CMS:シングルチェックボックス入力要素を設定する
15分
この記事内
- チェックボックス入力要素を使用してライブサイトのコンテンツをフィルターする
- チェックボックス入力要素を使用してサイト訪問者から回答を収集する
- よくある質問
ページにシングルチェックボックス入力要素を追加すると、CMS コレクションのブーリアン型(true または false)フィールドを使用して、訪問者がライブサイトのコンテンツをフィルターしたり、コレクションに二者択一の回答を送信することができるようになります。
たとえば、「利用可能」というチェックボックスを作成して、訪問者がクリックするとリピーターやギャラリーに利用可能なアイテムのみがフィルター表示されるようにしたり、「ニュースレターを購読」というチェックボックスを作成して、訪問者がクリックするとその回答がコレクションに保存されるようにしたりすることができます。
ヒント:
この記事では、シングルチェックボックス入力要素を設定する方法について説明します。なお、マルチチェックボックス入力要素を使用すると、訪問者がライブサイトのコンテンツをフィルターしたり、多肢選択式の質問の回答を送信することができるようになります。
チェックボックス入力要素を使用してライブサイトのコンテンツをフィルターする
チェックボックス入力要素を、リピーターまたはギャラリーに接続されているものと同じデータセットに接続し、訪問者がチェックボックスを使用してライブサイトのコンテンツをフィルターできるようにします。コンテンツのフィルターに使用するブーリアン型フィールドを選択し、条件(「選択済み」または「選択されていない」)を選択します。訪問者がチェックボックスをクリックすると、リピーターまたはギャラリーに、選択した条件に従ってブーリアン型フィールドの値に基づいたアイテムが表示されます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- チェックボックス入力要素を追加します:
- 訪問者が、ブーリアン型フィールドの値でコンテンツをフィルターできるようにしたいページ、またはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「チェックボックス」をクリックします。
- シングル「チェックボックス」入力要素までスクロールダウンします。
- 該当するシングルチェックボックス入力要素をクリックし、ページにドラッグします。

- チェックボックス要素を CMS に接続します:
- チェックボックス要素の「CMS に接続」アイコン
 をクリックします。
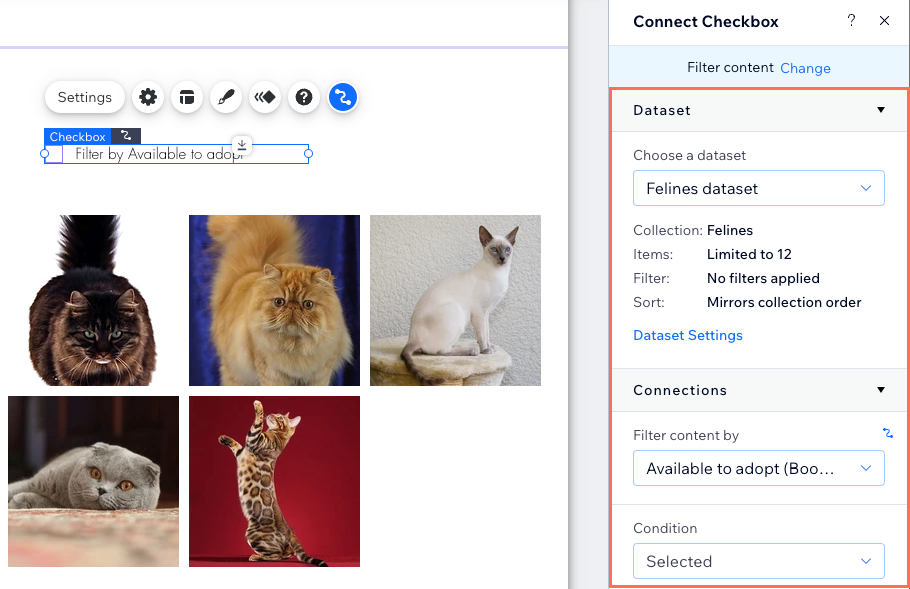
