Migliora il tuo brand creando biglietti da visita personalizzati con il Wix Logo Maker. Scegli tra una vasta gamma di template di biglietti e personalizzane il contenuto, il carattere, i colori, le immagini e altro ancora per renderli unici.
Con il Wix Logo Maker, puoi creare tutti i design dei biglietti da visita che vuoi e acquistarli in un secondo momento. Troverai tutti i tuoi design sotto Design del brand nel Brand Studio.
Passaggio 1 | Seleziona un template di biglietto
Inizia selezionando il brand su cui vuoi lavorare. Quindi, scegli un template dalla nostra gamma di design professionali per biglietti da visita.
- Vai al Brand Studio
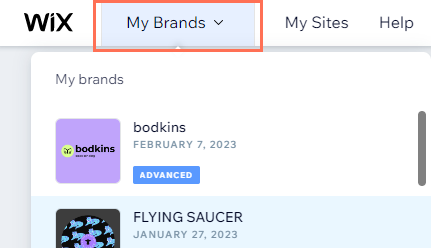
- Clicca sul menu a tendina I miei loghi e brand in alto
- Seleziona il brand pertinente
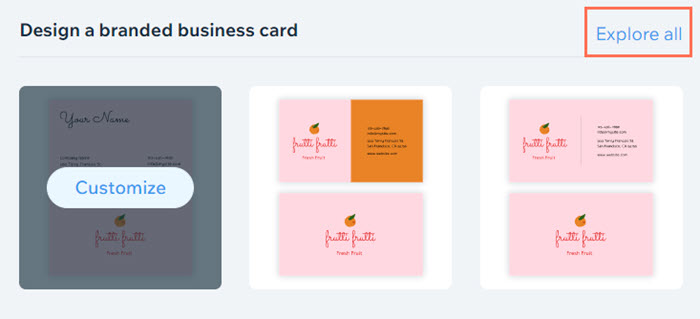
- Scorri fino alla sezione Crea un biglietto da visita personalizzato
- Clicca su Personalizza sul template che preferisci
Suggerimento: clicca su Vedi tutti per visualizzare altri suggerimenti di template
Passaggio 2 | Personalizza il tuo biglietto da visita
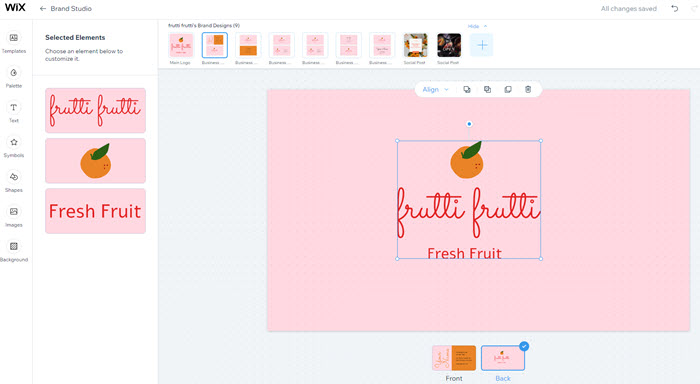
Dopo aver scelto il modello del tuo biglietto da visita, puoi iniziare a progettarlo dall'editor dei biglietti da visita. Da questo editor puoi personalizzare il testo, l'immagine, il colore e altro ancora.
Clicca su una delle seguenti opzioni per scoprire come personalizzarla:
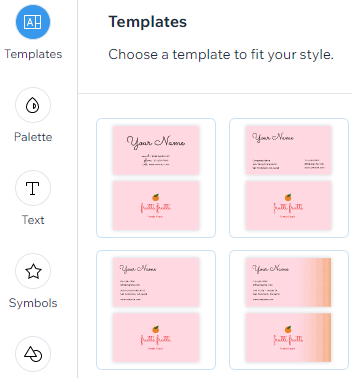
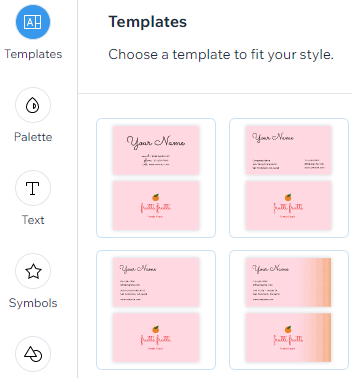
- Clicca sull'icona Template
 per scegliere un nuovo template di biglietto
per scegliere un nuovo template di biglietto - Scorri i template disponibili e seleziona quello che ti piace di più

