Wix Blocks: linee guida UX per la Configurazione e i Pannelli
Tempo di lettura: 6 min.
Wix Blocks è aperto a tutti gli utenti di Wix Studio. Per ottenere l'accesso a Blocks, iscriviti a Wix Studio.
Un widget Blocks si integra perfettamente sia con l'ambiente di modifica del creatore del sito, sia con l'esperienza del visitatore del sito. Seguire queste linee guida renderà l'esperienza di chiunque installi la tua app il più intuitiva possibile. In caso di dubbio, usa questa regola: la loro esperienza dovrebbe essere simile a quella che vedi nell'Editor del sito Wix. Tutte le linee guida si riferiscono all schede Configurazione e Pannelli in Blocks.
Selezione degli elementi
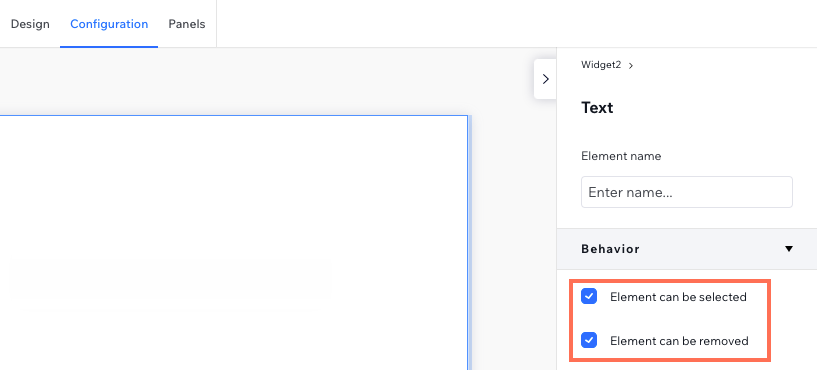
Puoi definire se gli elementi del widget possono essere selezionati dal creatore del sito che ha installato la tua app, nella scheda Configurazione in Blocks. In generale, gli elementi