CMS:ブッキングページにコレクションコンテンツを表示する
10分
この記事内
- ステップ 1 | Wix アプリコレクションを参照するコレクションを作成する
- ステップ 2 | カスタムブッキングページを構築する
- ステップ 3 | ページにデータセットを設定する
CMS(コンテンツ管理システム)を使用して、コレクションのコンテンツを Wix ブッキングページに直接表示できるようになりました。これにより、追加情報を追加してサービスのリストをパーソナライズおよび強化し、見込み客により充実した体験を提供することができます。
まず、Wix ブッキングアプリのコレクションを参照する CMS コレクションを作成します。ここで、ブッキングページに統合したい追加情報を保存します。次に、Velo コードを使用してカスタムブッキングページを構築する必要があります。ページ上のデータセットを設定し、Wix ブッキングアプリのコレクションと CMS コレクションに接続します。最後に、リッチコンテンツなどのサポートされている要素を CMS コレクションに接続して、追加情報を表示します。
この機能を利用して、オンラインビジネスをより効率的に進めることができます。たとえば、ヘアサロンのオーナーが顧客により詳細なサービスを提供したいとします。このプロセスを使用すると、ブッキングページ上で各サービスに関する特定の詳細を簡単に追加することができます。
重要:
- カスタムブッキングページを構築するにはコードを使用する必要があります。
- ブッキングページに CMS コレクションのコンテンツを表示する機能は、現在一部の Wix アカウントでのみご利用いただけます。この機能は段階的に公開中です。
始める前に:
- サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix ブッキングを使用できるようにします。
ステップ 1 | Wix アプリコレクションを参照するコレクションを作成する
- ブッキングページに統合したい追加情報を保持するための、複数アイテムコレクションを作成します。この記事では、これを「Details(詳細)」コレクションと呼びます。
- コレクションで「+アイテムを追加」をクリックして、詳細を保存したいサービスごとにアイテムを追加します。
- 「+フィールドを追加」をクリックして、保存したいコンテンツの種類ごとにフィールドを追加します(例:リッチコンテンツ)。
- 該当するセルをクリックして、各アイテムにコンテンツを追加します。
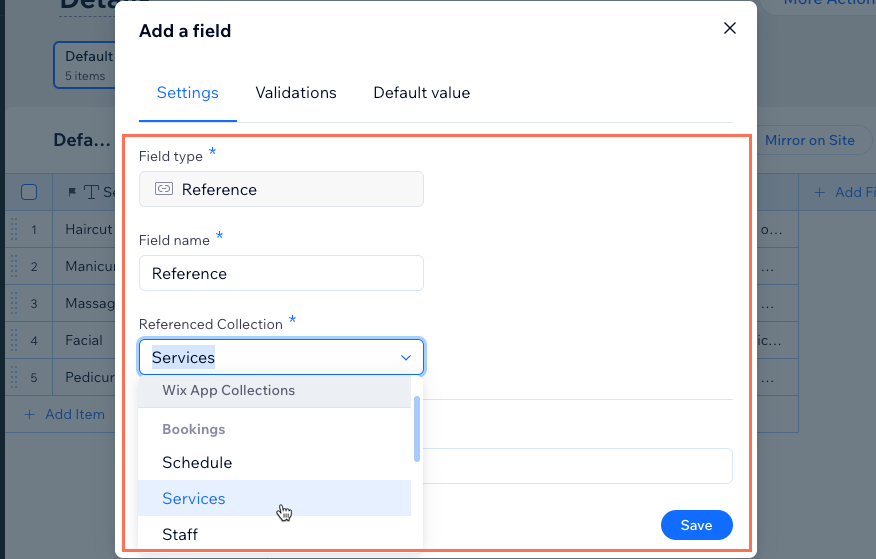
- 「参照」フィールドタイプを追加し、Wix ブッキングアプリコレクションに接続します:
- 「フィールドを管理」をクリックし、「+フィールドを追加」をクリックします。
- 「参照」を選択し、「フィールドタイプを選択」をクリックします。
ヒント:アイテムのコンテンツを複数のサービスに使用する場合は、「複数の参照先」フィールドを選択します。 - 「フィールド名」を入力します。
- (Velo のみ)必要に応じて、サイトのコードで使用されている「フィールド ID」を更新します。この ID は後で更新することはできません。
- 「参照先コレクション」ドロップダウンをクリックし、該当する Wix アプリコレクションを選択します。たとえば、「ブッキング」下で「サービス」を選択します。
- (オプション)ヘルプテキストを入力して、フィールド名の横にマウスオーバーで表示されるツールチップテキストを追加します。
- 「保存」をクリックします。