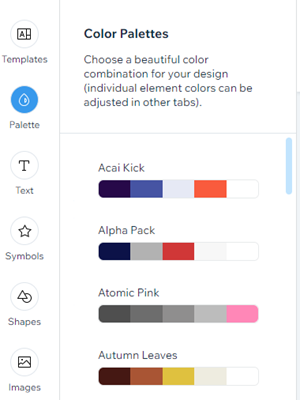
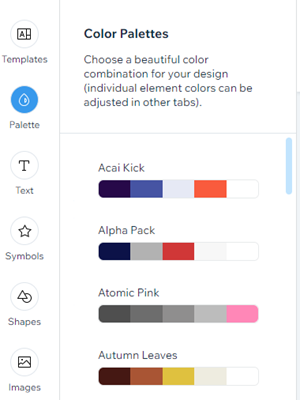
- Clicca sull'icona Palette
 per modificare la palette dei colori del biglietto
per modificare la palette dei colori del biglietto - Scorri le palette di colori disponibili e seleziona quella che preferisci

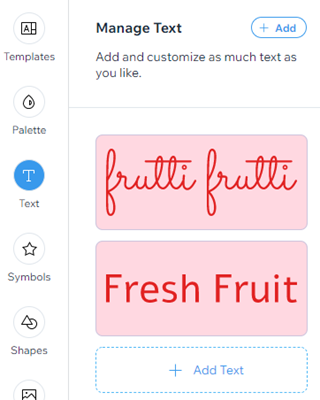
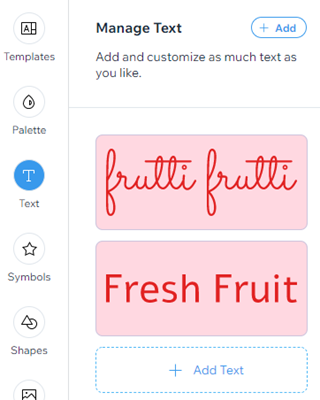
- Clicca sull'icona Testo
 a sinistra
a sinistra - Passa il mouse sul testo che desideri personalizzare e clicca su Personalizza
Nota: se non hai ancora aggiunto testo, clicca su Aggiungi testo - Personalizza il testo utilizzando le seguenti opzioni:
- Modifica testo: clicca sul campo di testo per sostituire il testo
- Carattere: clicca su Cambia font per selezionare un nuovo carattere. Scorri i caratteri disponibili e clicca su quello che ti piace di più
- Allineamento: seleziona l'allineamento del testo (a sinistra, al centro, a destra)
- Colore di riempimento testo: clicca sulla casella del colore per modificare il colore del testo. Scegli tra i colori in base alla tua palette di colori o aggiungi un nuovo colore
- Opacità colore riempimento: trascina il cursore per regolare la trasparenza del testo
- Larghezza contorno: trascina il cursore per aumentare o diminuire il contorno del testo
- Colore di contorno testo: clicca sulla casella del colore per scegliere il colore del contorno del testo o inserisci un codice esadecimale
- Dimensione: trascina il cursore per modificare la dimensione del testo (tra 1 e 400 pixel)
- Spaziatura tra le lettere: trascina il cursore per regolare lo spazio tra le lettere
- Capovolgi: clicca sull'icona pertinente per capovolgere il testo orizzontalmente o verticalmente
- Ruota: trascina il cursore per ruotare il testo
- Curva del testo: trascina il cursore per piegare il testo in una curva
- Posizione orizzontale: trascina il cursore per spostare il testo a sinistra o a destra
- Posizione verticale: trascina il cursore per spostare il testo verso l'alto o verso il basso
- Ombra: clicca sull'interruttore per abilitare un'ombra dietro il testo e modificare quanto segue:
- Colore ombreggiatura: clicca sulla casella del colore per selezionare il colore dell'ombra
- Opacità ombra: trascina il cursore per regolare la trasparenza dell'ombra
- Posizione orizzontale ombra: trascina il cursore per spostare l'ombra a sinistra o a destra
- Posizione verticale ombra: trascina il cursore per spostare l'ombra verso l'alto o verso il basso
- Sfumatura ombreggiatura: trascina il cursore per regolare la sfocatura dell'ombra
- Sfumato: clicca sull'interruttore per abilitare la sfocatura. Trascina il cursore per regolare la sfumatura del testo