invisibili, come gli strumenti di layout (ad esempio una pila), dovrebbero essere definiti come non selezionabili. Ciò rende l'esperienza del creatore del sito che installa il widget più semplice e chiara.

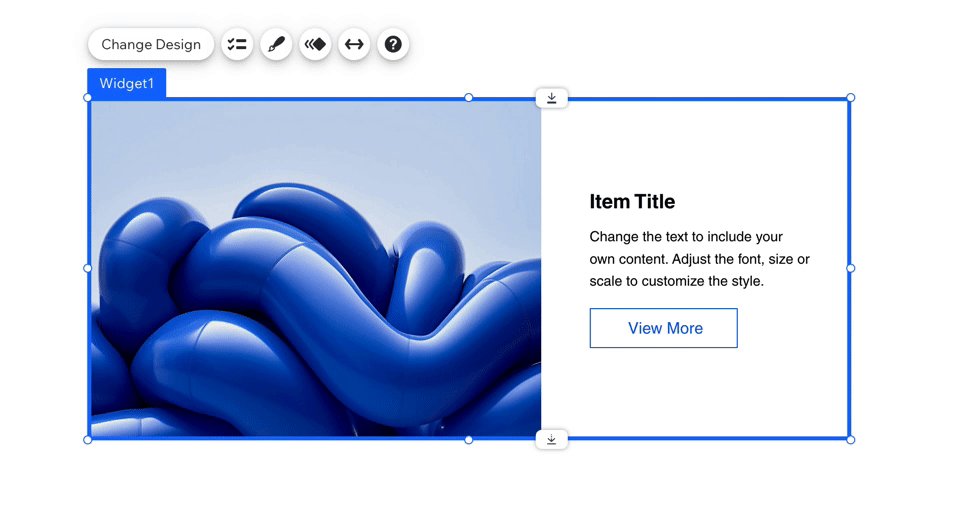
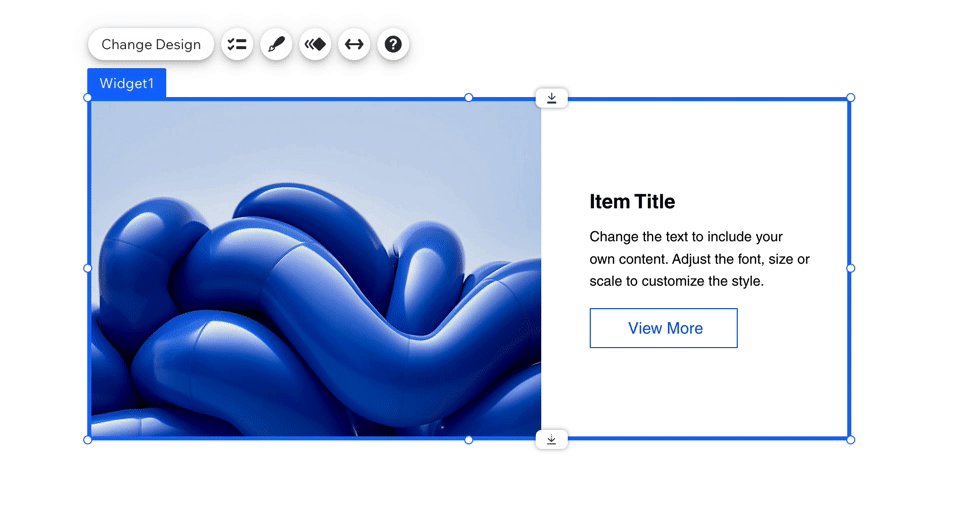
Ad esempio, prendi il seguente widget. Puoi vedere nella scheda Livelli in Blocks che ha un layouter, un'immagine, una pila, due testi e un tasto.
Vedi esempio
Abbiamo definito tutti gli elementi non visibili di questo widget come non selezionabili. Quando è installato nell'Editor, è possibile selezionare solo l'immagine, i testi e il tasto.
Vedi esempio
Eccezioni
In alcuni casi, un elemento non è uno strumento di layout e vorrai comunque che non sia selezionabile:
- Quando il tuo widget è un elemento personalizzato