をクリックします。 - 右側の「多肢選択を接続」パネルで、「コンテンツをフィルター」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツをフィルター」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、訪問者がフィルターできるようにしたいリピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットを選択します。ページにまだデータセットを追加していない場合は、ドロップダウン下部で「データセットを追加」をクリックして新しいデータセットを作成します。
- 「コンテンツのフィルター」ドロップダウンをクリックし、訪問者がコンテンツをフィルターするために使用するブーリアン型フィールドを選択します。
ヒント:コレクションに新しいフィールドを追加してコンテンツのフィルターに使用するには、ドロップダウン下部の「新しいフィールドを追加」をクリックし、フィールド名を入力して「追加」をクリックします。なお、CMS コレクションのフィールドには、後で値を追加することができます。 - 「条件」ドロップダウンをクリックし、演算子を選択します:
- 選択済み:訪問者がチェックボックスをクリックすると、コレクション内で選択されているブーリアン型フィールドのアイテムが表示されます。
- 選択されていない:訪問者がチェックボックスをクリックすると、コレクション内で選択されていないブーリアン型フィールドのアイテムが表示されます。
- チェックボックス要素の「CMS に接続」アイコン

- チェックボックス入力要素をカスタマイズします:
- 「設定」アイコン
 をクリックし、以下を編集します:
をクリックし、以下を編集します:
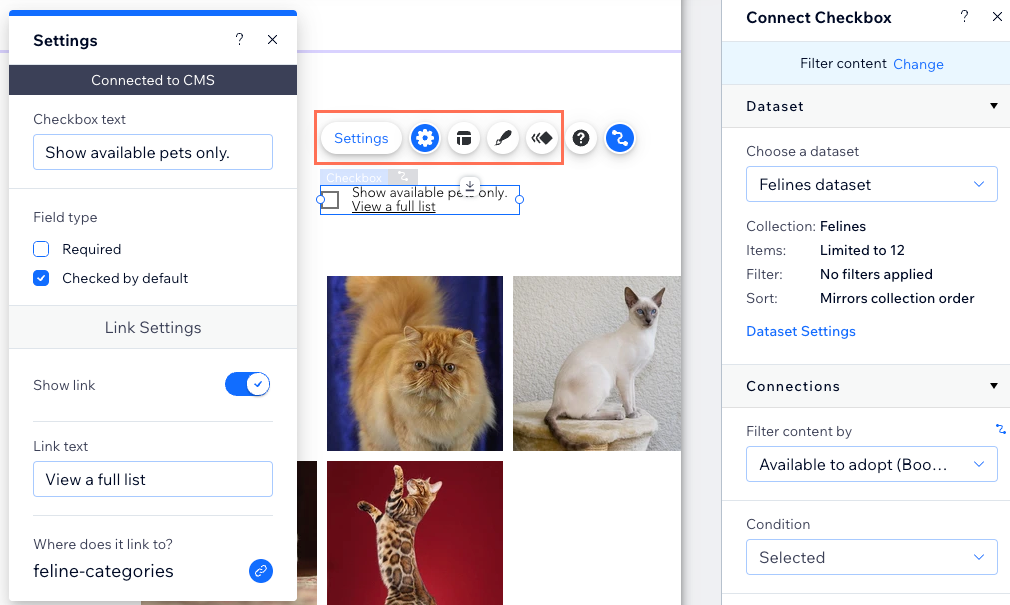
- チェックボックスのテキスト:チェックボックスの用途が分かるよう、チェックボックス横に表示されるテキストを編集します。
- 値:(Velo のみ)JavaScript コードで使用されるコンポーネントの value プロパティを入力します。
- 項目タイプ:「必須項目」と「初期設定で選択」のオプションは、ここでは無視してください。これらのオプションは、チェックボックスでコンテンツを収集する場合のみ該当します。
- リンク設定:「リンクを表示」トグルを有効にして、チェックボックスのテキストの横にリンクを追加します。「リンクテキスト」を入力し、リンク先を設定します。
- 「レイアウト」アイコン