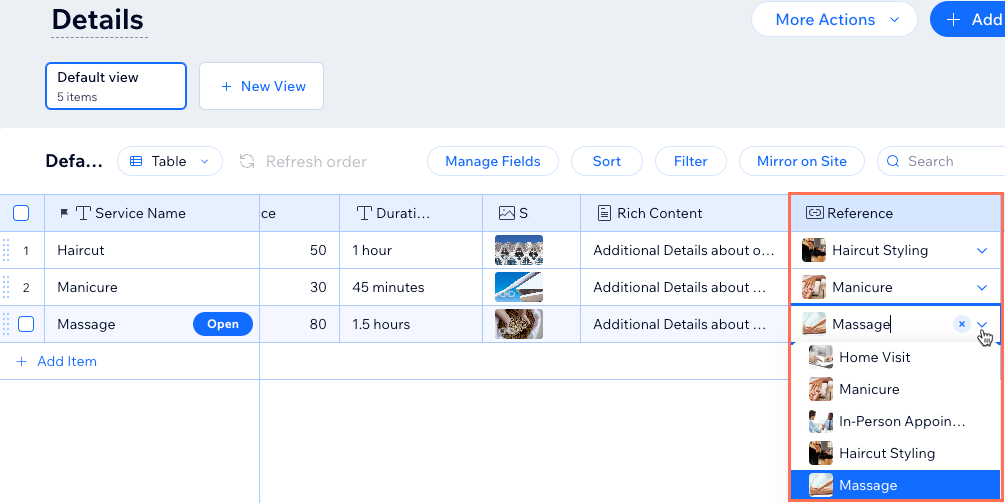
- 各アイテムについて、参照フィールドをクリックし、該当するサービスを選択します。前のステップで複数の参照先フィールドを追加した場合、複数のサービスを選択できます。

ステップ 2 | カスタムブッキングページを構築する
CMS コレクションの詳細をブッキングサービスページまたはカレンダーページに追加したい場合は、カスタムページに変換する必要があります。このステップではコードを追加し、 Velo API を使用します。変換する必要があるのは、「詳細」コレクションから詳細を追加したいブッキングページのみです。
以下の該当するリンクをクリックし、手順に従ってカスタム予約ページを作成します:
ステップ 3 | ページにデータセットを設定する
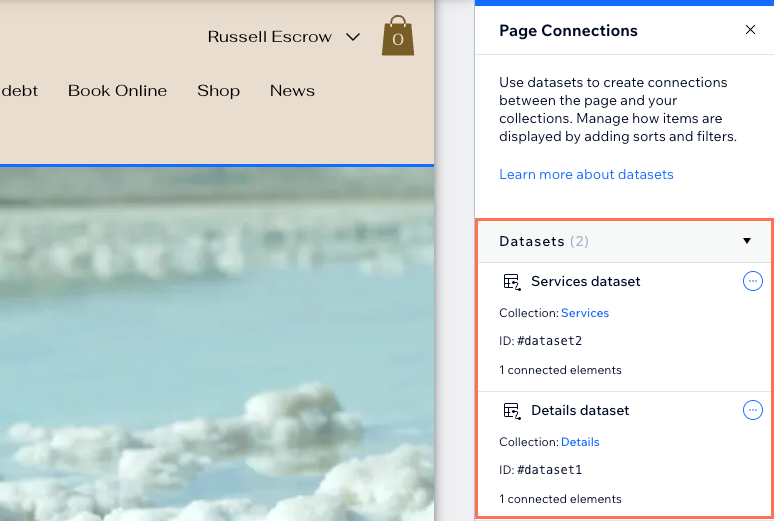
データセットは、ページ要素をコレクションのコンテンツにリンクして、要素にブッキングサービスのコンテンツを表示できるようにします。ページには 2つのデータセットが必要です。1つはブッキング Wix アプリコレクションに接続され、もう 1つは「詳細」コレクションに接続されます。
- Wix アプリコレクションデータセット:Wix ブッキングアプリ内で保存および管理されているサービスなどのコンテンツを読み取ります。このデータセットに URL スラッグフィルターを追加します。サポートされている要素をデータセットに接続して、Wix ブッキングのコンテンツを表示することができます。
- 詳細データセット:「詳細」CMS コレクションから、保存しているサービスに関する追加コンテンツを読み取ります。参照フィールドまたは複数参照フィールドを絞り込むためのフィルターをデータセットに追加します。リッチコンテンツ要素などの要素をこのデータセットに接続し、「詳細」コレクションに追加したコンテンツを表示します。

Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- CMS コレクションの詳細を表示したいカスタムブッキングページに移動します:
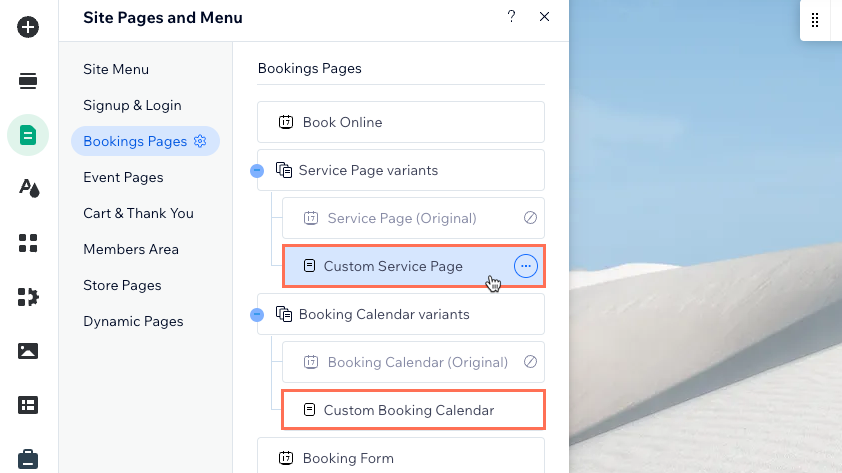
注意:次の手順では、カスタムサービスページで設定する方法を説明しています。または、カスタムブッキングカレンダーページに CMS コレクションの詳細のみを表示するよう設定することもできます。- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ブッキングページ」をクリックし、「カスタムサービスページ」を選択します。このページには、個々のサービスに関する詳細が表示されます。各サービスには独自の URL バージョンのページがあります。必要に応じて、カスタムブッキングカレンダーページでもこの手順を繰り返します。顧客が予約したいサービスを選択して、カスタムブッキングカレンダーページで予約したい日時を選択します。
- エディタ左側で「ページ・メニュー」

- 「詳細」CMS コレクションに接続するデータセットを追加します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックします。
- 「データセット」をクリックします。
- 「コレクションを接続」ドロップダウンをクリックし、「詳細」コレクションを選択します。
- 必要に応じて「データセット名」を編集し、「作成」をクリックします。
- 左側の「CMS」
- (まだ追加していない場合)Wix ブッキングアプリのコレクションに接続するデータセットを追加します:
- 右側のパネルの下部にある「データセットを追加」をクリックします。
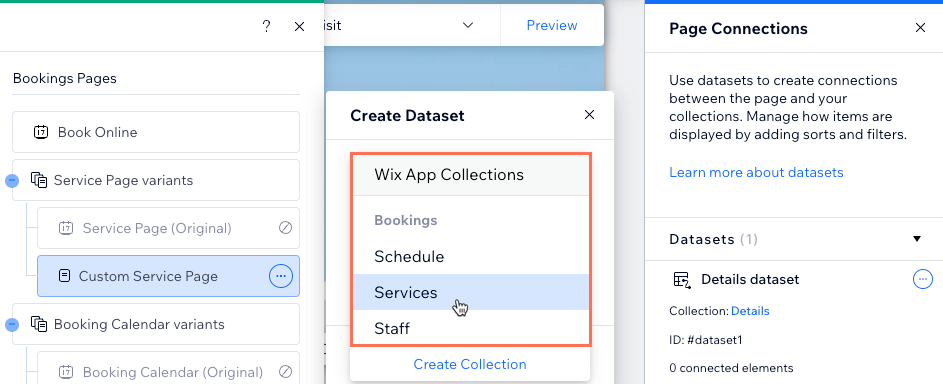
- 「コレクションを選択」ドロップダウンをクリックし、Wix アプリコレクションの「Bookings」下で「Services」を選択します。
ヒント:「BookingsV2」下ではなく、「Bookings」下の「Services」を選択してください。カスタムブッキングカレンダーページを編集する場合は、「ブッキング」下の「カレンダー」を選択します。 - 必要に応じて「データセット名」を編集し、「作成」をクリックします。

