CMS:色フィールドを追加・接続する
13分
この記事内
- コレクションに「色」フィールドを追加する
- テキスト要素を「色」フィールドに接続する
- ボタン要素を「色」フィールドに接続する
- セクションの背景色を「色」フィールドに接続する
- よくある質問
CMS(コンテンツ管理システム)コレクションに、「色」フィールドを追加して要素に接続し、サイト上の要素の色を管理します。「色」フィールドを使用すると、サイト全体で各要素の色を動的に変化させることができます。コレクションのアイテムごとに特定の色を指定し、接続されたテキスト要素、ボタン要素、セクションの背景色などに、その色を適用することができます。これにより、エディタから各要素の色を手動で変更することなく、ダッシュボードの CMS コレクションから、それらの色をまとめて更新することができます。
たとえば、ネットショップを運営している場合なら、「色」フィールドを使用することで、商品名のテキストの色や商品の背景色を、CMS コレクションのアイテムで指定した色でまとめて更新することができます。
この機能は、サイト共同管理者がエディタからではなく、ダッシュボードからサイト上の要素の色を管理できるようにしたいパートナーにとって特に便利です。

コレクションに「色」フィールドを追加する
CMS コレクションに移動して「色」フィールドを追加し、各アイテムの色を指定します。各アイテムに複数の色を使用したい場合は、「色」フィールドを複数作成することができます。たとえば、テキストの色として使用する「色」フィールドを作成し、それとは別にセクションの背景色として使用する「色」フィールドを作成することができます。
コレクションに「色」フィールドを追加する方法:
- サイトダッシュボードの「CMS」にアクセスします。あるいは、エディタ内で「CMS」
 をクリックし、「あなたのコレクション」をクリックします。
