CMS:マルチチェックボックス入力要素を設定する
18分
この記事内
- マルチチェックボックス入力要素を使用してライブサイトのコンテンツをフィルターする
- マルチチェックボックス入力要素を使用してサイト訪問者から回答を収集する
- よくある質問
マルチチェックボックス入力要素を使用すると、訪問者がライブサイトのコンテンツをフィルターしたり、多肢選択式の質問の回答を送信することができるようになります。
たとえば、あなたがオンライン書店を運営しているとします。マルチチェックボックス入力要素を使用すると、訪問者がジャンル、著者、出版年などで本をフィルターできるようになります。これにより、訪問者は目的の本を簡単に見つけられるようになり、あなたは訪問者の好みをより詳しく把握できるようになります。
また、マルチチェックボックス入力要素を使用すると、訪問者の好みの本に関する情報を収集することもできます。たとえば、ニュースレターの登録時に、ミステリー、恋愛、SF などの好みのジャンルを選択するようユーザーに依頼して、収集されたデータを今後のマーケティング活動に活かしたり、そのデータからユーザーに興味のある本を薦めることができるようになります。
ヒント:
この記事では、マルチチェックボックス入力要素の設定について説明します。訪問者がコンテンツをフィルターまたは回答を送信できるようにするには、シングルチェックボックス入力要素を使用することもできますが、シングルチェックボックス入力要素はブーリアン型の回答(true または false)のみ収集することができます。
マルチチェックボックス入力要素を使用してライブサイトのコンテンツをフィルターする
マルチチェックボックス入力要素をリピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットに接続し、コンテンツをフィルターできるように設定します。次に、フィルターに使用するコレクションのフィールドと、フィルターを適用する条件を選択します。フィールドの値はチェックボックスの選択肢として表示され、訪問者はこれらをクリックすることで、リピーター、ギャラリー、またはテーブルに表示されているアイテムをフィルターできるようになります。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
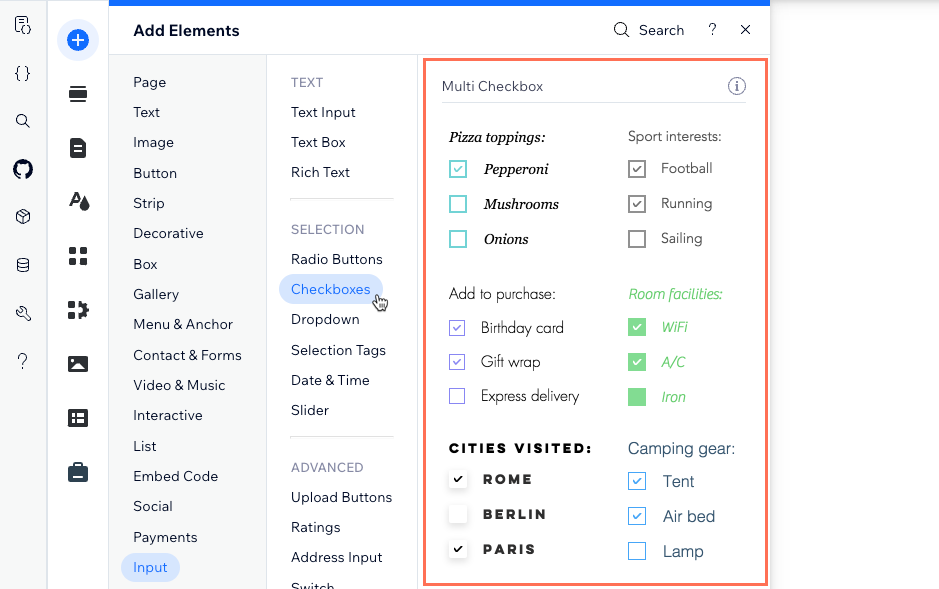
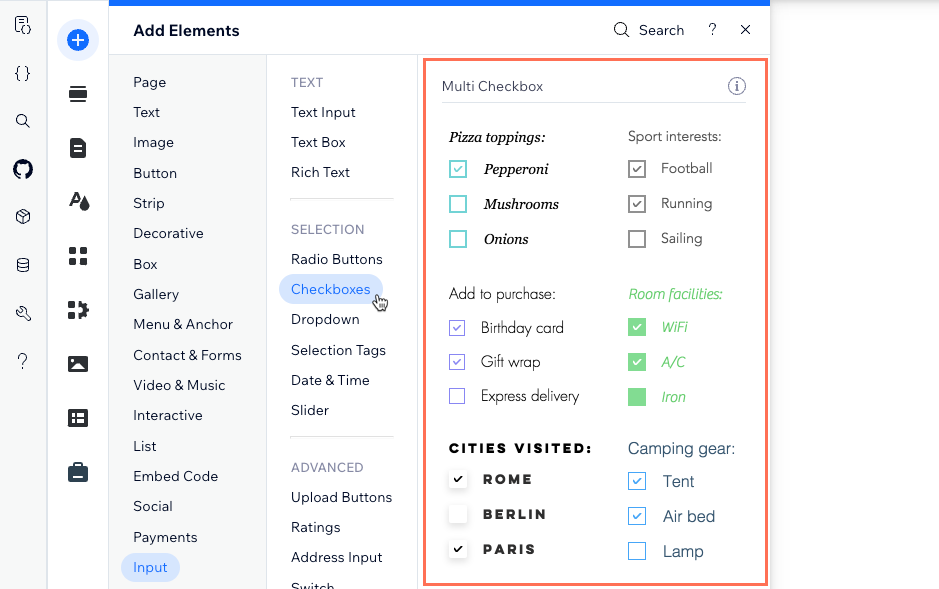
- マルチチェックボックス入力要素を追加します:
