Editor X:コンテナ内のパーツをグループ化する
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ページに配置した後、レスポンシブに複数のパーツをグループ化する方法をお探しですか?画面サイズに関係なく、常に所定の位置に留まるように、周囲に透明なフレックスコンテナを追加しましょう。コンテナは完全にカスタマイズ可能で、ニーズにぴったり合ったものにすることができます。
この記事では、下記の項目について説明します:
コンテナとスタックの違い:
どちらも、パーツの周りに追加される透明なフレックスボックスです。 スタックは縦に並べられたパーツに最適ですが、このコンテナはどのような順序で並べられたパーツにも適しています。
コンテナ内のパーツをグループ化する
レスポンシブコンテナを追加することで、ページ上の複数のパーツをグループ化することができます。
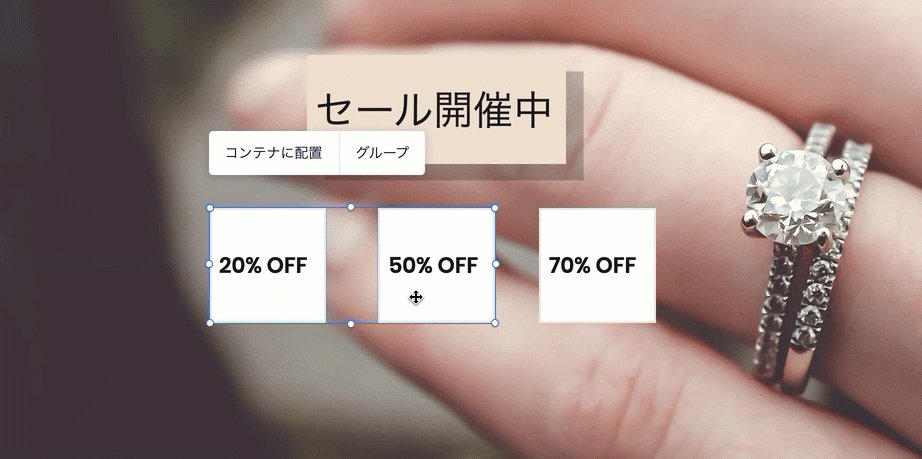