- Clicca sull'icona Simboli
 a sinistra
a sinistra - Passa il mouse sull'icona che desideri modificare e clicca su Personalizza
Suggerimento: per aggiungere il tuo logo alla scheda, clicca su Aggiungi accanto a Gestisci simboli, quindi clicca su I miei loghi e seleziona il tuo logo

- Personalizza l'icona utilizzando le seguenti opzioni:
- Icona: clicca su Cambia icona per sostituire l'icona esistente
- Colore: clicca sulla casella del colore per modificare il colore del logo
- Opacità: trascina il cursore per regolare la trasparenza dell'icona
- Dimensione: trascina il cursore per modificare le dimensioni dell'icona
- Capovolgi: clicca sull'icona pertinente per capovolgere l'icona orizzontalmente o verticalmente
- Ruota: trascina il cursore per ruotare l'icona
- Posizione orizzontale: trascina il cursore per spostare l'icona a sinistra o a destra
- Posizione verticale: trascina il cursore per spostare l'icona verso l'alto o verso il basso
- Ombra: clicca sull'interruttore per abilitare un'ombra dietro l'icona e modificare quanto segue:
- Colore ombreggiatura: clicca sulla casella del colore per selezionare il colore dell'ombra
- Opacità ombra: trascina il cursore per regolare la trasparenza dell'ombra
- Posizione orizzontale ombra: trascina il cursore per spostare l'ombra a sinistra o a destra
- Posizione verticale ombra: trascina il cursore per spostare l'ombra verso l'alto o verso il basso
- Sfumatura ombreggiatura: trascina il cursore per regolare la sfocatura dell'ombra
- Sfumato: clicca sull'interruttore per abilitare la sfocatura. Trascina il cursore per regolare il livello di sfocatura dell'icona