- 訪問者がマルチチェックボックスをクリックして、ライブサイトのコンテンツをフィルターできるようにしたいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「チェックボックス」をクリックします。
- 該当するマルチチェックボックス入力要素をクリックし、ページにドラッグします。

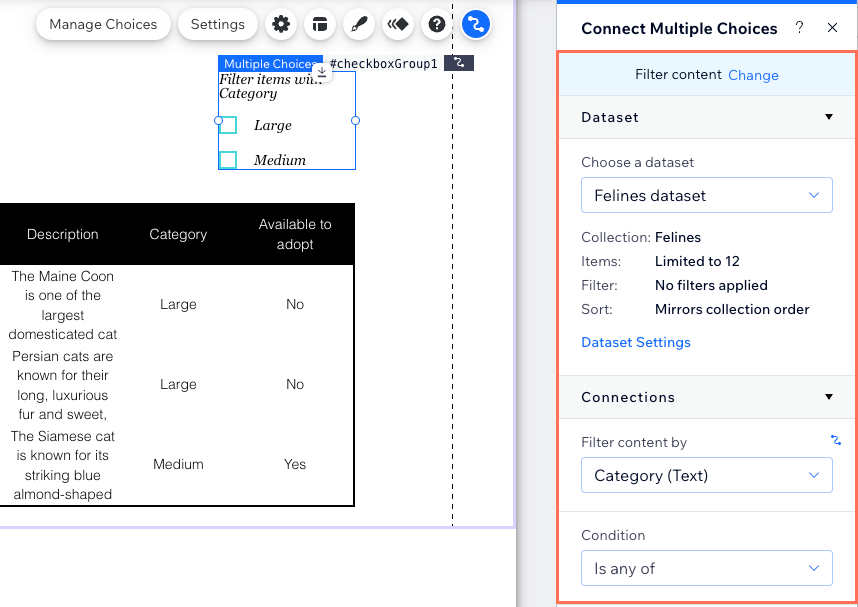
- マルチチェックボックス入力要素を CMS に接続します:
- マルチチェックボックス入力要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側のパネルで「コンテンツをフィルター」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツをフィルター」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、訪問者がフィルターできるようにしたいリピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットを選択します。ページにまだデータセットを追加していない場合は、ドロップダウン下部で「データセットを追加」をクリックして新しいデータセットを作成します。
- 「コンテンツのフィルター」ドロップダウンをクリックし、訪問者がコンテンツをフィルターするために使用するコレクションのフィールドを、「テキスト」、「数値」、「タグ」、「参照」フィールドから選択します。
ヒント:コレクションに新しいフィールドを追加してコンテンツのフィルターに使用するには、ドロップダウンの「+追加する」をクリックし、フィールド名を入力して「追加」をクリックします。なお、CMS コレクションのフィールドには、後で値を追加することができます。 - 「条件」ドロップダウンをクリックし、フィルターの適用方法を制御する演算子(例:「以下のいずれかである」、「以下のいずれかと等しい」、「いずれかを含む」など)を選択します。
注意:表示される演算子は、接続するフィールドによって異なります。
- マルチチェックボックス入力要素の「CMS に接続」アイコン

- マルチチェックボックス入力要素をカスタマイズします:
- 「設定」アイコン
 をクリックし、このマルチチェックボックス入力要素のタイトルを編集します。
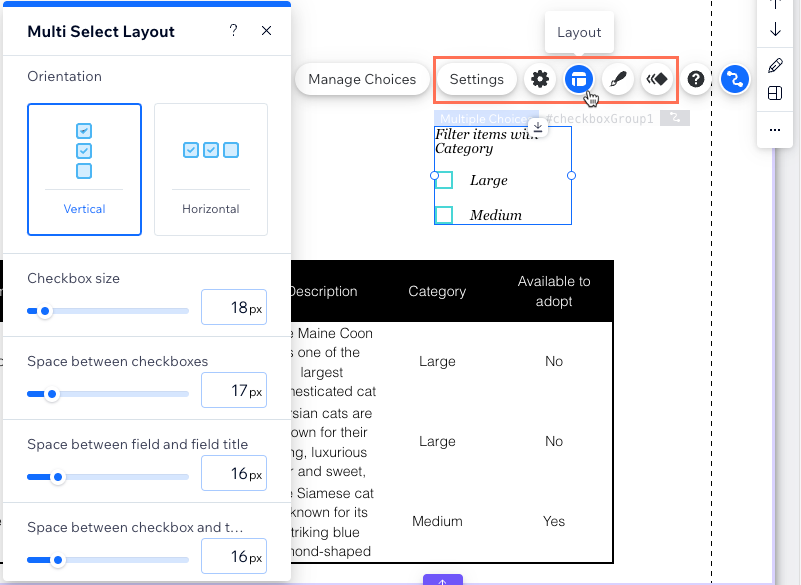
