Wix ブログ:ブログ記事のテキストの書式を編集する
12分
この記事内
- 記事のテキストをカスタマイズする
- 記事のテキストのレイアウトを調整する
- リンク、引用、コードスニペットを追加する
- 記事で番号付きリストまたは箇条書きを使用する
Wix ブログの記事作成画面で、ブログ記事のテキストを書式設定します。作成画面のリッチテキストエディタを使用すると、テキストの書式を編集したり、配置をカスタマイズしたり、リンクを挿入したりすることができます。
ダッシュボードではすべての書式設定にアクセスでき、Wix アプリではそれらの殆どのオプションにアクセスすることができます。
参考:
- 「元に戻す」アイコン
 と「やり直し」アイコン
と「やり直し」アイコン  は、ダッシュボードと Wix アプリの両方で使用できるため、作業中にいつでも変更内容を元に戻したり、やり直したりすることができます。
は、ダッシュボードと Wix アプリの両方で使用できるため、作業中にいつでも変更内容を元に戻したり、やり直したりすることができます。 - 記事のテキストスタイル、フォント、色は、作成画面でまとめて変更することができます。ブログ記事ページをカスタマイズする方法はこちら
記事のテキストをカスタマイズする
記事のテキストをカスタマイズして、思い通りの見た目に仕上げます。ブログダッシュボードで豊富なオプションの中から選択するか、Wix アプリで基本的な書式設定の中から選択してカスタマイズすることができます。
ダッシュボード
Wix アプリ
- サイトダッシュボードの「ブログ」にアクセスします。
- 編集する記事を選択するか、新しい記事を作成します。
- 作成画面で該当するテキストを範囲指定します。
- 書式設定を使用してテキストをカスタマイズします:
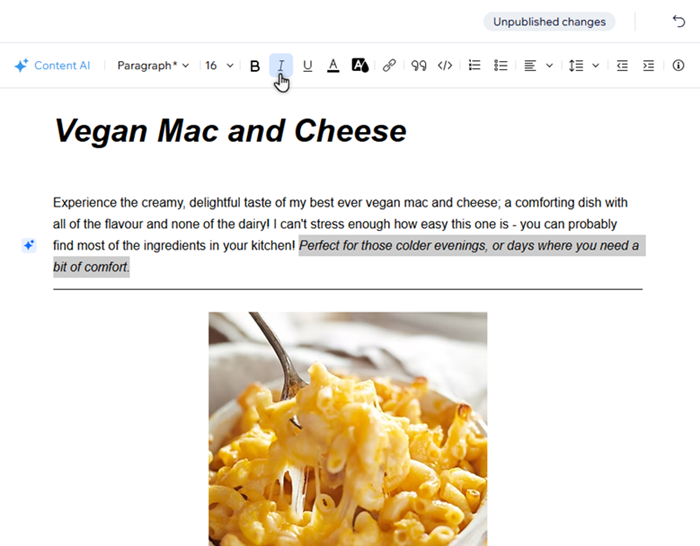
- テキストスタイル:ドロップダウンをクリックし、テキストスタイル(例:見出し1、段落など)を選択して適用します。また、選択したテキストに現在のスタイルを適用したり、スタイルをデフォルトに戻したりすることもできます。
- 書式設定:「太字」アイコン
 、「斜体」アイコン
、「斜体」アイコン  、または「下線」アイコン
、または「下線」アイコン  をクリックし、テキストに希望の書式を適用します。
をクリックし、テキストに希望の書式を適用します。 - 色:「文字の色」アイコン
 と「ハイライトの色」のアイコン
と「ハイライトの色」のアイコン  をクリックし、テキストに希望の色を適用します。