をクリックし、「あなたのコレクション」をクリックします。 - 該当するコレクションをクリックします。
- 「フィールドを管理」をクリックします。
- 「+フィールドを追加」をクリックします。
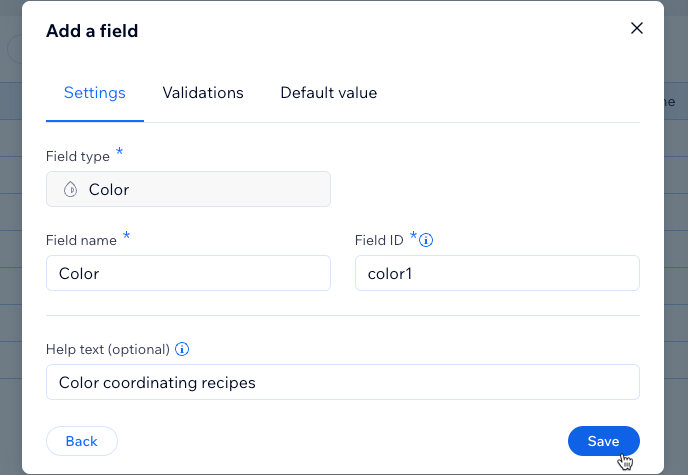
- 「色」を選択し、「フィールドタイプを選択」をクリックします。
- 「フィールド名」にフィールド名を入力します。
- (コーディングのみ)サイトのコードで使用されている「フィールド ID」を更新します。この ID は後で更新することはできません。
- (オプション)コレクションにツールチップを表示する場合は、フィールド名の横に「ヘルプテキスト」を入力します。
- 「保存」をクリックします。

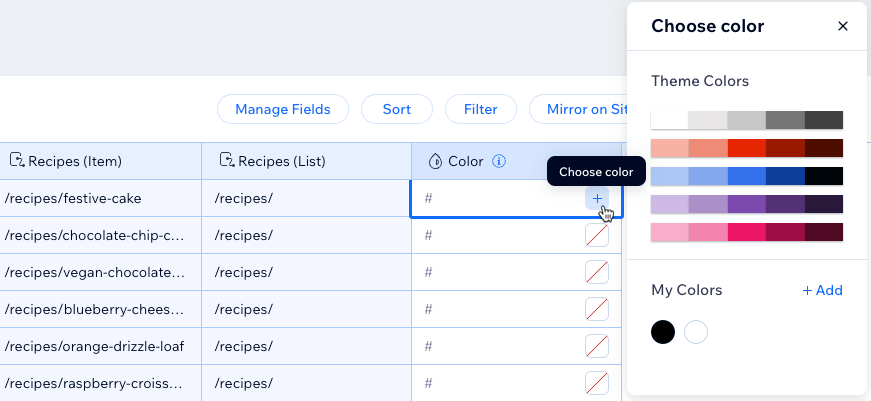
- 該当するアイテムの「色」フィールドにマウスオーバーし、「色を選択」アイコン
 をクリックします。
をクリックします。
ヒント:色を選択する代わりに 16進数カラーコードで色を指定したい場合は、フィールド自体をクリックして 16進数カラーコード(HEX 値)を貼り付けます。

- サイトのテーマカラーまたは保存しているカラーから色を選択します。
ヒント:「マイカラー」横の「+追加」をクリックすると、新しくカスタムカラーを追加することができます。 - コレクションのアイテムごとに、手順 10~11 を繰り返します。
テキスト要素を「色」フィールドに接続する
コレクションに「色」フィールドを追加したら、テキスト要素を「色」フィールドに接続することができます。これにより、表示されている「色」フィールドに基づいてテキストの色を変更することができます。
注意:
現在、折りたたみ可能テキスト、マーキーテキスト、テキストマスク要素を「色」フィールドに接続することはできません。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