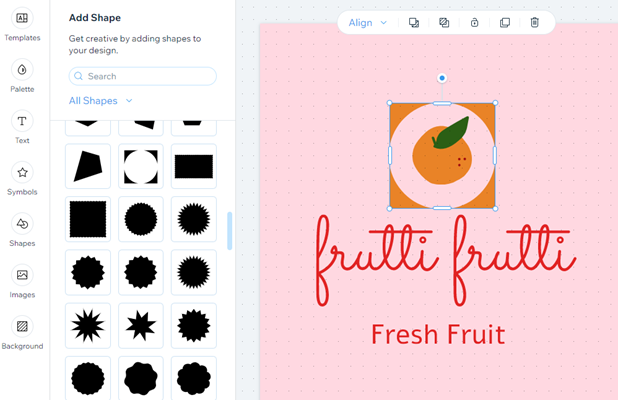
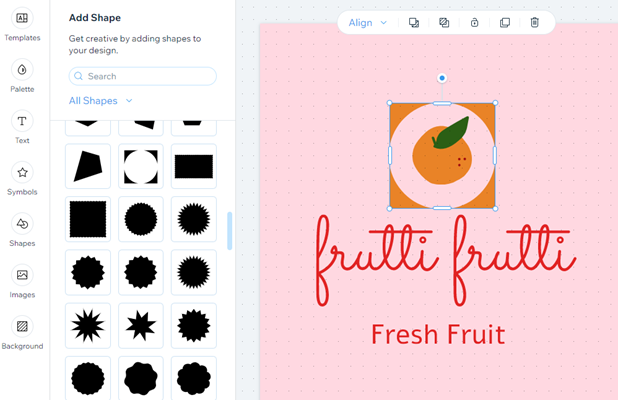
- Clicca sull'icona Forme
 a sinistra
a sinistra
Nota: se non hai ancora aggiunto una forma, clicca su Aggiungi forma - Passa il mouse sulla forma che vuoi modificare e clicca su Personalizza
- Modifica la forma utilizzando le seguenti opzioni:
- Forma: clicca su Modifica per selezionare una nuova forma da aggiungere al tuo logo
- Colore di riempimento: clicca sull'interruttore per abilitare il colore all'interno del bordo della forma
- Colore: clicca sulla casella del colore per selezionare il colore della forma
- Opacità: trascina il cursore per regolare la trasparenza del colore della forma
- Bordo: clicca sull'interruttore per visualizzare un bordo attorno alla forma, quindi modifica quanto segue:
- Larghezza bordo: trascina il cursore per regolare la larghezza del bordo della forma
- Colore del bordo: clicca sulla casella del colore per selezionare il colore del bordo della forma
- Opacità bordi: trascina il cursore per regolare l'opacità del bordo
- Larghezza: trascina il cursore per aumentare o diminuire la larghezza della forma
- Altezza: trascina il cursore per aumentare o diminuire l'altezza della forma
- Capovolgi: clicca sull'icona pertinente per capovolgere la forma orizzontalmente o verticalmente
- Ruota: trascina il cursore per ruotare la forma
- Posizione orizzontale: trascina il cursore per spostare la forma a sinistra o a destra
- Posizione verticale: trascina il cursore per spostare la forma verso l'alto o verso il basso
- Ombra: clicca sull'interruttore per abilitare un'ombra dietro la forma e modificare quanto segue:
- Colore ombreggiatura: clicca sulla casella del colore per selezionare il colore dell'ombra
- Opacità ombra: trascina il cursore per regolare la trasparenza dell'ombra
- Posizione orizzontale ombra: trascina il cursore per spostare l'ombra a sinistra o a destra
- Posizione verticale ombra: trascina il cursore per spostare l'ombra verso l'alto o verso il basso
- Sfumatura ombreggiatura: trascina il cursore per regolare la sfocatura dell'ombra
- Sfumato: clicca sull'interruttore per abilitare la sfocatura. Trascina il cursore per regolare la sfocatura della forma

Suggerimento: restringi la ricerca per la tua forma utilizzando l'opzione filtro nel pannello
Aggiungi forma.

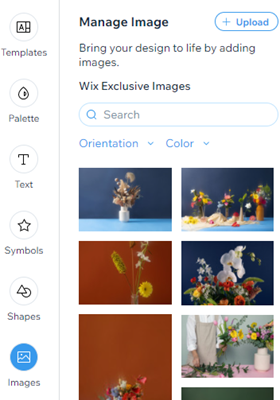
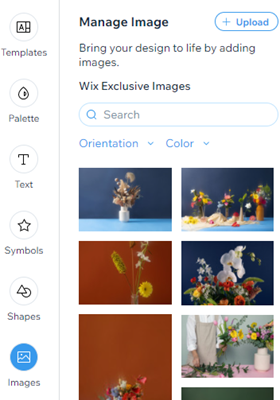
- Clicca sull'icona Immagini
 a sinistra
a sinistra - Carica un'immagine o seleziona un'immagine dalla libreria Immagini esclusive di Wix:
- Carica un'immagine:
- Clicca su + Carica
- Clicca su + Carica media
- Seleziona le immagini che vuoi caricare e clicca su Apri
- Clicca su Aggiungi al logo
- Usa un'immagine esclusiva Wix:
- Digita le parole chiave nella barra di ricerca e premi Invio sulla tastiera
- (Facoltativo) Clicca sul menu a tendina Orientamento o Colore per filtrare la ricerca
- Passa il mouse sull'immagine che vuoi utilizzare e clicca su Aggiungi
- Personalizza la tua immagine utilizzando le seguenti opzioni:
- Dimensione: trascina il cursore per aumentare o diminuire la dimensione dell'immagine
- Opacità: trascina il cursore per aumentare o diminuire la trasparenza dell'immagine
- Capovolgi: capovolgi l'immagine orizzontalmente o verticalmente
- Ruota: trascina il cursore per ruotare l'immagine
- Posizione orizzontale: trascina il cursore per spostare l'immagine a sinistra o a destra
- Posizione verticale: trascina il cursore per spostare l'immagine verso l'alto o verso il basso
- Ombra: clicca sull'interruttore per abilitare un'ombra intorno all'immagine e modificare quanto segue:
- Colore ombreggiatura: clicca sulla casella del colore per selezionare il colore dell'ombra o inserire un codice esadecimale
- Opacità ombra: trascina il cursore per aumentare o diminuire la trasparenza dell'ombra
- Posizione orizzontale ombra: trascina il cursore per spostare l'ombra a sinistra o a destra
- Posizione verticale ombra: trascina il cursore per spostare l'ombra verso l'alto o verso il basso
- Sfumatura ombreggiatura: trascina il cursore per aumentare o diminuire la sfumatura dell'ombra
- Sfumato: trascina il cursore per aumentare o diminuire la sfocatura dell'immagine

