Wix Bookings: aggiungere e configurare il widget Prossima disponibilità
5 min
In questo articolo:
- Passaggio 1 | Aggiungi il widget Prossima disponibilità al tuo sito
- Passaggio 2 | Scegli il servizio da mostrare
- Passaggio 3 | Personalizza il design del testo che appare sul widget
- FAQ
Il widget Prossima disponibilità aiuta a semplificare il processo di prenotazione per i tuoi clienti. Con questo widget, puoi mostrare la successiva fascia oraria disponibile per un servizio specifico direttamente sul tuo sito web. I clienti possono quindi prenotare appuntamenti senza dover cercare in un calendario o contattarti direttamente.

Passaggio 1 | Aggiungi il widget Prossima disponibilità al tuo sito
Il widget Prossima disponibilità ti consente di mostrare tutti i servizi più richiesti su qualsiasi pagina del tuo sito.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Prenotazioni
- Clicca su Prossima disponibilità
- Trascina il widget sulla tua pagina
Passaggio 2 | Scegli il servizio da mostrare
Ora scegli quale servizio vuoi mostrare nel widget e la relativa sede. Puoi aggiungere altri widget Prossima disponibilità, con servizi diversi, su varie pagine del tuo sito.
Suggerimenti:
- Puoi aggiungere tutti i widget che desideri alle tue pagine. Ad esempio, puoi aggiungere un widget per ciascuno dei tuoi servizi su diverse pagine del tuo sito
- Per modificare l'immagine che mostri per il tuo servizio nel widget Prossima disponibilità, aggiorna l'immagine nella pagina del servizio pertinente in Servizi di prenotazione nel Pannello di controllo del sito
Per scegliere quale servizio mostrare:
Editor Wix
Editor Studio
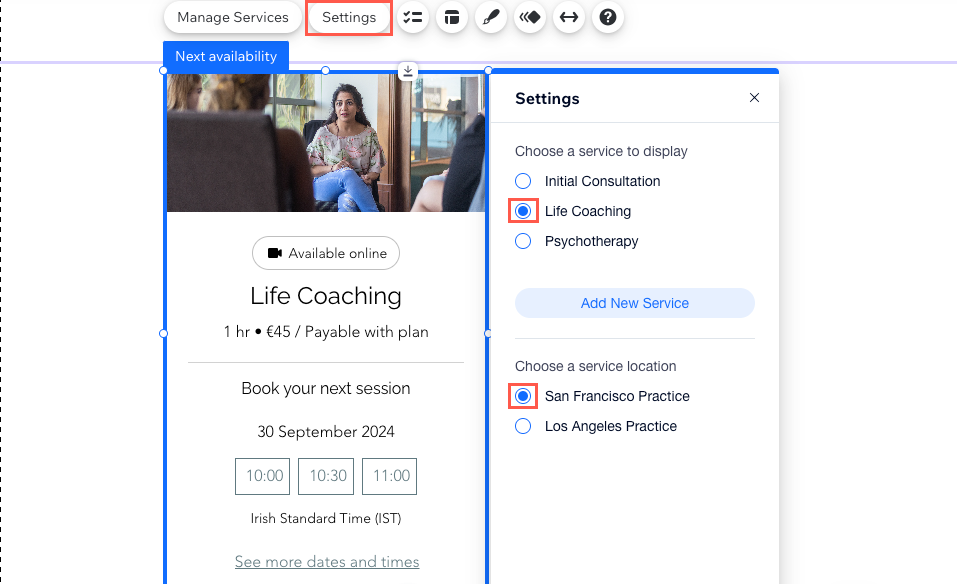
- Clicca sul widget Prossima disponibilità nell'Editor
- Clicca su Impostazioni
- Seleziona il servizio che vuoi mostrare
- Seleziona la sede del servizio

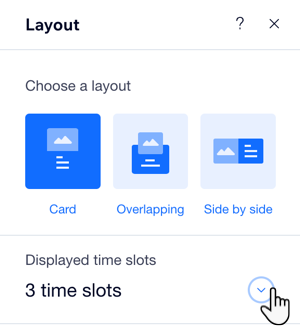
- Clicca sull'icona Layout
 nel widget Prossima disponibilità
nel widget Prossima disponibilità - Clicca per selezionare il layout desiderato per il widget
- Clicca sul menu a tendina Fasce orarie visualizzate e scegli il numero di fasce orarie che vuoi mostrare nel widget

Passaggio 3 | Personalizza il design del testo che appare sul widget
Ora puoi personalizzare il design dell testo mostrato nel widget Prossima disponibilità. Questo è un ottimo modo per adattare il widget al tuo stile e al tuo brand. Clicca su qualsiasi parte di testo nel widget per modificarne il design.
Nota:
La maggior parte del contenuto di testo che appare sul widget viene preso direttamente dalla pagina del servizio. Per modificare il contenuto del testo sul widget, vai sul modulo di creazione del servizio.
Per personalizzare il design del testo mostrato sul widget:
Editor Wix
Editor Studio
- Clicca sul widget Prossima disponibilità nell'Editor
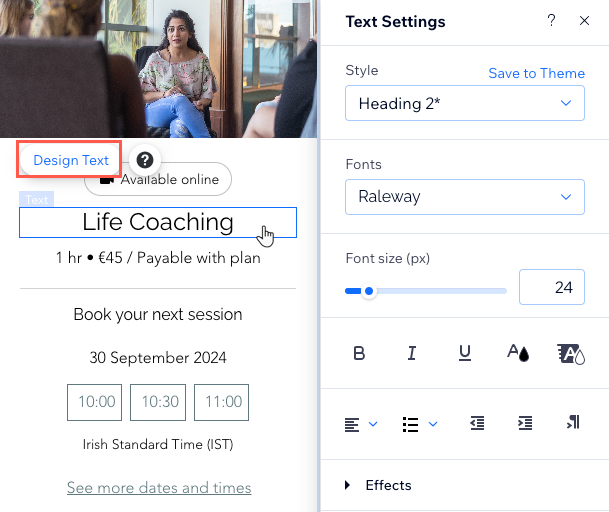
- Clicca su un testo qualsiasi per personalizzare il design
- Clicca su Testo design
- Usa le opzioni disponibili per regolare lo stile, i caratteri, la dimensione del carattere, la formattazione e altro ancora

FAQ
Clicca su una domanda qui sotto per scoprire di più sul widget Prossima disponibilità.
Se due membri dello staff offrono il servizio che voglio mostrare, i clienti possono scegliere il membro dello staff che preferiscono?
Il servizio che voglio mostrare offre diverse opzioni di prezzo, in che modo i clienti scelgono la tariffa pertinente?

