Editor X:メニューをデザインする
読了時間:5分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X では、メニューの見た目や雰囲気を細部までカスタマイズすることができます。要素設定パネルにアクセスして、各状態(ホバー、選択中など)のメニューをデザインし、塗りつぶし色、テキストスタイル、影などの設定を調整します。
この記事では、各メニュータイプのデザイン方法について説明します:
横型メニューをデザインする
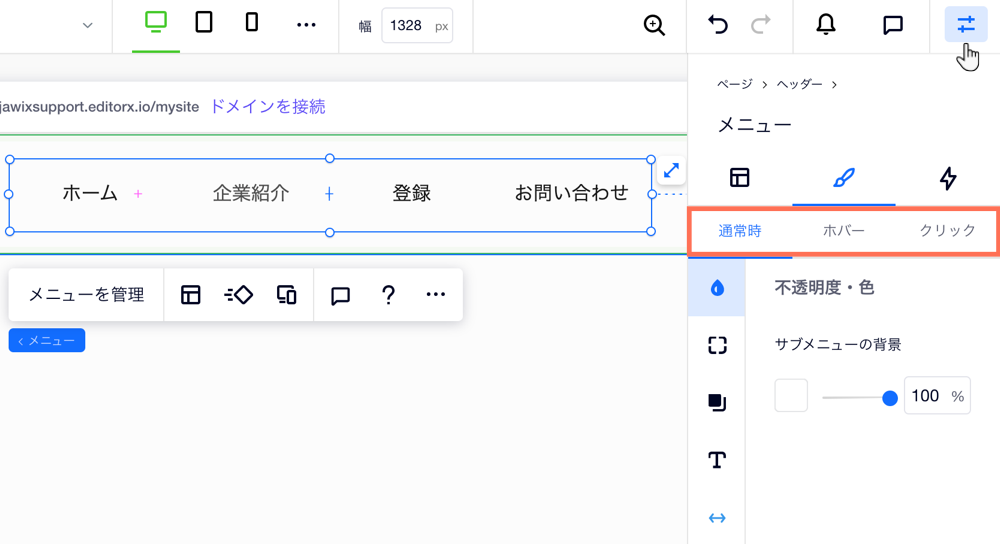
要素設定パネルから、3つの異なる状態(通常時、ホバー、クリック)の横型メニューをデザインできるため、訪問者はよりインタラクティブなナビゲーションを体験できます。
選択したプリセットに応じて、利用可能なオプションを使用して、サイトの見た目にあったメニューを作成できます。たとえば、横型メニューの中には、カスタマイズ可能なボタンや区切り線が含まれているものがあります。
横型メニューをデザインする方法:
- Editor X 内でメニューをクリックします。
- 「要素設定パネル」アイコン
 をクリックして、パネルを開きます。
をクリックして、パネルを開きます。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - 該当する状態を選択します:「通常時」、「ホバー」、「クリック」
- 利用可能なオプションを使用してメニューをデザインします:
こちらをクリックして詳細を確認しましょう

縦型メニューをデザインする
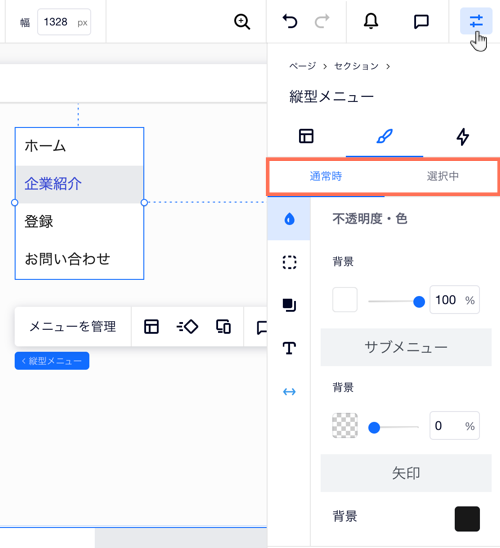
「通常時」と「選択中」の 2つの状態に応じて縦型メニューをデザインできるため、訪問者は常に自分がどのページにいるのかを知ることができます。メニュー、サブメニュー、矢印(該当する場合)の塗りつぶし色を変更し、テキスト、枠線、影などの他のエリアをカスタマイズしましょう。
注意:
利用可能な設定は、「追加」パネルで選択したメニューによって異なります。
縦型メニューをデザインする方法:
- Editor X 内でメニューをクリックします。
- 「要素設定パネル」アイコン
 をクリックして、パネルを開きます。
をクリックして、パネルを開きます。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用してメニューをデザインします:
こちらをクリックして詳細を確認しましょう