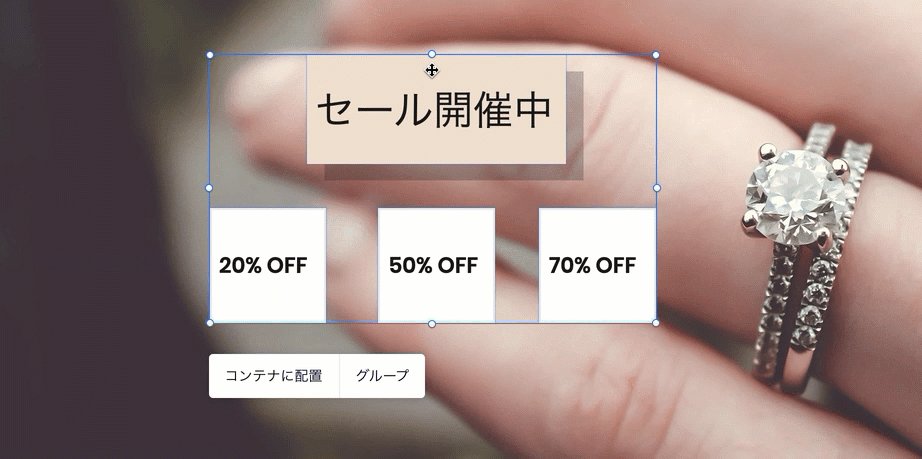
- 2つ以上のパーツを選択し、「コンテナに配置」をクリックします。

このボタンが表示されない場合:
選択したパーツを右クリックし、「コンテナに配置」をクリックします。キーボードの Alt + C(Mac の場合は Option + C)を押すと、これをすばやく行うことができます。
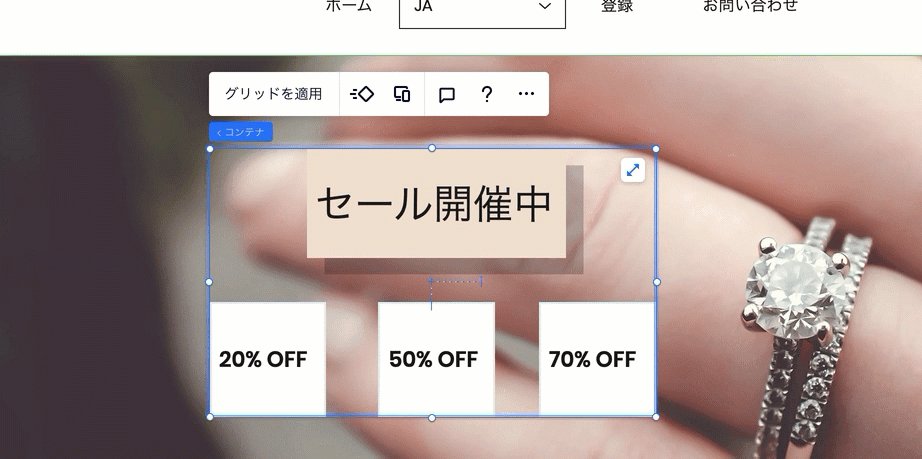
コンテナをカスタマイズする
デフォルトでは、パーツの周りに追加されるコンテナは透明です。スタイルに合わせて背景色を変更したり、枠線や角を調整したり、影を追加することもできます。
パーツはコンテナの端に自動的にドッキングされますが、コンテナと個々のパーツのサイズ、位置、ドッキングをカスタマイズすることができます。
コンテナをカスタマイズする方法:
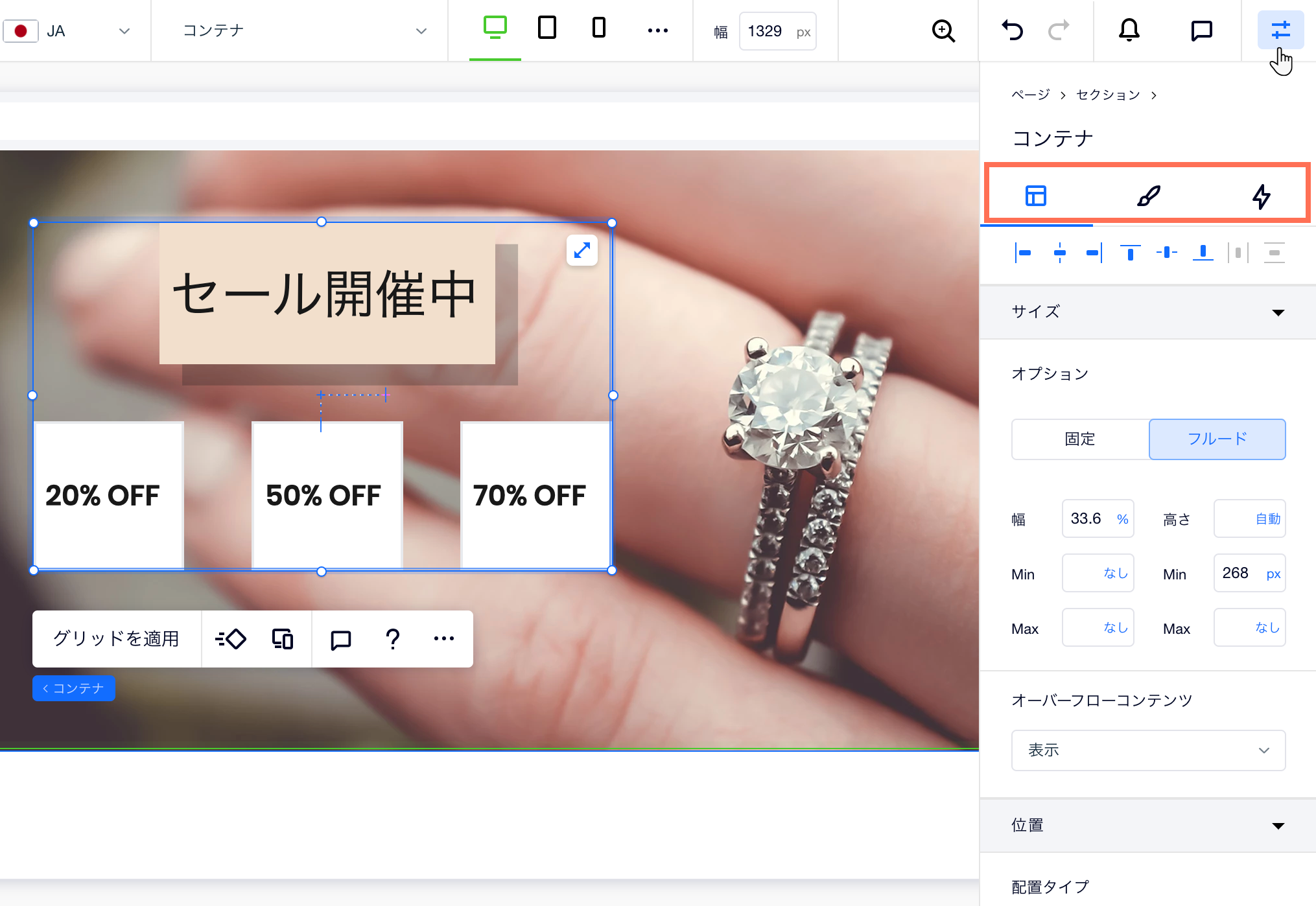
- パーツの周りに作成された新しいコンテナを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - (要素設定パネルで)レイアウトタブ
 とデザインタブ
とデザインタブ  で利用可能なオプションを使用して、コンテナをカスタマイズします。
で利用可能なオプションを使用して、コンテナをカスタマイズします。

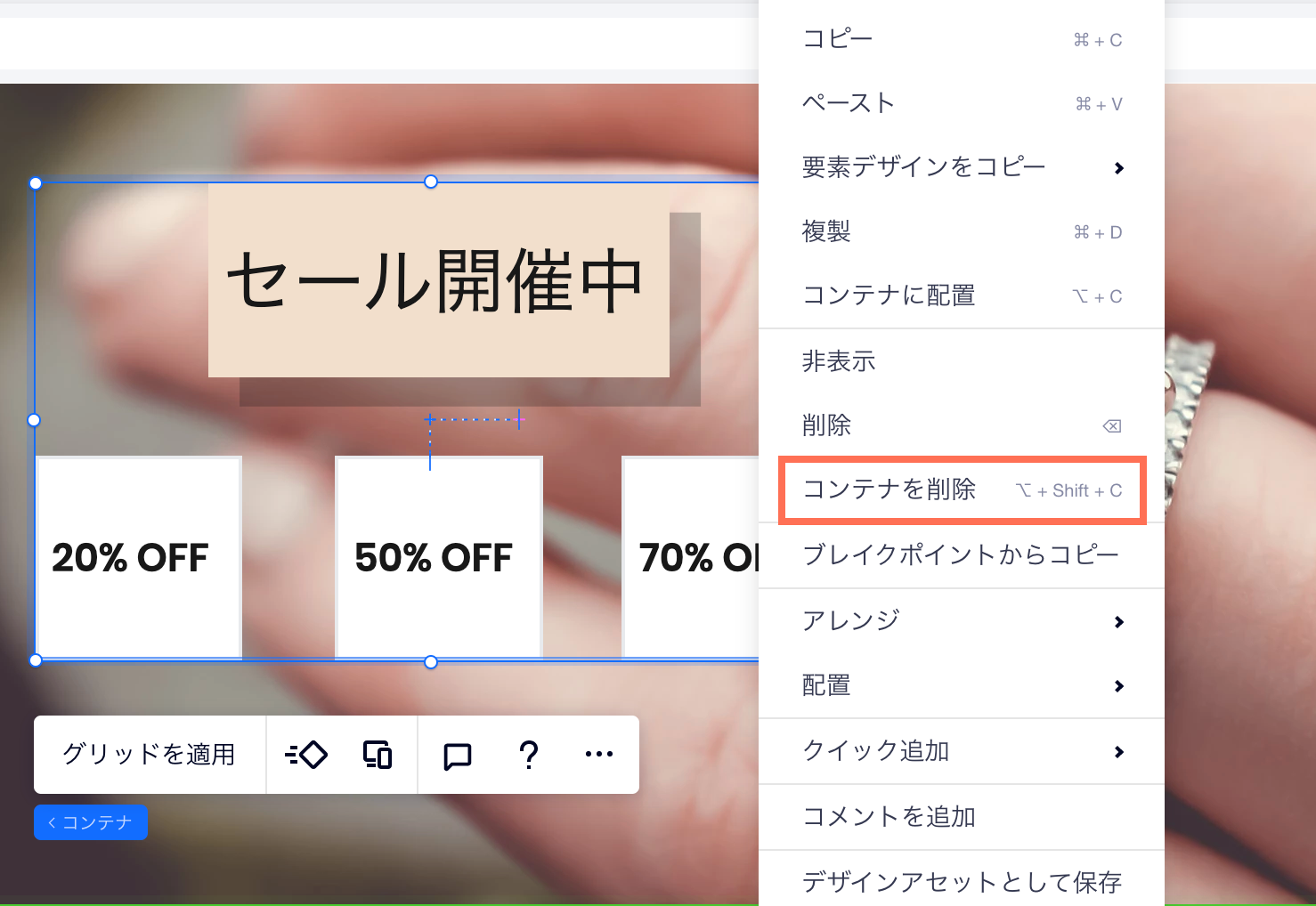
コンテナを削除する
コンテナを削除しても、ページのデザインを損なうことなく、すべてのパーツはそのままの位置に残ります。
- コンテナを右クリックし、「コンテナを削除」をクリックします。または、キーボードで Alt + Shift + C(Mac ユーザーの場合は Option + Shift + C)を押すこともできます。

お役に立ちましたか?
|