をクリックし、このマルチチェックボックス入力要素のタイトルを編集します。 - 「レイアウト」アイコン
 をクリックし、チェックボックスの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。
をクリックし、チェックボックスの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。 - 「アニメーション」アイコン
 をクリックし、アニメーション効果を選択してカスタマイズします。
をクリックし、アニメーション効果を選択してカスタマイズします。
- 「設定」アイコン

- 「プレビュー」をクリックし、マルチチェックボックス入力要素をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
マルチチェックボックス入力要素を使用してサイト訪問者から回答を収集する
マルチチェックボックス入力要素を、回答を保存するコレクションにバインドするデータセットに接続し、訪問者からの回答を収集できるように設定します。次に、訪問者がチェックボックスで選択できる選択肢と、回答を送信するために使用するボタンを設定します。訪問者が送信ボタンをクリックすると、その回答がコレクションのタグフィールドに保存されるようになります。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- マルチチェックボックス入力要素を追加します:
- 訪問者がマルチチェックボックスをクリックして、回答を送信できるようにしたいページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「チェックボックス」をクリックします。
- 該当するマルチチェックボックス入力要素をクリックし、ページにドラッグします。

- マルチチェックボックス入力要素を、訪問者からの回答を保存する CMS コレクションに接続します:
- マルチチェックボックス入力要素の「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側のパネルで「コンテンツを収集」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツを収集」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、回答を保存するコレクションに接続されているデータセットを選択します。ページにまだデータセットを追加していない場合は、ドロップダウン下部で「データセットを追加」をクリックして新しいデータセットを作成します。