ヒント:
縦型メニューをページに固定することで、訪問者が上下にスクロールしてもメニューが浮いたままになります。詳細はこちら
アンカーメニューをデザインする
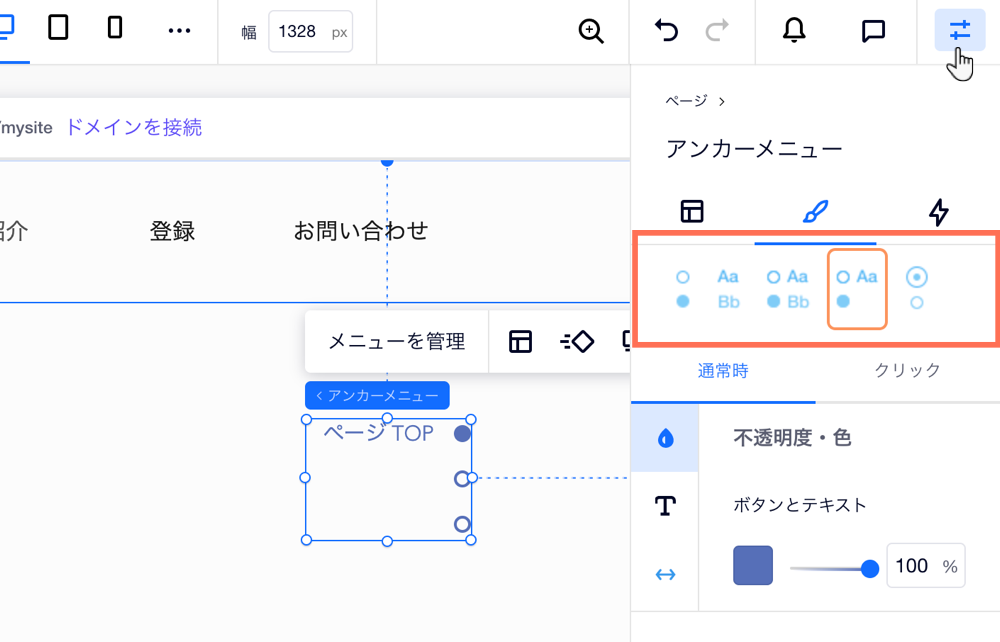
要素設定パネルでプリセットを選択して、アンカーメニューに表示する内容を選択します。テキスト、ボタン、またはその 2つを組み合わせたプリセットを表示できます。1つのプリセットでは、訪問者が特定のエリアまでスクロールした際にアンカーの名前を表示することもできます。
次に、2つの別々の状態(通常時とクリック)のデザインをカスタマイズして、訪問者が現在表示しているアンカーを明確に示すことができます。
アンカーメニューをデザインする方法:
- Editor X 内でメニューをクリックします。
- 「要素設定パネル」アイコン
 をクリックして、パネルを開きます。
をクリックして、パネルを開きます。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - 上部でプリセットを選択します。
- 利用可能なオプションを使用してメニューをデザインします:
こちらをクリックして詳細を確認しましょう

ハンバーガーメニューをデザインする
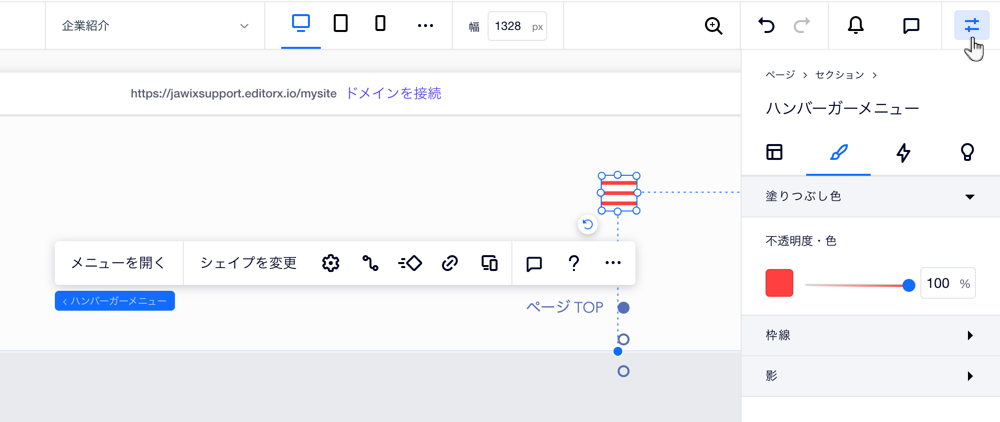
ハンバーガーメニューには、メニュー自体、コンテナ、メニューを開閉するアイコンなど、ニーズに合わせてデザインできる要素がいくつか含まれています。
ハンバーガーメニューの各パーツをカスタマイズする方法は、以下をクリックしてご覧ください:

ヒント:
実際のメニュー要素は縦型メニューです。つまり、「通常時」と「選択中」の 2つの異なる状態に合わせてアイテムをデザインできます。