をクリックし、テキストに希望の色を適用します。
ヒント:「カスタムカラーを追加します」アイコン をクリックして 16進数カラーコードで色を指定するか、「初期設定に戻す」をクリックしてテキストの色を元に戻すことができます。
をクリックして 16進数カラーコードで色を指定するか、「初期設定に戻す」をクリックしてテキストの色を元に戻すことができます。

記事のテキストのレイアウトを調整する
記事全体のレイアウトに合わせて、テキストの配置を調整します。ダッシュボードから操作している場合は、行間隔やインデントも調整することができます。
ダッシュボード
Wix アプリ
- サイトダッシュボードの「ブログ」にアクセスします。
- 編集する記事を選択するか、新しい記事を作成します。
- 作成画面で該当するテキストを範囲指定します。
- オプションを使用してテキストを調整します:
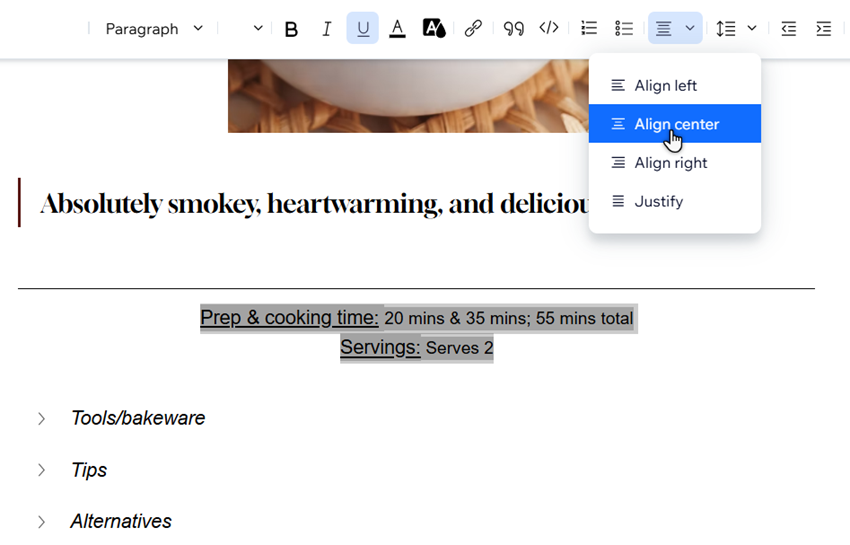
- 配置:「配置」アイコン
 をクリックし、テキストの配置を「左寄せ」、「中央寄せ」、「右寄せ」、または「均等割付」から選択します。
をクリックし、テキストの配置を「左寄せ」、「中央寄せ」、「右寄せ」、または「均等割付」から選択します。 - 行間隔:「行間隔」アイコン
 をクリックし、テキストの行間隔を調整します。1~3行までの間から選択するか、「間隔オプション」をクリックして独自の行間隔を設定します。
をクリックし、テキストの行間隔を調整します。1~3行までの間から選択するか、「間隔オプション」をクリックして独自の行間隔を設定します。 - インデント:「左寄せ」アイコン
 または「右寄せ」アイコン
または「右寄せ」アイコン  をクリックし、インデントを好みに合わせて調整します。
をクリックし、インデントを好みに合わせて調整します。
- 配置:「配置」アイコン

リンク、引用、コードスニペットを追加する
引用やコードスニペットは、記事の中で一部のテキストを目立たせるのに最適です。また、テキストにはハイパーリンクを設定して、読者を目的の場所に誘導することもできます。
参考:
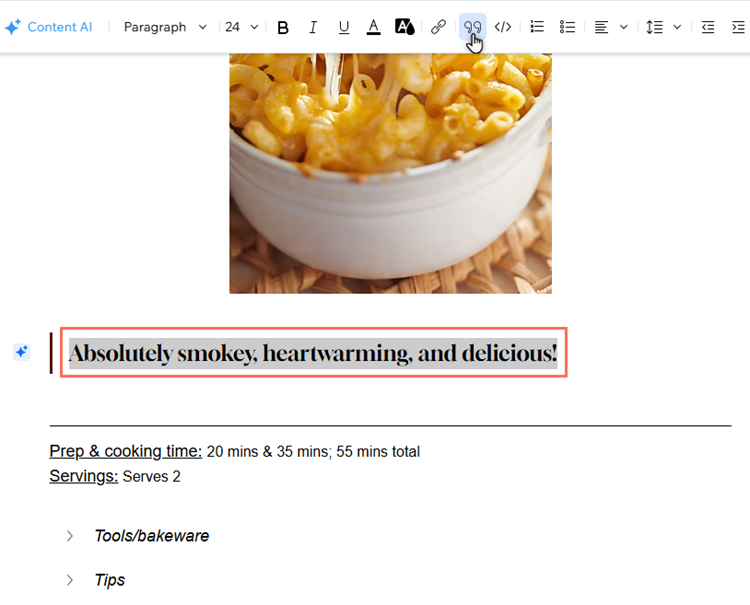
- 引用ではテキストの左側に実線が表示され、コードスニペットではテキストがグレーのボックス内に表示されます。
- 選択するオプションに応じて、テキストは通常のブログ記事のテキストと同様、一部の書式などを変更することができます。
