。
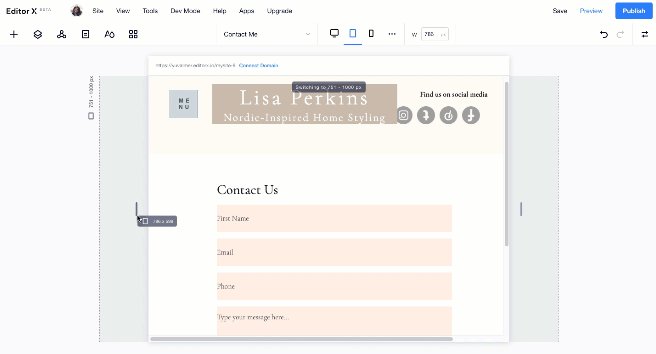
ページ側面のハンドルをドラッグし、ページの幅を増減して要素の配置を確認します。特に、フルードな単位(e.g.、vh、vw、%)の要素をチェックする際に便利です。
ヒント:
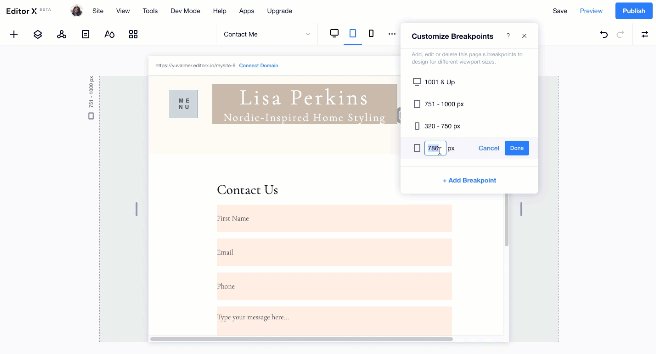
サイトを特定のスクリーンサイズに合わせて編集したい場合、カスタムブレイクポイントを追加することも可能です。詳しくはこちらをご覧ください。

サイトを公開する前にプレビューする
サイトの最新バージョンを公開する準備ができたら、画面右上の「プレビュー」をクリックしてデザインを最終確認します。
異なるブレイクポイントでサイトをプレビューし、どのスクリーンサイズでも要素が正しく表示されるか確認することができます。トップバーのドロップダウンメニューからデバイス(例:ノートパソコン、iPad、Galaxy S7)を選択するか、ブレイクポイントがリストにない場合はカスタムで幅・高さを入力します。
サイトを公開する前にプレビューする方法:
- エディタ右上で「プレビュー」をクリックします。
- 次の操作で異なるスクリーンサイズでのサイトをプレビューします:
- トップバーのドロップダウンメニューをクリックして、デバイスを選択します。
- ハンドルで幅を増減します。
- ピクセル単位でスクリーンの幅と高さを定義します。
- 「サイトを編集」をクリックして編集を続けるか、「公開」をクリックして編集内容を公開します。
横向きでサイトを確認したい場合:
「横向きモード」とはページが横長であることを示し、つまりコンテンツに合わせてスクリーンの幅が広く設定されている状態です。ハンドルをドラッグして幅を広げると、横向きになった状態を確認することができます。