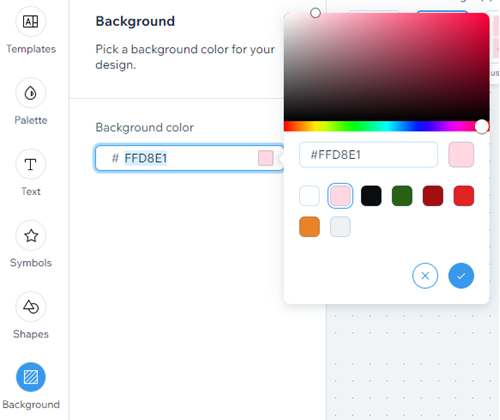
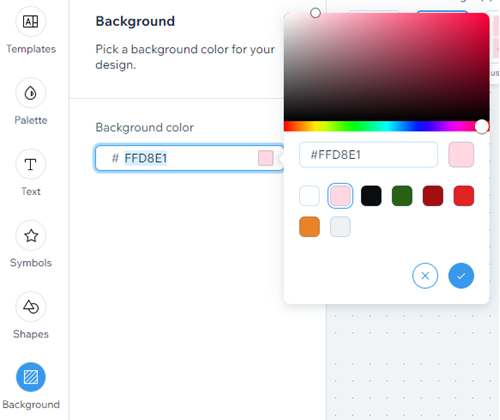
- Clicca sull'icona Sfondo
 a sinistra
a sinistra - Clicca sulla casella del colore per modificare il colore di sfondo. Scegli tra i colori suggeriti o seleziona il tuo

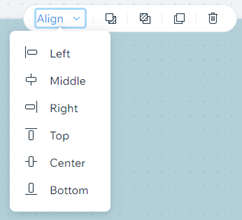
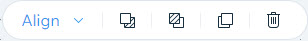
Puoi facilmente regolare la posizione di un elemento o riposizionarlo utilizzando la barra degli strumenti qui sotto:

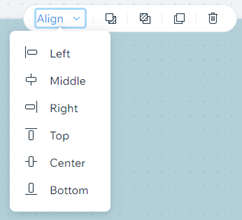
Per riposizionare gli elementi utilizzando il menu a tendina Allinea:
- Clicca sull'elemento che vuoi riposizionare
- Clicca su Allinea nella barra degli strumenti
- Seleziona la posizione in cui vuoi spostare l'elemento
Per riorganizzare gli elementi utilizzando la stessa barra degli strumenti:
- Clicca sull'elemento che vuoi organizzare
- Clicca sull'opzione pertinente:
 Sposta avanti: sposta l'elemento in avanti di un livello
Sposta avanti: sposta l'elemento in avanti di un livello Sposta indietro: sposta l'elemento indietro di un livello
Sposta indietro: sposta l'elemento indietro di un livello Duplica: aggiunge una copia dell'elemento all'area di disegno
Duplica: aggiunge una copia dell'elemento all'area di disegno Elimina: elimina l'elemento
Elimina: elimina l'elemento

