Velo by Wix の概要
5分
この記事内
- ステップ 1:新しい Wix サイトを作成する
- ステップ 2:Velo を有効にする
- ステップ 3:ページに要素を追加する
- ステップ 4: コードを追加する
- ステップ 5: 動作を確認する
- 次のステップ
- サンプルコード
Velo by Wix 公式サイトで Velo の特徴や機能を学んでいきましょう。
Velo by Wix は、複雑な設定なしで信頼性の高いウェブアプリケーションを作成できる革新的なサービスです。 Wix のビジュアルビルダーを使って、Velo API でカスタム機能やインタラクションを追加したり、フロントエンドとバックエンドの両方でサーバーレスのコーディングを行ったりすることが可能です。 Velo を利用することで、ウェブアプリの開発時間を通常よりも大幅に短縮できます。
Velo を使った簡単な例として、Wix 独自の "Hello, World!" サンプルを作成してみましたのでご覧ください。wix-fetch API を使用してサードパーティのサービスに接続する、シンプルな通貨換算サイトです。 ドロップダウンから換算したい通貨ペアを選択し、その金額を入力します。 すると、結果がテキストボックスに表示されます。

まずは以下のステップに従って、Velo の基本構造と構文に慣れていきましょう。
ステップ 1:新しい Wix サイトを作成する
- Wix アカウントにサインインするか、またはアカウントがない場合は Wix に新規登録してください。
- エディタで白紙テンプレートを開きます。
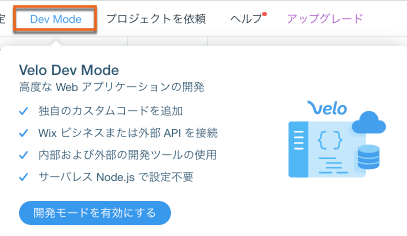
ステップ 2:Velo を有効にする
Wix エディタで Velo を有効にして、サイトでコードを操作できるようにします。

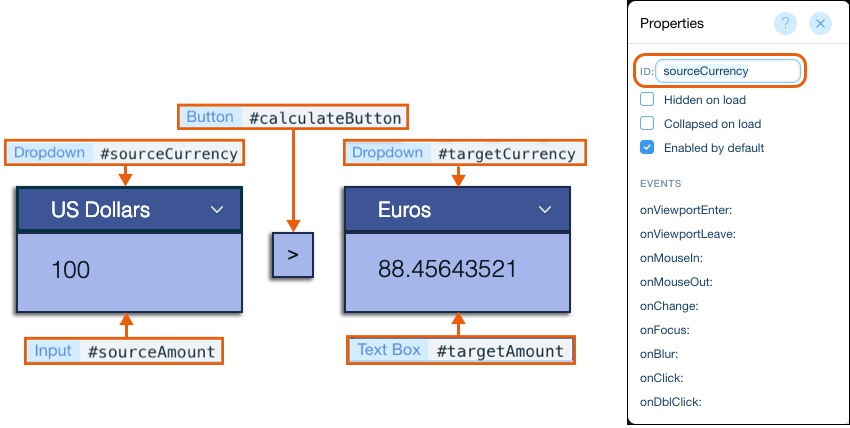
ステップ 3:ページに要素を追加する
以下のように Wix エディタでページ要素を追加します。
- エディタの左側にある「追加」をクリックします。
- 以下の図にならって、サイトにページ要素を追加します。
- 各要素を追加したら、エディタの右側に表示される「プロパティ&イベント」パネルで各要素の ID を設定します。 各要素には以下の名前(ハッシュタグは除く)を適用します。 すべての要素の一覧と、「追加」メニューでの表示位置については以下の表を参照してください。

