Editor Wix: personalizzare i tasti testo e icona
Tempo di lettura: 3 min.
I tasti di testo contengono chiari inviti alle azioni che incoraggiano i visitatori a interagire con il tuo sito, nonché a eseguire azioni.
In questo articolo, scoprirai come:
Utilizzi i tasti di testo?
Puoi personalizzare i tasti di testo già presenti sui siti Wix, tuttavia non è più possibile aggiungere i vecchi tasti di testo al tuo sito. Ti consigliamo di utilizzare i nuovi tasti di testo, disponibili sotto Tasti testo e icona nel pannello Aggiungi elementi.
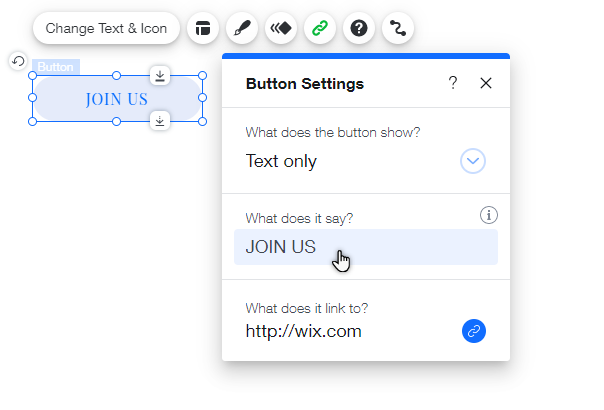
Modificare il testo del tasto
Inserisci il testo del tasto per incoraggiare i visitatori a interagire con il tuo sito. Alcuni esempi di possibili frasi sono "Contattaci", "Leggi di più" o "Acquista ora".
Per modificare il testo del tasto:
- Clicca sul tasto nell'Editor
- Clicca su Modifica testo e icona
- Inserisci il testo che vuoi mostrare sotto Testo

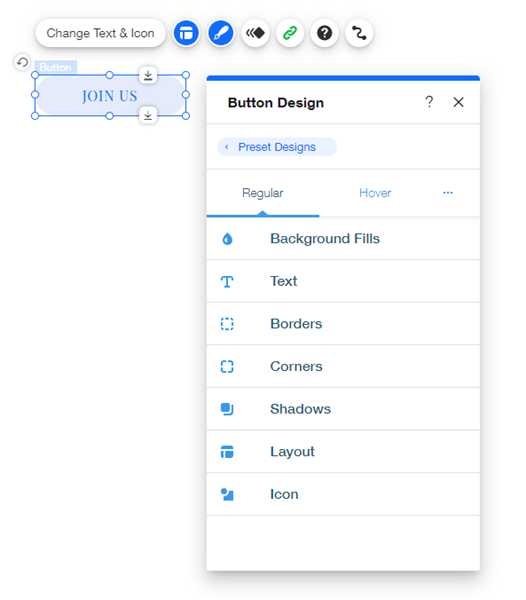
Progettare il design del tasto
Progettare il tasto è un ottimo modo per personalizzarlo in base alle esigenze e all'aspetto del tuo sito. Regola il design per ogni stato del tasto:
- Regolare: come viene visualizzato il tasto prima dell'interazione
- Passaggio mouse: come viene visualizzato il tasto quando un cursore si posiziona sopra di esso
Per progettare il design del tasto:
- Clicca sul tasto nell'Editor
- Clicca sull'icona Design

- Clicca su Personalizza design
- Scegli uno stato del tasto
- Personalizza il tasto utilizzando le opzioni di design riportate di seguito:
- Riempimenti sfondo: scegli un colore di sfondo e regolane l'opacità
- Bordi: regola il colore, l'opacità e la larghezza del bordo
- Angoli: utilizza le caselle per regolare la dimensione in pixel degli angoli del tasto
- Ombre: aggiungi e personalizza un'ombra sul tuo tasto
- Layout: modifica il layout e l'allineamento del tasto
- Testo: regola il tema, il colore, il carattere, la dimensione e il formato del testo
- Icona: mostra un'icona con il testo e regola le sue impostazioni

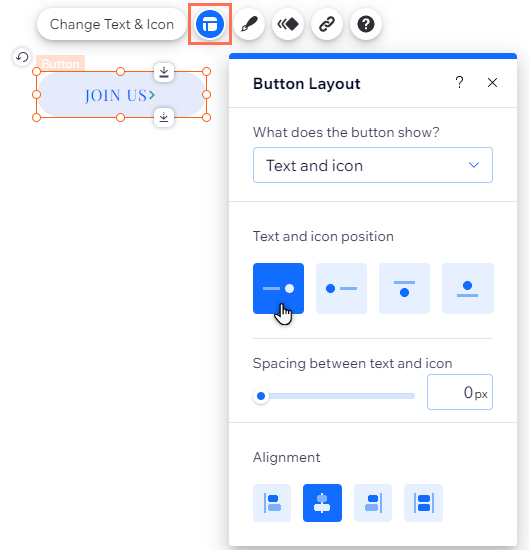
Regolare il layout del tasto
Modifica il posizionamento, l'allineamento e la spaziatura tra il testo e/o l'icona sul tasto. Puoi anche decidere cosa succede quando non c'è abbastanza spazio sul tasto per mostrarne il testo completo.
Per regolare il layout del tasto:
- Clicca sul tasto nell'Editor
- Clicca sull'icona Layout

- Regola una delle seguenti impostazioni:
- Scegli cosa mostrare: decidi cosa mostrare sul tasto: Testo e icona, Solo testo, Solo icona o Nulla
- Posizione del testo e dell'icona: quando scegli di mostrare sia il testo che un'icona, puoi decidere come posizionarli: uno accanto all'altro o uno sotto l'altro
- Spaziatura tra testo e icona: quando scegli di mostrare sia il testo che un'icona, puoi trascinare il cursore per impostare la spaziatura tra di loro (in px)
- Allineamento: allinea il testo e l'icona a sinistra, al centro o a destra del tasto. Puoi anche allinearli a entrambi i margini del tasto cliccando su Giustifica