- 「Value を接続」ドロップダウンをクリックし、回答内容を保存する「タグ」フィールドを選択します。
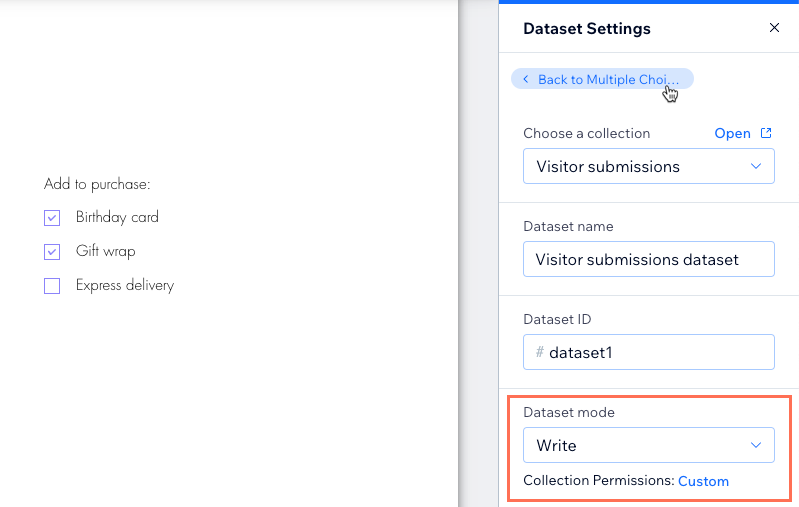
ヒント:回答内容を保存する新しいフィールドを追加するには、ドロップダウンで「+追加する」を選択し、フィールド名を入力して「追加」をクリックします。 - データセットモードとコレクションの権限を設定します:
- 右側のパネルで「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、コレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:
- 「データセット設定」パネル上部にある「多肢選択要素に戻る」をクリックします。
- マルチチェックボックス入力要素の「CMS に接続」アイコン

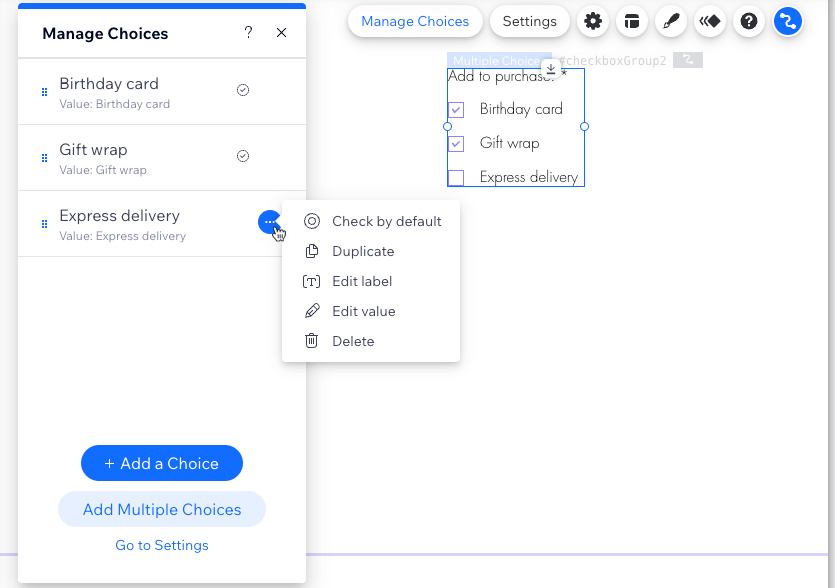
- 「選択肢を管理」をクリックし、チェックボックスに表示する選択肢を管理します:
- 選択肢をまとめて追加または削除する:「多肢選択を追加」をクリックし、選択肢を Enter キーで改行しながら入力します。削除する場合は、不要な選択肢をマウスで範囲指定し、 Delete キーを押して削除します。選択肢を追加または削除したら、パネル上部の「戻る」をクリックします。
- 選択肢を追加する:「+選択肢を追加」をクリックし、追加された選択肢をオプションを使用してカスタマイズします。
- 選択肢のラベルを編集する:ラベルとは、チェックボックス横に表示される選択肢のテキストのことを指します。該当する選択肢をダブルクリックすると、ラベルを編集することができます。
- 選択肢の値を編集する:値とは、訪問者が回答を送信した際に、コレクションのフィールドに保存されるテキストのことを指します。該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして、「値を編集」を選択するとこれを編集することができます。
をクリックして、「値を編集」を選択するとこれを編集することができます。 - 選択肢を削除する:該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして「削除」を選択します。
をクリックして「削除」を選択します。 - 選択肢を並べ替える:該当する選択肢横の「並び替え」アイコン
 をクリックし、パネル内で目的の位置にドラッグします。