要素 | 「追加」メニュー上の位置 | 説明 | ID |
|---|---|---|---|
ドロップダウン | 入力欄 | 換算元の通貨を選択 | sourceCurrency |
ドロップダウン | 入力欄 | 換算後の通貨を選択 | targetCurrency |
入力 | 入力欄 | 換算する金額を入力 | sourceAmount |
テキストボックス | 入力欄 | 換算された金額を表示 | targetAmount |
ボタン | ボタン | クリックで通貨を換算 | calculateButton |
ステップ 4: コードを追加する
注意:
- この例で使用したコードは、すべてサイト上の 1 つのページに追加されたものです。 このセクションではコードを小さなブロックに分割し、各行の下に説明を挿入しました。 コメントのないコード全文を見るには、このページの最後までスクロールダウンしてください。
- この例にある Velo ベースのコードについて詳しくは、Wix の API リファレンス を参照してください。
コードを追加する方法:
1// wix-fetch の getJSON 関数で、HTTPSを使用して
2// ネットワークから JSON リソースを取得します。
3import {getJSON} from 'wix-fetch';
4
5// サードパーティのサービス URL を設定します。
6const url = "https://api.exchangeratesapi.io/latest";
7
8// 通貨オプション値とドロップダウン用のテキストを定義します。
9let currencyOptions = [
10 { "value": "USD", "label": "米ドル"},
11 { "value": "EUR", "label": "ユーロ"},
12 { "value": "JPY", "label": "日本円"},
13];- 以下のコードを onReady 関数に追加します。 ページが読み込まれると onReady 関数の内部コードが実行されます。
1$w.onReady(function () {
2 // ドロップダウンに表示する通貨オプションを設定する関数を実行します。
3 populateDropdowns();
4
5 // calculateButton の onClick イベントハンドラを定義し、換算後の金額を計算する関数を実行します。
6 $w('#calculateButton').onClick((event) => {
7 calculateCurrency();
8 })
9});$w 関数を使うと、ページ上の要素を ID またはタイプで選択することができます。これによって関数を実行し、要素のプロパティを定義します。 ID で要素を選択するには $w("#myElementId") 構文を、タイプで選択する場合は $w("ElementType") 構文を使用します。
ここではボタン要素をIDで選択し、
onClick イベントハンドラ を定義して換算後の金額を計算するcalculateCurrency();関数を実行します。4. コードを追加して以下の関数を定義します。
populateDropdowns( )
populateDropdowns( )
1// ドロップダウンに通貨オプションを設定する関数を定義します。
2function populateDropdowns(){
3 //ドロップダウンの選択項目を設定します。
4 $w("Dropdown").options = currencyOptions;
5 // ドロップダウンの選択項目に、初期選択項目を設定します。
6 $w("Dropdown").selectedIndex = 0;
7}ここではすべてのドロップダウンをタイプで選択します。 要素タイプ = "Dropdown" で
$w を呼び出し、ページ上に存在するすべてのドロップダウンを選択します。calculateCurrency( )
1// 換算後の金額を計算する関数を定義します。
2function calculateCurrency() {
3 // 初期金額にsourceAmount要素の値を設定します。
4 let initialAmount = $w("#sourceAmount").value;
5 // 換算元通貨にsourceCurrency要素の値を設定します。
6 let sourceSymbol = $w("#sourceCurrency").value;
7 // 換算後通貨にtargetCurrency要素の値を設定します。
8 let targetSymbol = $w("#targetCurrency").value;
9 // フル URL を定義します。
10 let fullUrl = `${url}?base=${sourceSymbol}&symbols=${targetSymbol}`;
11
12 // wix-fetch API 関数を呼び出して JSON リソースを取得します。
13 getJSON(fullUrl)
14 .then(json => {
15 // 換算レートを掛けた初期値を計算し
16 // 換算後の金額として設定します。
17 $w("#targetAmount").value = initialAmount * json.rates[targetSymbol];
18 }
19)}テンプレートリテラルを使用して、換算前および換算後の通貨を含むフル URL を定義します。
ここで得られた換算レートに初期金額を掛けて、その値を「targetAmount」テキストボックスに適用します。
ステップ 5: 動作を確認する
では、実際にサイトを動かしてみましょう。
- エディタの右上にある「プレビュー」をクリックします。
- 換算元通貨の入力欄に金額を入力します。
- 「計算」ボタンをクリックして、「換算後金額」テキストボックスに換算結果を表示します。
- サイトを公開して運用を開始しましょう。
これですべて完了です! ほんの数分で、Velo を使ってウェブアプリケーションを作成できました。 セットアップやサーバーインフラの管理は不要です。Wix のビジュアルビルダーで Velo API を組み込むだけなのでとても簡単です。
次のステップ
Velo の機能を少しお分かりいただけたでしょうか?他にも、以下のようにさまざまなことを実現できます:
- ウェブモジュールを利用して、フロントエンドからバックエンドコードを簡単に呼び出す。
- Wix のビジュアルビルダーで作業する。
- Velo API を利用して機能を追加し、サイトをカスタマイズする。 たとえば、次のようなことが可能です。
- 支払いを受ける
- 「もっと見る」リンクを作成する
- HTML コンポーネントを使用してページに図表を埋め込む
- ストア、ブッキング、イベントなどの他の Wix アプリからのデータを使用する
- Velo by Wix 公式サイトで Velo の特徴や機能を学んでいきましょう。 Velo の資料と API リファレンスも併せてご覧ください。
サンプルコード
上記で使用したコードの全文(コメントなし)は以下のようになります。
1import {getJSON} from 'wix-fetch';
2
3const url = "https://api.exchangeratesapi.io/latest";
4
5let currencyOptions = [
6 { "value": "USD", "label": "米ドル"},
7 { "value": "EUR", "label": "ユーロ"},
8 { "value": "JPY", "label": "日本円"},
9];
10
11$w.onReady(function () {
12 populateDropdowns();
13
14 $w('#calculateButton').onClick((event) => {
15 calculateCurrency();
16 })
17});
18
19function populateDropdowns(){
20 $w('Dropdown').options = currencyOptions;
21 $w('Dropdown').selectedIndex = 0;
22}
23
24function calculateCurrency() {
25 let initialAmount = $w("#sourceAmount").value;
26 let sourceSymbol = $w("#sourceCurrency").value;
27 let targetSymbol = $w("#targetCurrency").value;
28 let fullUrl = `${url}?base=${sourceSymbol}&symbols=${targetSymbol}`;
29
30 getJSON(fullUrl)
31 .then(json => {
32 $w("#targetAmount").value = initialAmount * json.rates[targetSymbol];
33 }
34)}