- サービスデータセットに URL スラッグフィルターを追加します:
ヒント:カスタムブッキングカレンダーページを編集する場合は、カレンダーデータセットに URL スラッグフィルターを追加してください。- Services データセット横の「その他のアクション」アイコン
 をクリックし、「データセット設定」を選択します。
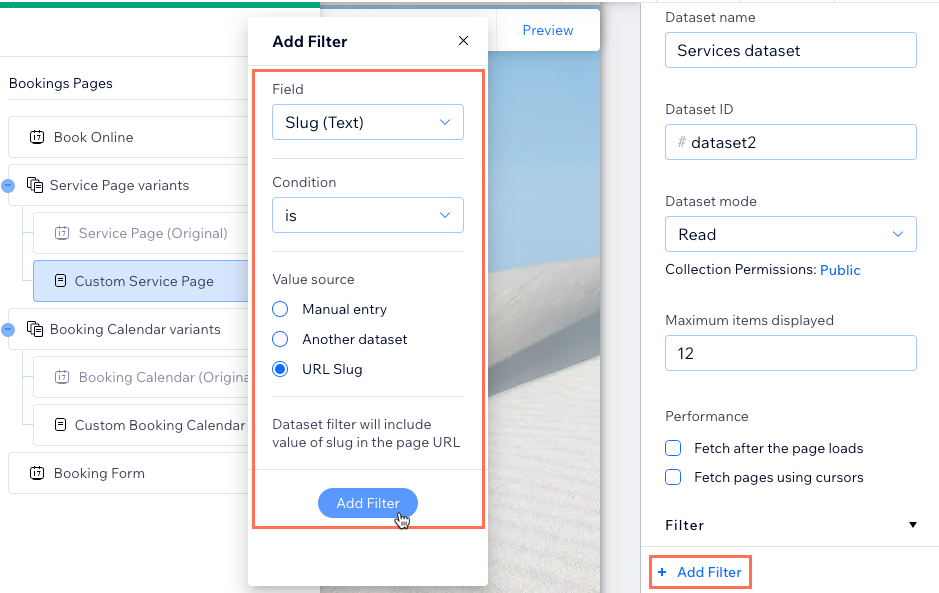
をクリックし、「データセット設定」を選択します。 - 「フィルター」下の「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、「Slug(テキスト)」を選択します。
- 「条件」の値は「である」のままにします。
- 「値の参照元」で「URL Slug」を選択します。
- 「フィルターを追加」をクリックします。
- Services データセット横の「その他のアクション」アイコン

- 「詳細」データセットに参照フィルターを追加します:
- 右側の「データセット設定」パネルの上部にある「すべてのページのデータセット」をクリックします。
- 「詳細」データセット横の「その他のアクション」アイコン
 をクリックし、「データセット設定」を選択します。
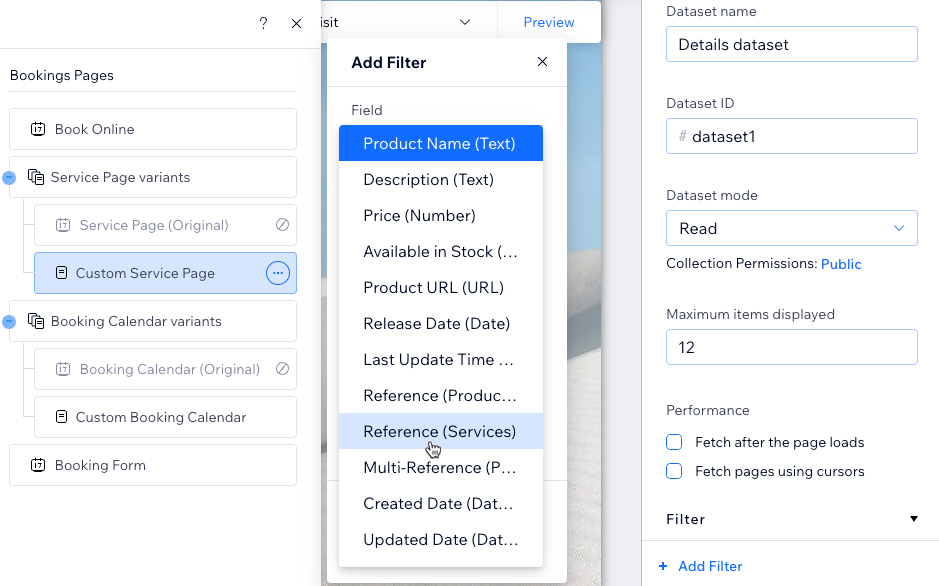
をクリックし、「データセット設定」を選択します。 - 「フィルター」下の「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、「参照(Services)」または「複数の参照先(Services)」を選択して、「フィルターを追加」をクリックします。

- CMSの「詳細」コレクションから詳細を表示したい、サポートされている要素を追加します。たとえば、リッチコンテンツ要素を使用して、「詳細」コレクションのリッチコンテンツフィールドを表示することができます。
- 「詳細」データセットの該当するフィールドに要素を接続します。
- (まだ接続していない場合)サービスデータセットに要素を追加・接続して、Wix ブッキングアプリのコレクションから詳細を表示します。カスタムブッキングカレンダーページを編集する際に、要素を追加してカレンダーデータセットに接続します。
- (オプション)ブッキングカレンダーページにも「詳細」コレクションのコンテンツを表示する場合は、カスタムブッキングカレンダーページでもこれらの手順を繰り返します。
- 右上の「プレビュー」をクリックし、プレビューツールバーを使用して、該当するサービスの接続をテストします。
- 変更内容を公開する準備ができたら、サイトを公開します。

