Editor Wix: personalizzare il design dei tasti
Tempo di lettura: 9 min.
Crea tasti accattivanti che si adattano al tuo sito e invitano i visitatori a interagire.
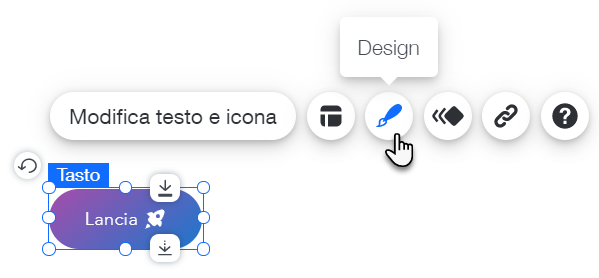
Clicca sull'icona Design  sul tasto per iniziare a personalizzarlo.
sul tasto per iniziare a personalizzarlo.
 sul tasto per iniziare a personalizzarlo.
sul tasto per iniziare a personalizzarlo.
In questo articolo, scoprirai di più su come:
Personalizzare gli stati del tasto
Puoi personalizzare gli stati di ogni tasto del tuo sito separatamente. Ciò ti consente di creare effetti professionali, che i visitatori vedono mentre navigano sul tuo sito.
Ad esempio, puoi scegliere un colore per la visualizzazione regolare, un colore diverso per la visualizzazione al passaggio del mouse e un altro colore ancora per quando si clicca sul tasto. Questo mette in evidenza il tasto e mostra ai tuoi visitatori che è interattivo.

Mostrami come fare
Importante:
Gli effetti al passaggio del mouse (o al tocco) sui tasti delle icone non sono attualmente supportati su iOS. Ciò significa che i visitatori che visualizzano il tuo sito su un dispositivo iOS non vedranno lo stato al passaggio del mouse se toccano il tasto.
Progettare il design del tasto
Sono disponibili diverse opzioni di personalizzazione. A seconda del tipo di tasto, puoi regolare lo sfondo, il testo e l'icona. Scegli i colori, i riempimenti, gli angoli, le ombre e altro ancora.

Scegli cosa vuoi fare:
Personalizza un tasto testo e icona
Personalizza un tasto icona
Personalizza un tasto immagine
Scopri di più su come personalizzare altri tipi di tasti:
Glossario di design
Opzioni di design dei tasti
Opzione | Spiegazione | Come si usa |
|---|---|---|
Riempimenti sfondo | Aggiungi riempimenti diversi come colori, immagini, motivi e gradienti per creare effetti vivaci e professionali sul tuo tasto |
|
Bordi | Personalizza il bordo del tasto per farlo risaltare. Personalizza tutti i lati del tasto insieme, o ciascun lato separatamente, cliccando sull'icona Blocca e Sblocca |
|
Angoli | Modifica gli angoli del tasto per renderli più arrotondati o squadrati. Modifica le dimensioni di tutti gli angoli o personalizza ogni angolo separatamente cliccando sull'icona Blocca e Sblocca | Clicca sul campo in pixel di un angolo e inserisci il numero di pixel che desideri applicare |
Ombra | Aggiungi livelli di ombre al tasto e personalizza il colore, le dimensioni e altro ancora |
Se utilizzi un tasto Carica:
|
Layout | Modificare il layout del tasto |
|
Opzioni di formattazione del testo
Opzione | Spiegazione | Come si usa |
|---|---|---|
Mostra testo | Mostra o nascondi il testo sul tasto | Clicca sull'interruttore per mostrare o nascondere il testo sul tasto |
Tema | Seleziona il tema per il testo del tasto | Seleziona un tema di testo dal menu a tendina |
Font | Scegli il carattere per il testo del tasto | Clicca sul menu a tendina e seleziona un carattere |
Dimensione carattere | Modifica la dimensione del testo sul tasto | Trascina il cursore per aumentare o diminuire la dimensione del carattere o inserire un valore |
Formattare il testo | Applica un formato al testo |
|
Spaziatura caratteri | Modifica la spaziatura tra i caratteri del testo | Trascina il cursore per aumentare o diminuire la spaziatura o inserisci un valore |
Ombra | Crea ombre nel testo Puoi selezionare più di un'ombra | Clicca su Aggiungi ombra per aggiungerne una nuova. Clicca sull'icona Personalizza ombra per modificarla come vuoi |
Opzioni di design delle icone
Opzione | Spiegazione | Come si usa |
|---|---|---|
Mostra icona | Mostra o nascondi un icona sul tasto | Clicca sull'interruttore per mostrare o nascondere l'icona sul tasto |
Dimensione | Modifica le dimensioni dell'icona | Trascina il cursore per aumentare o diminuire la dimensione dell'icona o inserire un valore |
Colore | Modifica il colore dell'icona | Clicca sulla casella del colore e seleziona un colore |
Rotazione | Regola la rotazione dell'icona | Trascina la maniglia per personalizzare la rotazione dell'icona o inserisci i gradi nella casella di testo |
Hai trovato utile questo articolo?
|