- ページにテキスト要素を追加します:
- エディタ左側で「パーツを追加」
をクリックします。
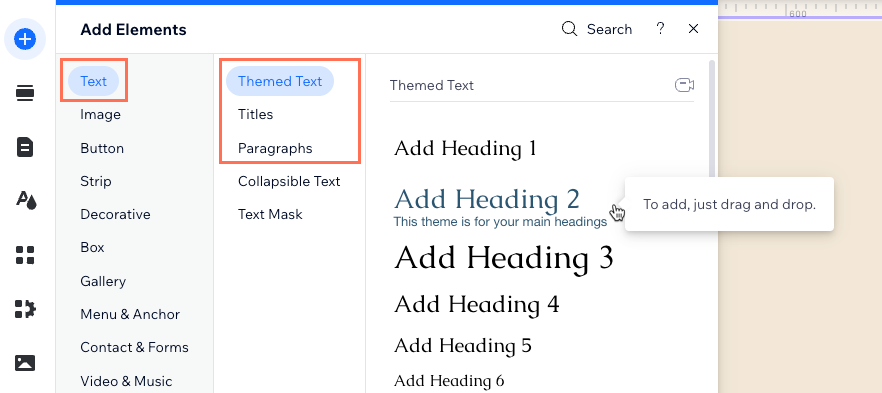
- 「テキスト」をクリックします。
- 追加するテキストの種類(おすすめテキスト、タイトル、段落)をクリックします。
- 選択したテキストをクリック&ドラッグして、ページに追加します。
- エディタ左側で「パーツを追加」

- テキスト要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続されている既存のデータセットを選択します。または、「データセットを追加」をクリックし、接続するコレクションを選択します。
- 「テキストの接続先」ドロップダウンをクリックし、接続するフィールドを選択します。
ヒント:
- テキスト要素は、テキスト、リッチテキスト、URL、番号(数値)、タグ、ブーリアン型、日付、時間、住所フィールドタイプに接続することができます。
- テキスト要素に、データセットが取得したアイテムの総数を表示する場合は、「アイテム数」を選択してください。
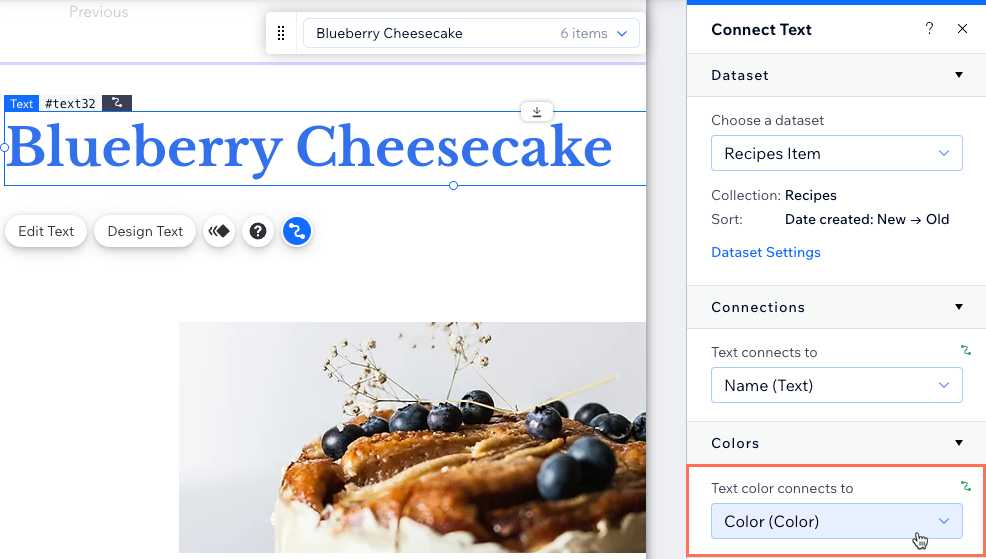
- 「文字色の接続先」ドロップダウンをクリックし、テキストに接続する「色」フィールドを選択します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ボタン要素を「色」フィールドに接続する
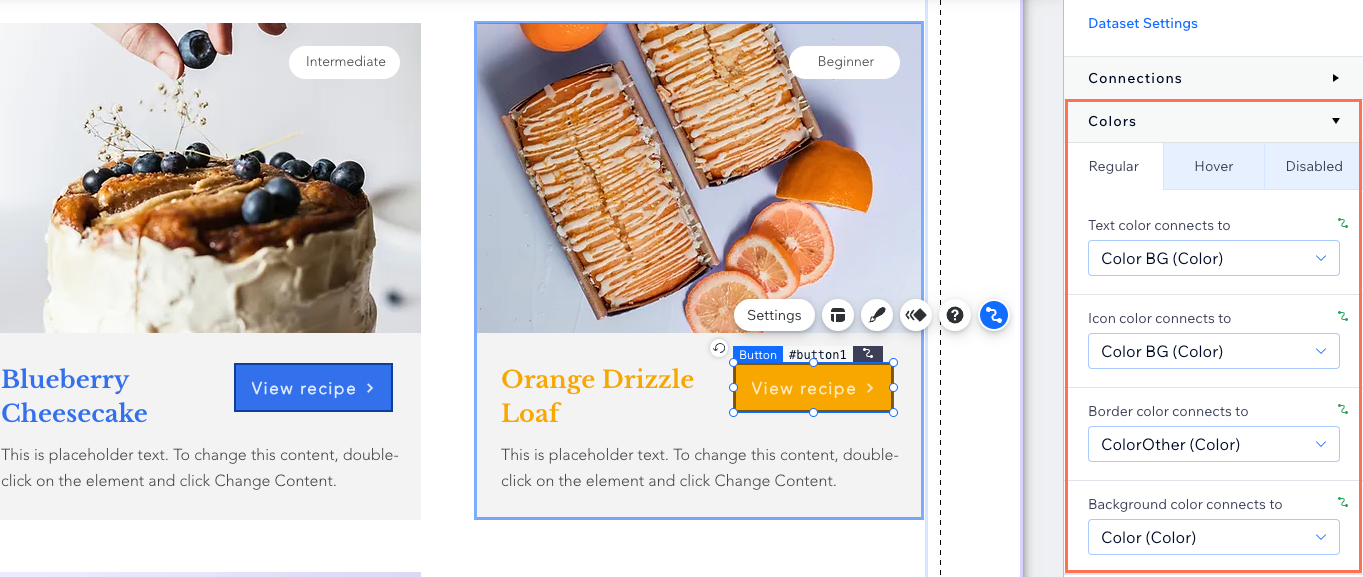
ボタン要素を「色」フィールドに接続し、CMS コレクションから直接ボタン要素の色を管理できるようにします。ボタンの状態(通常時、ホバー時、無効など)を選択し、ボタンのテキストの色、アイコンの色、枠線の色、背景色などのさまざまな部分に、「色」フィールドを接続することができます。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