- Quando un elemento è essenziale per il widget e quindi non può essere rimosso. Se deselezioni la casella di spunta "Può essere rimosso", la casella di spunta "Può essere selezionato" verrà automaticamente deselezionata
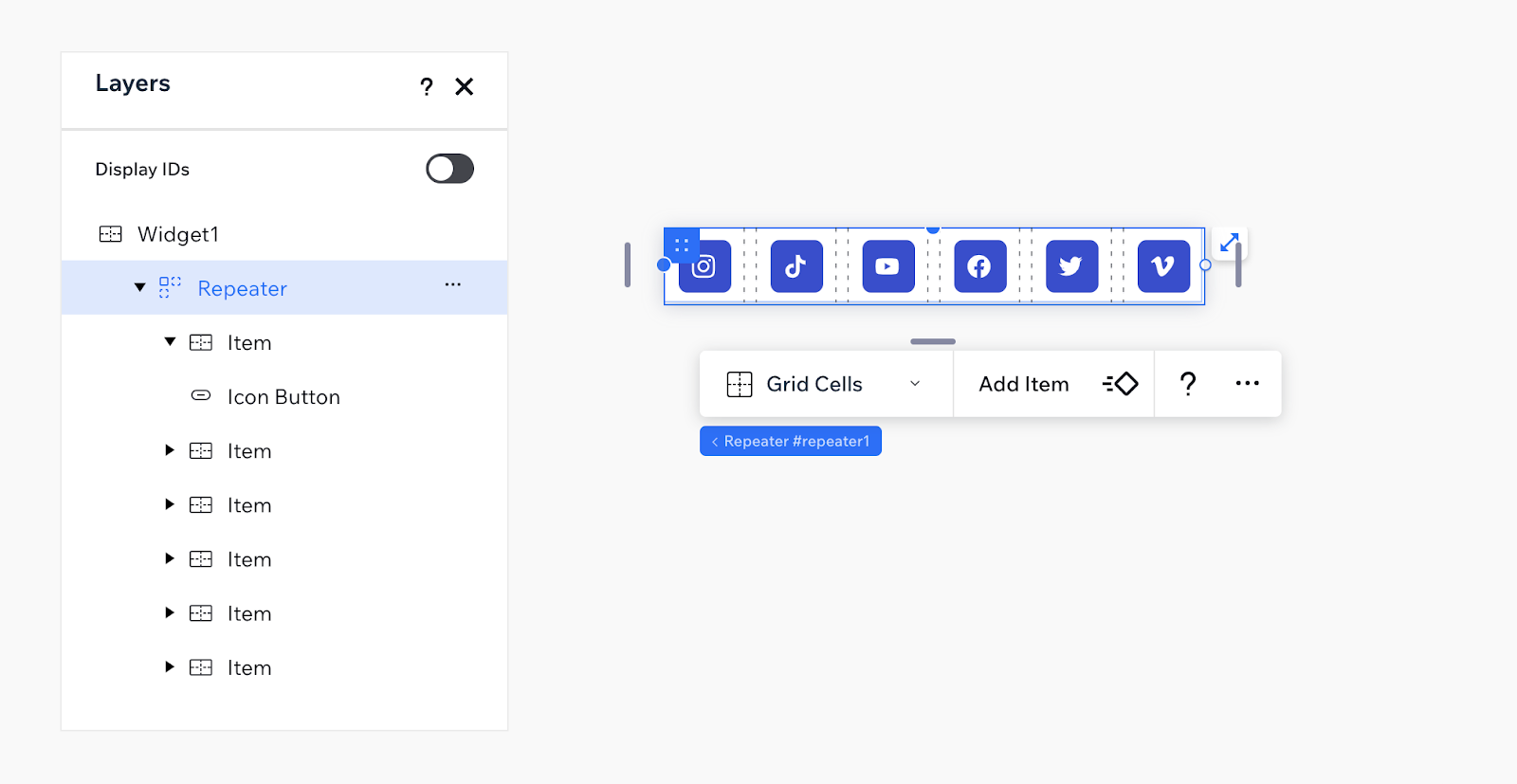
- Quando l'intero widget viene trattato come un elemento singolo. Ad esempio, una barra social, un piccolo widget di valutazione o un calendario. Ecco un esempio di barra social, che non consente di selezionare elementi interni. Abbiamo definito la lista dinamica, i suoi elementi e il tasto non selezionabili. Tutto ciò che devi configurare viene fatto tramite il pannello Impostazioni del widget
Vedi esempio
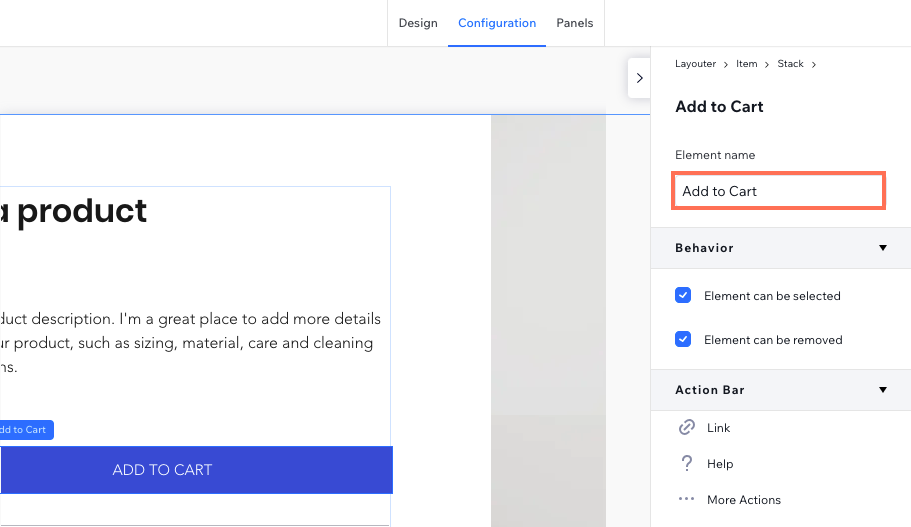
Nome visualizzato
Puoi impostare i nomi visualizzati per i tuoi widget e i loro elementi. Il nome visualizzato viene visualizzato nell'Editor del sito di un creatore di siti. Ad esempio, al tasto in questo widget è stato assegnato un nome visualizzato: "Aggiungi al carrello".