リンク、引用、コードスニペットを追加する方法:
ダッシュボード
Wix アプリ
- サイトダッシュボードの「ブログ」にアクセスします。
- 編集する記事を選択するか、新しい記事を作成します。
- 作成画面で該当するテキストを範囲指定します。
- テキストに追加するオプションを選択します:
- リンク:「リンク」アイコン
 をクリックし、パネルに表示されるオプションを使用して設定します:
をクリックし、パネルに表示されるオプションを使用して設定します:
- リンク先:リンク先の種類を選択し、URL を入力します。
- リンクを新しいタブで開く:リンクを同じタブで開くか、新しいタブで開くか選択します。
- noreferrer:トグルをクリックし、リンク元に関する情報を表示または非表示にします。
- nofollow:トグルを有効にして、検索エンジンにリンクを無視するよう指示します。
- sponsored:トグルを有効にして、リンクをスポンサーとしてマークします。
- 引用:「引用」アイコン
 をクリックし、テキストを引用として表示します。
をクリックし、テキストを引用として表示します。 - コードスニペット:「コードスニペット」アイコン
 をクリックし、テキストをコードスニペットとして表示します。
をクリックし、テキストをコードスニペットとして表示します。
- リンク:「リンク」アイコン

記事で番号付きリストまたは箇条書きを使用する
テキストの一部を、番号付きリストまたは箇条書きに変更します。番号付きリストは、読者に手順などを示す場合に適しています。一方、箇条書きは、順番に関わらない項目をリストアップする場合に適しています。
ダッシュボード
Wix アプリ
- サイトダッシュボードの「ブログ」にアクセスします。
- 編集する記事を選択するか、新しい記事を作成します。
- 作成画面で該当するテキストを範囲指定します。
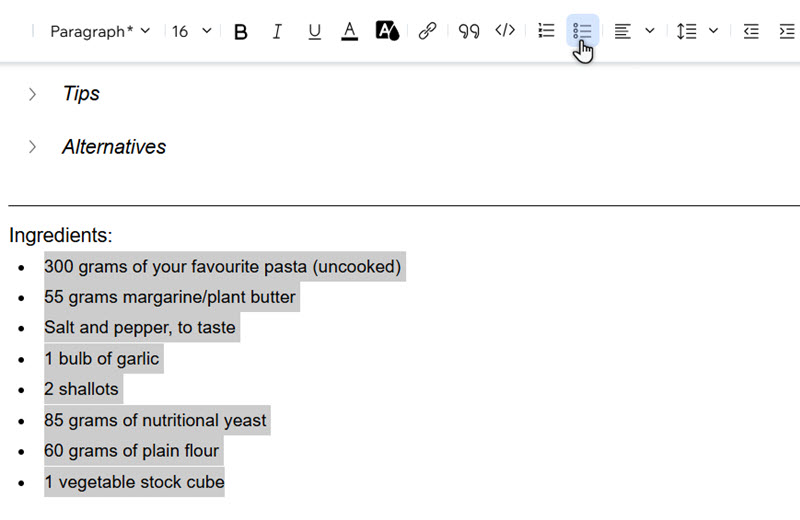
- 「番号付きリスト」アイコン
 または「箇条書き」アイコン
または「箇条書き」アイコン  をクリックし、テキストを変更します。
をクリックし、テキストを変更します。

注意:
番号付きリストと箇条書きを同時に使用することもできますが、箇条書きの後に続きの番号を表示させることはできません。
ご存知でしたか?
- エディタのメモを使用すると、記事の問題点や後で変更する箇所などを書き留めておくことができます。
- 記事の執筆と書式設定については、Wix Learn の動画でもご覧いただけます。