 をクリックし、チェックボックスのサイズ、チェックボックスとテキストの間隔、およびテキスト配置を調整します。
をクリックし、チェックボックスのサイズ、チェックボックスとテキストの間隔、およびテキスト配置を調整します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。 - 「アニメーション」アイコン
 をクリックし、アニメーション効果を選択してカスタマイズします。
をクリックし、アニメーション効果を選択してカスタマイズします。
- 「設定」アイコン

- 「プレビュー」をクリックして、チェックボックス要素をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
チェックボックス入力要素を使用してサイト訪問者から回答を収集する
コンテンツを収集できるようにチェックボックス入力要素を設定し、回答を保存するコレクションにバインドするデータセットに接続します。訪問者が送信ボタンをクリックすると、その回答がコレクションのブーリアン型フィールドに保存されます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- チェックボックス入力要素を追加します:
- 訪問者が、チェックボックス要素を使用して回答を送信できるようにしたいページ、またはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「チェックボックス」をクリックします。
- シングル「チェックボックス」入力要素までスクロールダウンします。
- 該当するシングルチェックボックス入力要素をクリックし、ページにドラッグします。

- チェックボックス要素を、訪問者からの回答を保存する CMS コレクションに接続します:
- チェックボックス要素の「CMS に接続」アイコン
 をクリックします。
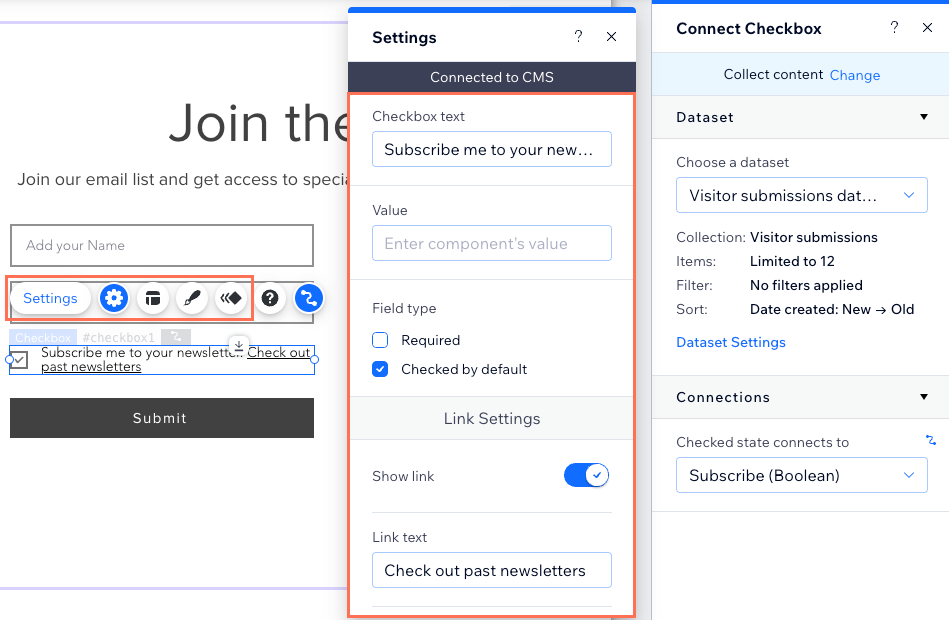
をクリックします。 - 右側の「多肢選択を接続」パネルで、「コンテンツを収集」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツを収集」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、回答を保存するコレクションに接続されているデータセットを選択します。
- 「チェック状態の接続先」ドロップダウンをクリックし、回答を保存するブーリアン型フィールドを選択します。
ヒント:回答を保存する新しいフィールドを追加するには、ドロップダウン下部の「新しいフィールドを追加」を選択し、フィールド名を入力して「追加」をクリックします。