- CMS に接続したいボタンをクリックします。ボタンを追加する方法はこちら
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「データセットを追加」をクリックし、接続するコレクションを選択し、データセットに名前を付けて「作成」をクリックすることもできます。
- 「クリック時の動作を選択」ドロップダウンをクリックし、該当するオプションを選択します。ボタンをクリックした際に指定できる動作についてはこちら
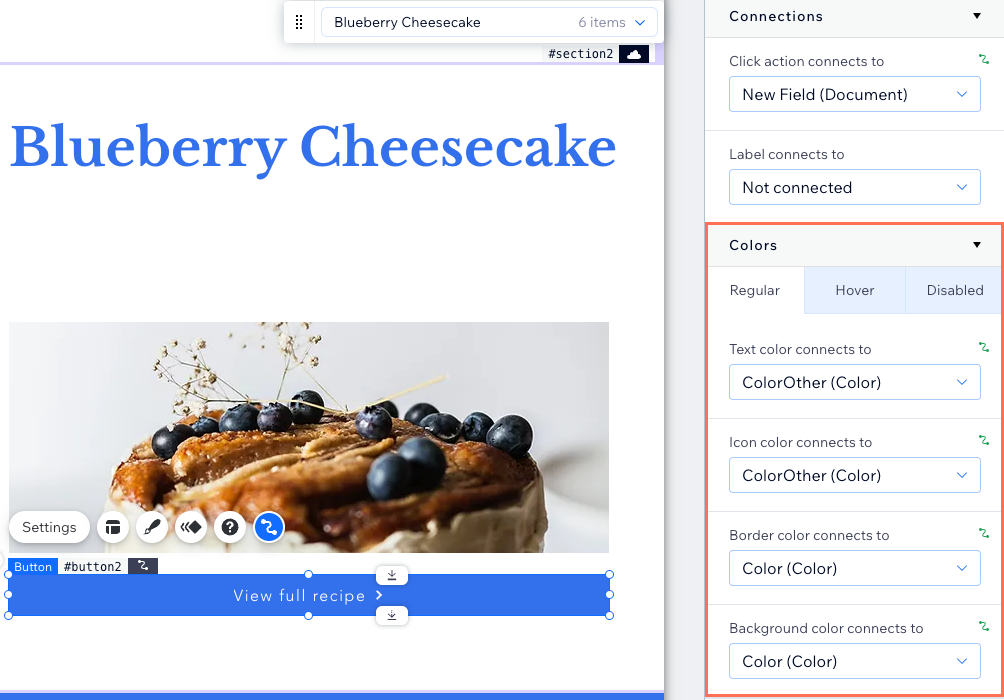
- 右側の「ボタンを接続」パネルで、「色」までスクロールダウンします。
- 「通常時」、「ホバー時」、「無効」タブから、接続するボタンの状態をクリックして選択します。
- 該当するドロップダウンをクリックし、接続する「色」フィールドを選択します:
- 文字色の接続先:「色」フィールドを、ボタンのテキストの色に接続します。
- アイコン色の接続先:「色」フィールドを、ボタンのアイコンの色に接続します(ボタンにアイコンがある場合)。
- 枠線の色の接続先:「色」フィールドを、ボタンの枠線の色に接続します。
- 背景色の接続先:「色」フィールドを、ボタンの背景色に接続します。

- 「色」フィールドを接続するボタンの状態ごとに、手順 7〜8 を繰り返します。
- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
セクションの背景色を「色」フィールドに接続する
セクションの背景色を、CMS コレクションの「色」フィールドに接続します。これにより、セクションの背景色が、接続された「色」フィールドの色に基づいて動的に変化するようになります。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
