Editor X:HTML iFrame 要素を追加する
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
サイトに外部サーバーやその他ソースからの可視コンテンツを HTML iFrame で表示しましょう。天気ウィジェット、株価ウィジェット、カレンダーやその他カスタム要素を作成します。HTML 要素にコードスニペットまたは URL を埋め込むことができます。

この記事では、HTML iFrame をサイトに追加するために必要な情報について説明します:
HTML iFrame を追加する
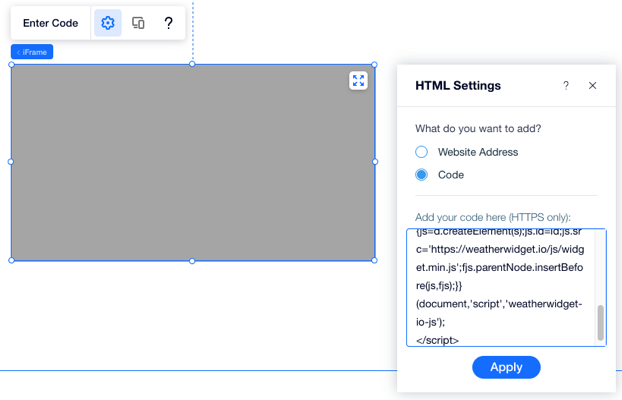
「追加」パネルから直接 iFrame を追加します。コードスニペットを入力する「ウィジェットの埋め込み」、またはサイトアドレスを iFrame に埋め込む「サイトの埋め込み」から選択できます。
重要:
コードを埋め込む前にガイドラインと制限事項に目を通してください。
HTML iFrame を追加する方法:
- エディタ左上で「追加」
 をクリックします。
をクリックします。 - 「埋め込み・SNS」をクリックします。
- パーツを選択してページに追加し、以下の手順に従います:
ウィジェットの埋め込み
サイトの埋め込み

iFrame のサイズと位置を設定する
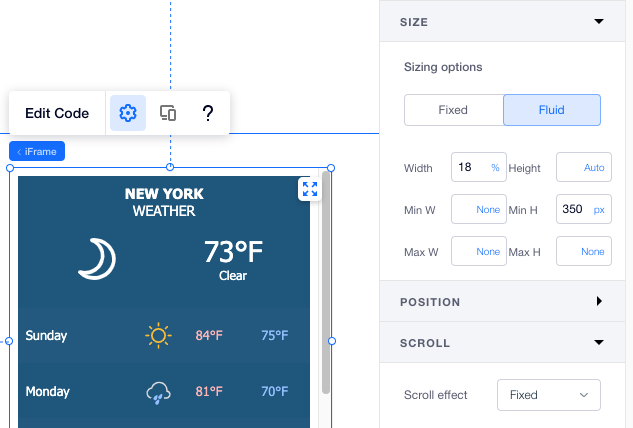
右上の要素設定パネル  を使用して、iFrame のサイズとページ上の位置を制御できます。たとえば、異なる画面サイズに適応するように、iFrame のフルード測定を設定できます。
を使用して、iFrame のサイズとページ上の位置を制御できます。たとえば、異なる画面サイズに適応するように、iFrame のフルード測定を設定できます。
 を使用して、iFrame のサイズとページ上の位置を制御できます。たとえば、異なる画面サイズに適応するように、iFrame のフルード測定を設定できます。
を使用して、iFrame のサイズとページ上の位置を制御できます。たとえば、異なる画面サイズに適応するように、iFrame のフルード測定を設定できます。動作が異なる場合は、ブレイクポイントごとにこれらの設定を個別にカスタマイズできます。
注意:
要素設定パネルは、表示するコンテンツではなく、iFrame コンテナのサイズを制御します。

表示コンテンツのサイズを調整する
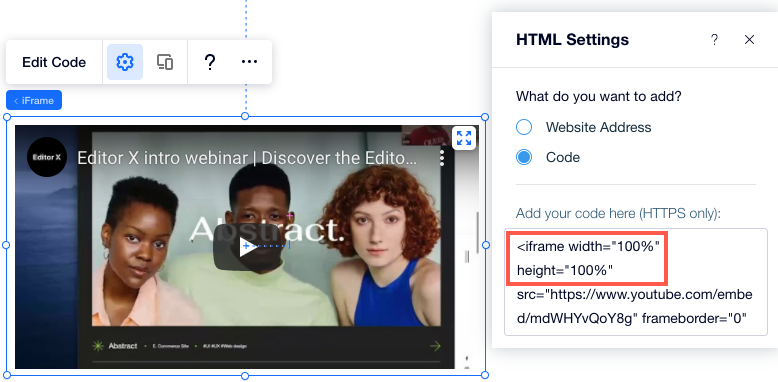
埋め込み要素には、以下の例のように、取得元のサービスによって事前に定義された幅と高さがピクセル単位で含まれていることがよくあります:
1
2iFrame コンテナが 560 px * 315 px より小さい場合、これらの設定はコンテンツをクロップする可能性があります。これを防ぐには、以下のように px 値をパーセント単位に置き換えて 100% に設定します:
1
2
ガイドラインと制限事項
HTML iFrame にコードを適切に埋め込む方法については、以下のガイドラインと制限事項をお読みください。
楽しくご利用いただくためのガイドライン
- コードには HTTP ではなく HTTPS が含まれていることを確認してください。コードに HTTP が含まれている場合、ライブサイトでは表示されません。
- HTML ドキュメントは HTML タグで記述されます。 HTMLタグは通常、次のようにペアで利用されます:
と
。始めのタグは開始タグと呼ばれ、2つ目のタグは終了タグと呼ばれます。このタグの形式は埋め込まれるサイトの構成を保つために重要となります。 - HTML コードにはページのコア要素が含まれていますが、デザイン設定やその他の複雑な機能は通常別々に保存されます。そのため、関連する要素が HTML コード(CSS や他の JS ファイルなど)に含まれていない場合、一部の要素は機能しなかったり、正しく表示されなかったりします。
- 常に埋め込むコードが最新であり、HTML5 と互換性があることを確認してください。ほとんどのブラウザは、古いバージョンの HTML を使用して記述されている場合、ページとスクリプトを正しく表示しません。
- 一部のサイトには、外部プラットフォームへの埋め込みを禁止するセキュリティポリシーがあります。リンクまたはコードを HTML 要素に貼り付けた後、これらのサイトがエディタまたはライブサイトに表示されない場合があります。
- target 属性の使用方法がわからない場合は、こちらを参照するか、コード作成者にお問い合わせください。
- HTML とサイト埋め込み要素には文字数制限はありません。
- モバイルエディタで HTML 要素内のコードを編集することはできません。
制限事項
HTML 要素内のコードは、サンドボックス化された iFrame 内のライブサイトに表示されます。サンドボックスを使用することで Editor X サイトを訪れるサイト訪問者をカスタム HTML/ JS / CSS コードで起こりうる副次的影響から守ることができます。
通常、サンドボックス化された iFrame は下記をブロックします:
- ブラウザ API の使用
- プラグインを使用したコンテンツ(
- 自動的にトリガーされる機能(動画の自動再生やフォームコントロールの自動フォーカスなど)
ただし、Wix では W3C 仕様書に従い、下記のカスタムコード用機能を再度有効化しています:
サンドボックス | 説明 |
|---|---|
allow-same-origin | サードパーティサイトのスクリプト / コンテンツを再有効化 |
allow-forms | フォーム送信を再有効化 |
allow-popups | ポップアップを再有効化 |
allow-scripts | カスタム JavaScript コードを再有効化 |
allow-pointer-lock | カーソルのグラブの再有効化 |