構造化マークアップをサイトのページに追加する
5分
この記事内
- サイトページの構造化マークアップを作成する
- ページに構造化マークアップを追加する
- Wix サイトのデフォルトの構造化マークアップオプション
- SEO 設定を使用してページに構造化マークアップを追加する
重要:
- 構造化マークアップは高度なトピックです。Wix カスタマーケアでは、サイトのマークアップの変更をサポートすることはできません。もしエラーが発生した場合は、構造化マークアップに関するトラブルシューティングをご覧ください。
- 専門家のヘルプが必要な場合は、Wix Marketplace でプロに依頼することができます。
構造化マークアップは、検索エンジンにページに関する詳細情報を提供するための標準化された形式です。サイトのページにマークアップを追加することで、サイトの検索結果とランキングを向上できます。 Google などの検索エンジンは、マークアップを使用して、ページの検索結果に記事のプレビュー、商品プレビュー、FAQ などのリッチリザルトを作成することができます
注意:
サイトのページに構造化マークアップを追加しても、検索エンジンがリッチリザルトを作成するとは限りません。

サイトページの構造化マークアップを作成する
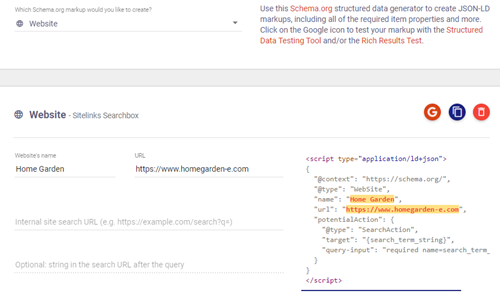
サイトページのマークアップを作成するには、このマークアップ生成ツールを使用することをおすすめします。ドロップダウンメニューからマークアップタイプを選択し、コンテンツに合わせてカスタマイズできます。

または、Schema.org からマークアップモデルを取得し、ページのコンテンツに合わせてカスタマイズすることもできます。これらのマークアップモデルは「タイプ」と呼ばれ、記事、商品、FAQ などのさまざまなタイプのコンテンツに対応します。各タイプには固有のプロパティセットがあります。たとえば「記事」タイプのマークアップには、執筆者、公開日、出版社のプロパティが含まれます。
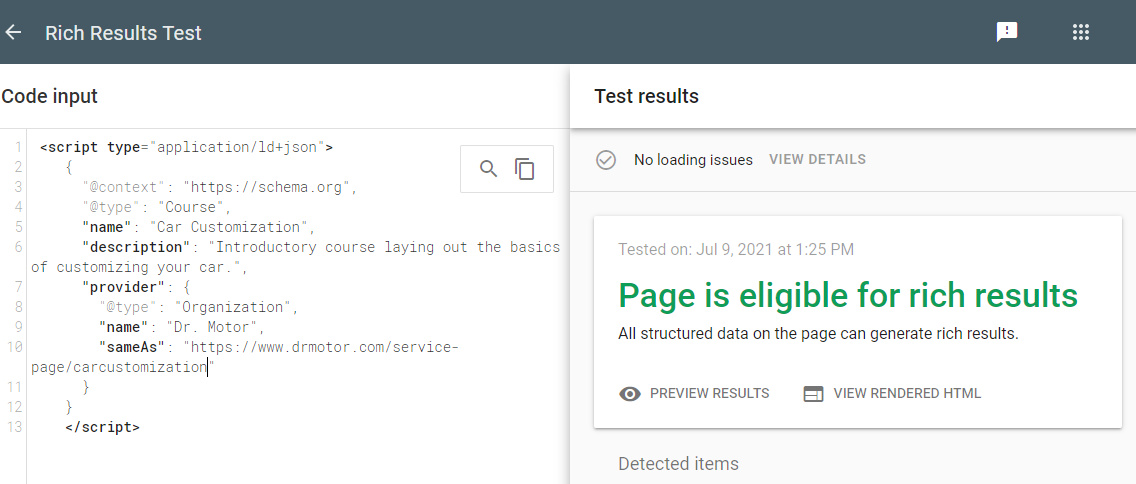
マークアップを作成したら、Google リッチリザルトテストツールを使用してリッチリザルトの対象かどうかを確認できます。以下は、Wix サイトのコースのマークアップのリッチリザルトテストの例です。