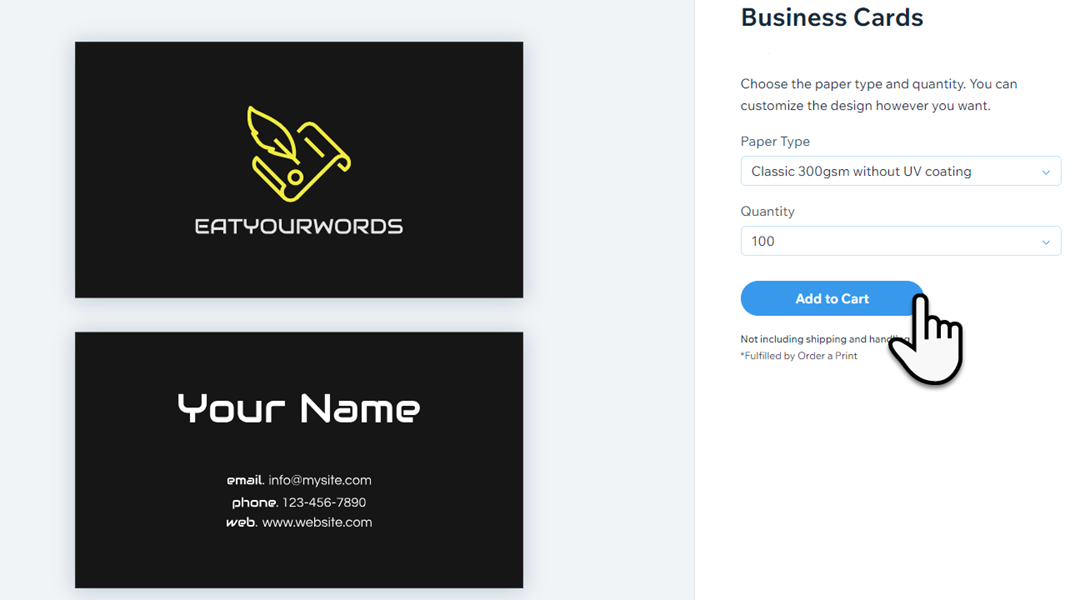
Passaggio 3 | Ordina le stampe dei tuoi biglietti da visita
Una volta che hai personalizzato il tuo biglietto e sei soddisfatto del design, puoi ordinare i tuoi biglietti cartacei tramite il tuo Pannello di controllo.
Per ordinare i tuoi biglietti da visita:
- Clicca su Ordina stampe
- Controlla le informazioni su Order a Print e clicca su OK per procedere
- Clicca sul menu a tendina Tipo di carta e seleziona lo spessore della carta e la finitura che desideri
- Clicca sul menu a tendina Quantità e seleziona quanti biglietti vuoi ordinare (100, 250 o 500 biglietti)
- Clicca su Aggiungi al carrello
- Clicca su Vai alla cassa
- Inserisci i dettagli di spedizione e clicca su Salva e Continua
- Conferma il tuo metodo di pagamento e clicca su Invia acquisto
Passaggio 4 | (Facoltativo) Visualizza la cronologia degli ordini
Puoi tornare indietro e rivedere la cronologia degli ordini in qualsiasi momento per controllare i dettagli, come l'importo del pagamento e la data dell'ordine.
Per visualizzare la cronologia degli ordini:
- Clicca sul menu a tendina Azioni del brand
- Clicca su Visualizza ordini di stampa







 per scegliere un nuovo template di biglietto
per scegliere un nuovo template di biglietto
 per modificare la palette dei colori del biglietto
per modificare la palette dei colori del biglietto
 a sinistra
a sinistra
 a sinistra
a sinistra

 a sinistra
a sinistra

 a sinistra
a sinistra
 a sinistra
a sinistra

 Sposta avanti: sposta l'elemento in avanti di un livello
Sposta avanti: sposta l'elemento in avanti di un livello Sposta indietro: sposta l'elemento indietro di un livello
Sposta indietro: sposta l'elemento indietro di un livello Duplica: aggiunge una copia dell'elemento all'area di disegno
Duplica: aggiunge una copia dell'elemento all'area di disegno Elimina: elimina l'elemento
Elimina: elimina l'elemento