CMS:モバイルサイトで動的ページを表示・非表示にする
3分
Wix エディタでサイトを構築した場合、訪問者を動的ページに誘導するリンクをモバイルメニューに追加することができます。モバイルサイトのメニューでリンクが非表示になるよう設定することも可能です。モバイルサイトで、非表示にしたいページにつながる他のリンクがある場合は、これらのページにリンクするパーツを非表示にします。
注意:
- モバイルエディタで行った変更は、デスクトップ版のサイトには適用されません。
- Wix Studio エディタでサイトを構築した場合、動的ページを非表示または表示するかを選択できるモバイルエディタはありません。代わりに、サイトではブレイクポイントを使用して、さまざまな画面サイズでのサイトの表示方法を決定します。Wix Studio エディタでは、モバイル端末のページを表示または非表示にすることはできません。この機能をご希望の場合は、機能リクエストに投票してください。
モバイルエディタで動的ページを表示または非表示にする方法:
- エディタにアクセスします(Wix エディタのみ)。
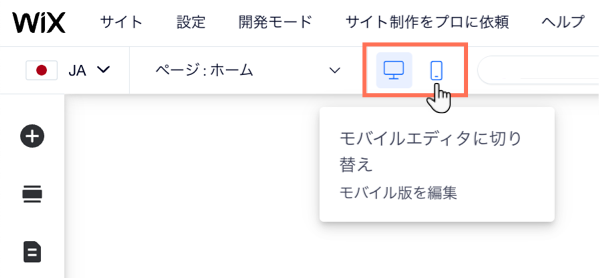
- エディタ上部で「モバイルエディタに切り替え」アイコン
 をクリックします。
をクリックします。 - ページの上部にある「モバイルメニュー」アイコン
 をクリックします。
をクリックします。

- 「メニューを編集」をクリックします。
- 「メニューを管理」をクリックします。
- 実行する内容を選択します:
モバイルメニューに動的ページを追加する
モバイルメニューから動的ページを削除する



 をクリックします。
をクリックします。