- 「色」フィールドに接続するセクションを選択します。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「データセットを追加」をクリックし、接続するコレクションを選択し、データセットに名前を付けて「作成」をクリックすることもできます。
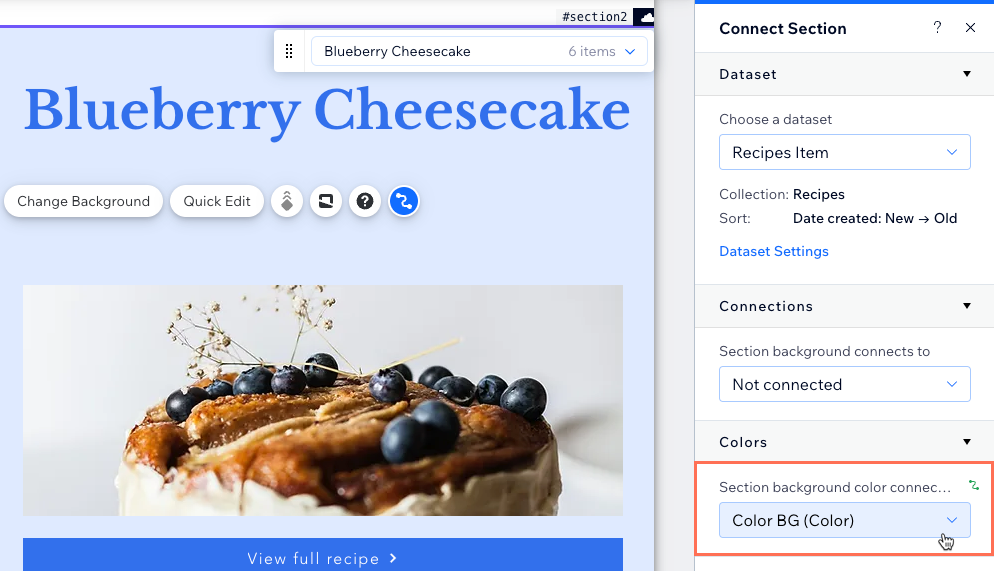
- 「接続」下で、「セクション背景の接続先」ドロップダウンを「未接続」のままにします。
ヒント:または、背景が透明な画像を含む「画像」フィールドタイプに接続することもできます。これにより、画像の透明な部分から背景色が透けて見えるようになります。 - 「色」下で、「セクション背景色の接続先」ドロップダウンをクリックし、接続する「色」フィールドを選択します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
「色」フィールドの使用に関するよくある質問と回答については、以下をクリックしてください。
Wix Studio エディタで要素に「色」フィールドを接続すると、ブレイクポイントごとに設定していた要素の色はどうなりますか?
Wix Studio エディタでリピーター内の要素に「色」フィールドを接続すると、AB デザインパターン別に設定していた要素の色はどうなりますか?
Wix Studio エディタで CSS の色を適用している場合はどうなりますか?
CMS コレクションの「色」フィールドの色を変更するとどうなりますか?
「色」フィールドから要素の接続を解除したい場合はどうすればよいですか?
「色」フィールドを、コレクションの必須項目として設定することはできますか?
「色」フィールドにデフォルトの色を設定することはできますか?
Wix Studio エディタで、要素の CSS スタイルを CMS コレクションに接続することはできますか?

