Wix エディタ:404 エラーページをカスタマイズする
2分
サイト上で存在しないページにアクセスしようとした際にサイト訪問者に表示される 404 エラーページをカスタマイズできます。
独自のデザインを作成し、サイトページへのリンクを追加して、訪問者が継続してサイトを閲覧できるようにしましょう。
重要:
404 エラーページをカスタマイズするには、プレミアムプランにアップグレードする必要があります。
カスタム 404 エラーページを作成する方法:
- エディタに移動します。
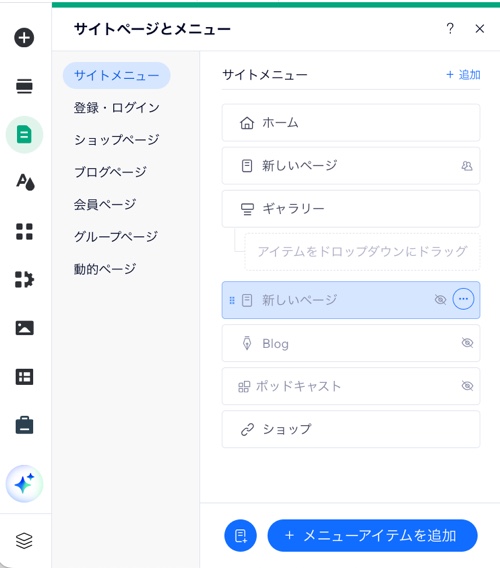
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - パネル下部の「メニューアイテムを追加」をクリックします。

- 「新しいページ」をクリックします。
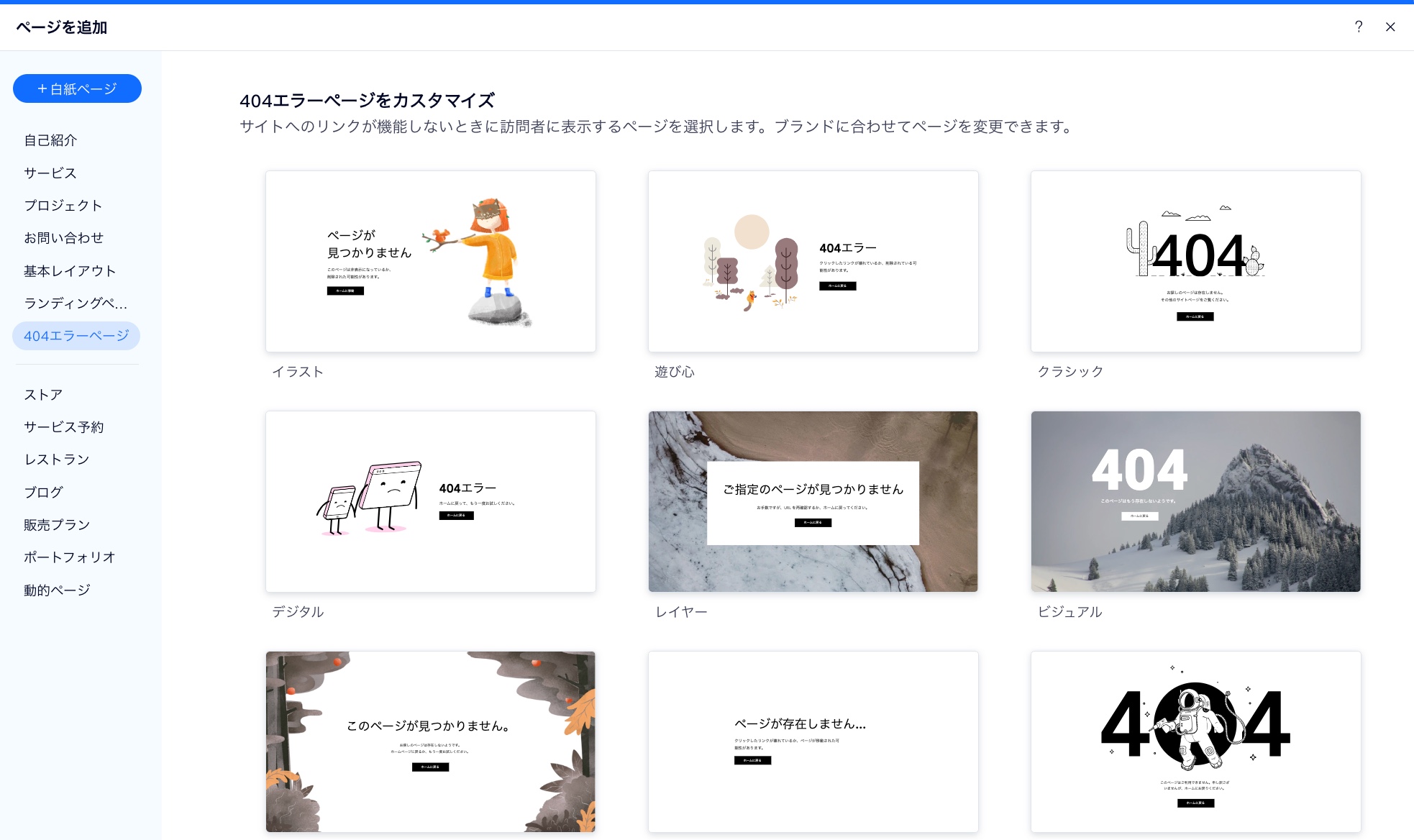
- 「404 エラーページ」をクリックします。
- 使用したいページテンプレートにマウスオーバーし、「ページを追加」をクリックします。

- サイトに合わせてページをカスタマイズします。以下にいくつかのアイデアを記載しました:
- サイトの言葉遣いや表現に合わせてテキストを変更する
- サイトメニューを追加する
- サイトの人気セクションへのリンクを追加する
- デフォルトの画像を変更する:
- 404 画像をクリックします。
- 「ベクターアートを変更」をクリックします。
- 「All Categories(すべてのカテゴリー)」ドロップダウンメニューをクリックし、「テクノロジー」を選択します。
- 別のベクターアートを選択します。
- サイトを公開します。
ヒント:
エディタ上部の「設定」をクリックして、エラーページ 404 を追加することもできます。
注意:
ブラウザタブのページタイトルはページ設定から変更できますが、ページ URL には必ず「error404」が含まれています。
確認してみましょう:
ブラウザで 404 ページを確認できます。サイトページの URL に移動し、URL に数字または文字を追加して開いてみてください。