をクリックし、パネル内で目的の位置にドラッグします。 - 選択肢をデフォルトで選択する:該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして、「デフォルトで選択」を選択します。
をクリックして、「デフォルトで選択」を選択します。 - 選択肢を複製する:該当する選択肢にマウスオーバーし、「その他のアクション」アイコン
 をクリックして「複製」を選択します。
をクリックして「複製」を選択します。

- マルチチェックボックス入力要素の設定、レイアウト、デザインなどをカスタマイズします:
- 「設定」アイコン
 をクリックし、以下を編集します:
をクリックし、以下を編集します:
- 項目タイトル:マルチチェックボックス入力要素のタイトルを編集します。
- 項目タイプ:「必須項目」横のチェックボックスを選択し、訪問者が回答を送信するには、少なくとも 1つの選択肢を選択する必要があるようにします。
- 「レイアウト」アイコン
 をクリックし、チェックボックスの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。
をクリックし、チェックボックスの方向、サイズ、間隔、および、テキストの方向や配置などを調整します。 - 「デザイン」アイコン
 をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。
をクリックし、その他のプリセットのデザインを選択するか、デザインをさらにカスタマイズします。 - 「アニメーション」アイコン
 をクリックし、アニメーション効果を選択してカスタマイズします。
をクリックし、アニメーション効果を選択してカスタマイズします。
- 「設定」アイコン
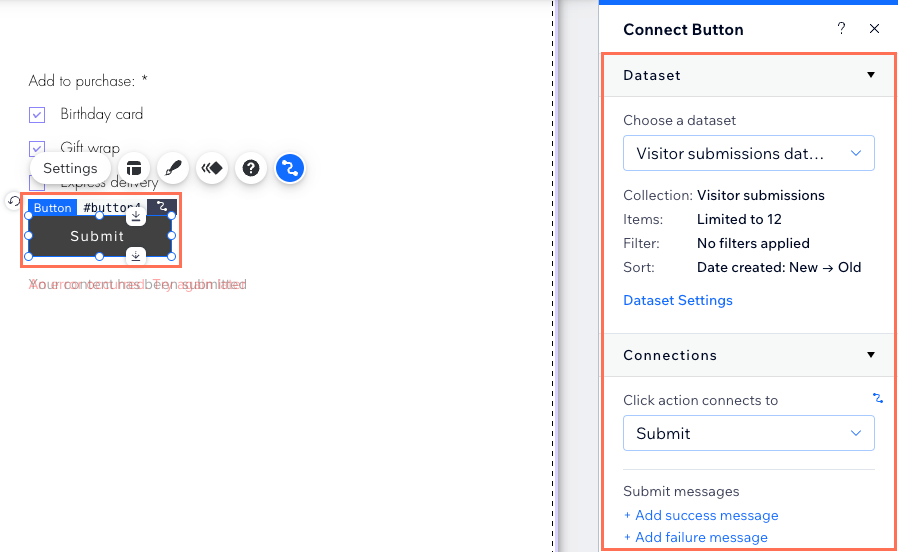
- 訪問者がクリックして回答を送信できるよう、「送信」ボタンを追加します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
マルチチェックボックス入力要素に関する詳細については、以下の質問をクリックしてください。
任意のチェックボックスを事前に選択された状態にすることはできますか?
フォームにマルチチェックボックス入力要素を複数追加して回答を収集することはできますか?
マルチチェックボックス入力要素はどのようなフィールドタイプに接続することができますか?
チェックボックスをコレクションのフィールドに接続することができないのはなぜですか?