Wix ストアの商品ページなど一部のサイトページには、作成時にすでにプリセットマークアップが含まれています。サイトの SEO 設定でこれらのページのマークアップをカスタマイズできます。サイトの SEO 設定に関する詳細はこちら
重要:
- Wix は JSON-LD マークアップを使用した構造化データのみを受け付けます。
- 構造化データは7,000文字未満でないと追加できません。
- Google 検索ガイドラインでは、マークアップの情報はページの一部である必要があります。マークアップに含まれる情報の一部がページに表示されない場合は、リッチリザルトとして表示されないことがあります。詳細はこちらをご覧ください。
ページに構造化マークアップを追加する
マークアップを作成したら、サイトのエディタにアクセスしてページに追加します。
構造化マークアップは、Wix ストア商品ページ、Wix ストアカテゴリーページ、Wix ブッキングサービス、ブログ記事、フォーラム記事、イベントページに追加できます。SEO パネルで個々のページにマークアップを追加するか、サイトの SEO 設定で同時に複数のページにマークアップを追加できます。
マークアップを追加する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 該当するページの横にある「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「SEO ベーシック」をクリックします。
- 「SEO 詳細設定」タブをクリックします。
- 「構造化マークアップ」をクリックします。
- 「+マークアップを追加」をクリックします。
- 「JSON-LD コードをここに貼り付けてください」下に新しいマークアップを追加します。
- 「適用」をクリックします。
注意:
- 各ページに最大 5つのマークアップを追加できます。
- マークアップを追加したら「その他のアクション」アイコン
 をクリックして編集、テスト、または削除します。
をクリックして編集、テスト、または削除します。
Wix サイトのデフォルトの構造化マークアップオプション
Wix では、サイト用にさまざまなデフォルトの構造化マークアップオプションを提供しています。一部のページタイプでは、ページを作成する際に Wix がこれらのマークアップを自動的に追加します。他のタイプのページでは、マークアップを有効または無効にすることができます。
- Wix は、ページを作成する際に、サイトのページの一部にデフォルトでプリセットマークアップを追加します。これらは、Wix ストアの商品ページ、Wix ブッキングサービスページ、Wix ブログ記事、Wix フォーラム記事、Wix イベントページです。プリセットマークアップの詳細についてはこちら
- サイトにビジネス名と場所を追加すると、Wix は自動的にトップページにローカルビジネスマークアップを追加します。ローカルビジネスマークアップは、ウェブサイトの検索結果とランキングを向上させるのに役立ちます。ローカルビジネスマークアップの詳細はこちら
- サイトに Wix サイト検索アプリを追加すると、Wix はサイトページにサイトリンク検索ボックスの構造化マークアップを追加します。Google はこのマークアップを使用して、ページが検索結果として表示されるときに検索ボックスを追加します。Wix サイト検索についての詳細はこちら
- また、Wix ブログ記事の折りたたみ可能なリストでよくある質問(FAQ)構造化マークアップを有効にすることもできます。Google などの検索エンジンは、FAQ マークアップを使用して、検索結果にページの質問と回答のリストを表示できます。記事によくある質問(FAQ)を追加する方法はこちら(英語)
注意:Google 側の変更により、よくある質問(FAQ)と How-To の構造化データは大規模な政府サイトと医療ウェブサイトにのみ表示されます。この更新に関する詳細はこちら よくある質問の構造化マークアップをすでにお持ちの場合は、未使用の構造化データは Google 検索に影響しないため、削除する必要はありません。
SEO 設定を使用してページに構造化マークアップを追加する
SEO 設定では、同じ SEO ロジックを複数のページに同時に適用できます。各ページの個別設定を編集する代わりに、サイトのページタイプ全体に適用される設定をカスタマイズすることができます。
サイトのページを作成すると、一部のページにはプリセットマークアップが備わっています。これらは Wix ストアの商品ページ、Wix ブッキングサービス、Wix ブログ記事、Wix フォーラム記事、Wix イベントページです。
これらのページの構造化マークアップは SEO 設定でカスタマイズできます。また、マークアップに変数を追加して動的コードを作成することもできます。
SEO 専門家に依頼する
プロに依頼する