- チェックボックス要素の「CMS に接続」アイコン
- データセットモードとコレクションの権限を設定します:
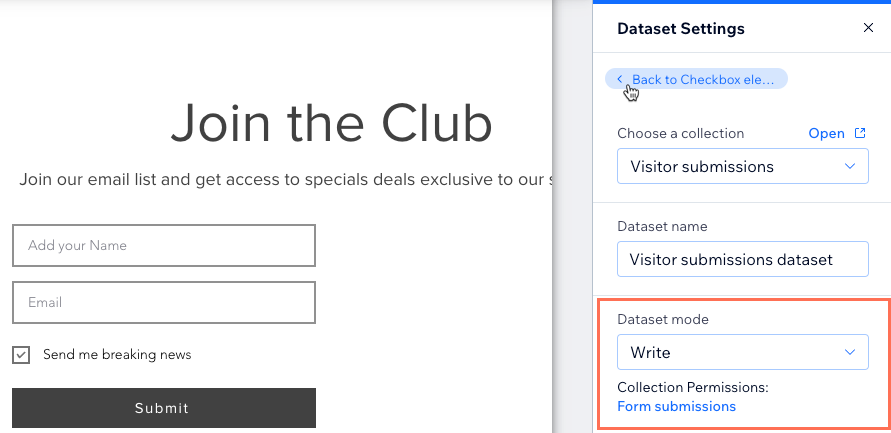
- 右側のパネルで「データセット設定」をクリックします。
- (オプション)「権限」横の権限タイプをクリックし、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:
- 「データセット設定」パネル上部にある「チェックボックス要素に戻る」をクリックします。

- チェックボックス入力要素をカスタマイズします:
- 「設定」アイコン
 をクリックし、以下を編集します:
をクリックし、以下を編集します:
- チェックボックスのテキスト:チェックボックスの用途が分かるよう、チェックボックス横に表示されるテキストを編集します。
- 値:(Velo のみ)JavaScript コードで使用されるコンポーネントの value プロパティを入力します。
- 項目タイプ:該当するオプションを選択します:
- 必須項目:このチェックボックスの選択を必須にします。
- 初期設定で選択:ページが読み込まれると、このチェックボックスが自動的に選択されます。
- リンク設定:「リンクを表示」トグルを有効にして、チェックボックスのテキストの横にリンクを追加します。「リンクテキスト」(例:「利用規約」など)を入力し、リンク先を設定します。
- 「レイアウト」アイコン
 をクリックし、チェックボックスのサイズ、チェックボックスとテキストの間隔、およびテキスト配置を調整します。
をクリックし、チェックボックスのサイズ、チェックボックスとテキストの間隔、およびテキスト配置を調整します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。 - 「アニメーション」アイコン
 をクリックし、アニメーション効果を選択してカスタマイズします。
をクリックし、アニメーション効果を選択してカスタマイズします。
- 「設定」アイコン

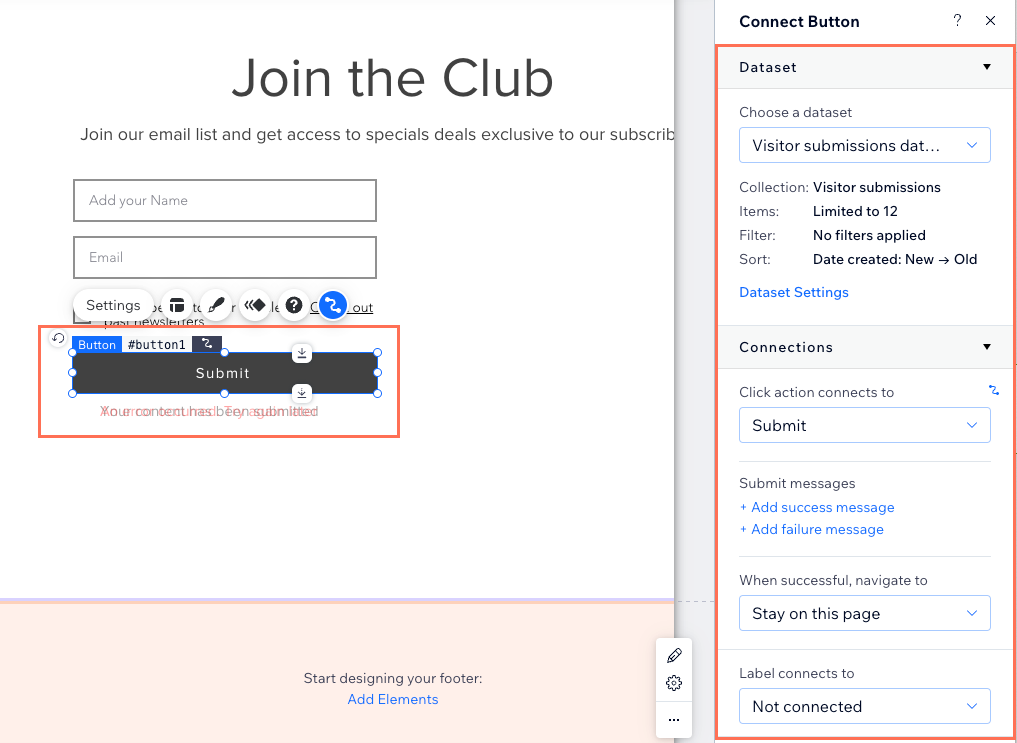
- 訪問者がクリックして回答を送信できるよう、「送信」ボタンを追加・設定します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
チェックボックス入力要素に関する詳細については、以下の質問をクリックしてください。
チェックボックスを事前に選択された状態にすることはできますか?
1つのフォームで複数のチェックボックスの回答を収集することはできますか?