- Non utilizzare la parola "Widget" nel nome visualizzato del widget (non dovresti nemmeno usarla nel nome del widget stesso)
- Assegna agli elementi del widget un nome visualizzato significativo. Ad esempio, se il tuo widget ha un elemento di input per un visitatore del sito per scrivere il proprio indirizzo email, chiamalo "Email" e non "Input"
- Usa il Maiuscolo/minuscolo per scrivere in maiuscolo il nome visualizzato
Configurare le barre delle azioni
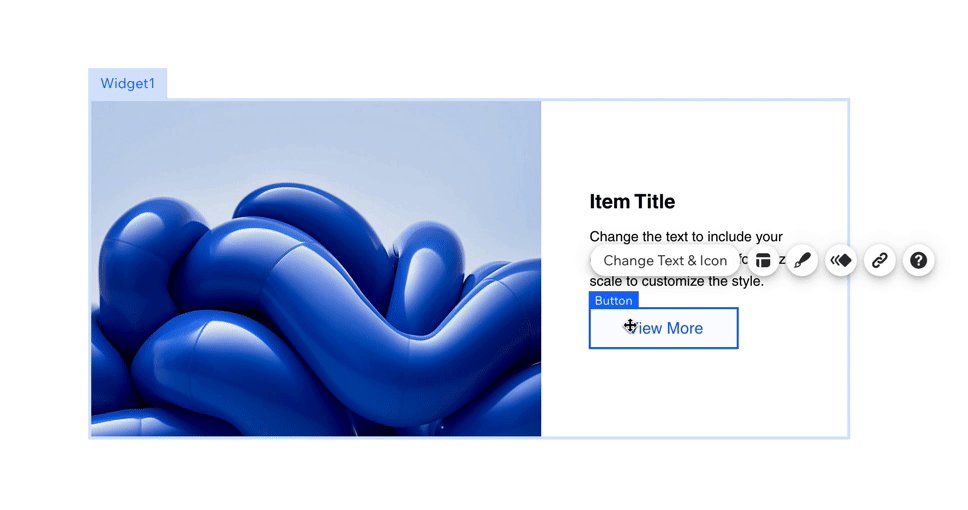
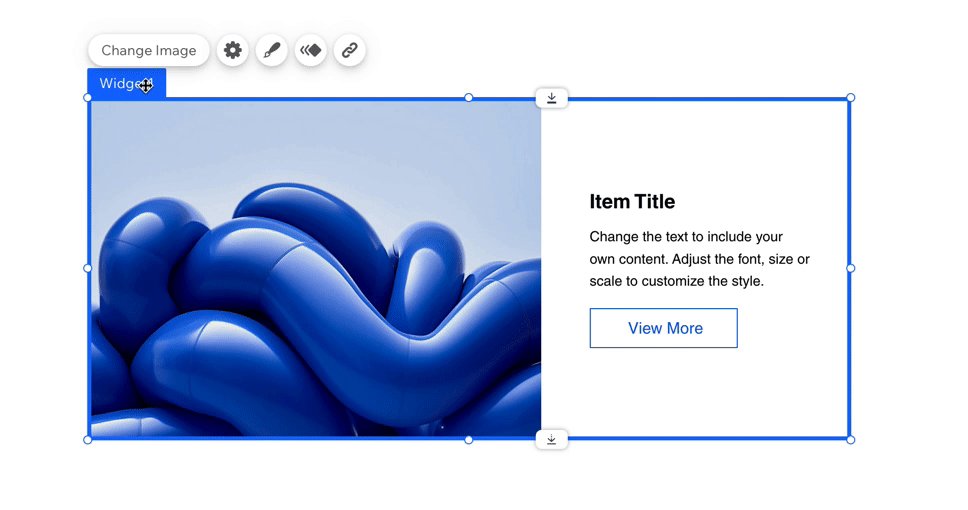
I widget e i loro elementi sono dotati di barre delle azioni predefinite (menu fluttuanti). I tasti sulla barra delle azioni sono chiamati tasti azione.

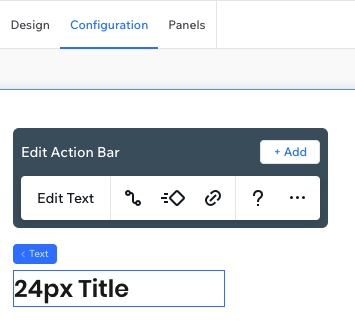
Design della barra delle azioni
- Puoi rimuovere e aggiungere tasti azione. Nota che l'azione principale (quella a sinistra, che contiene una parola e non solo un'immagine), non può essere rimossa
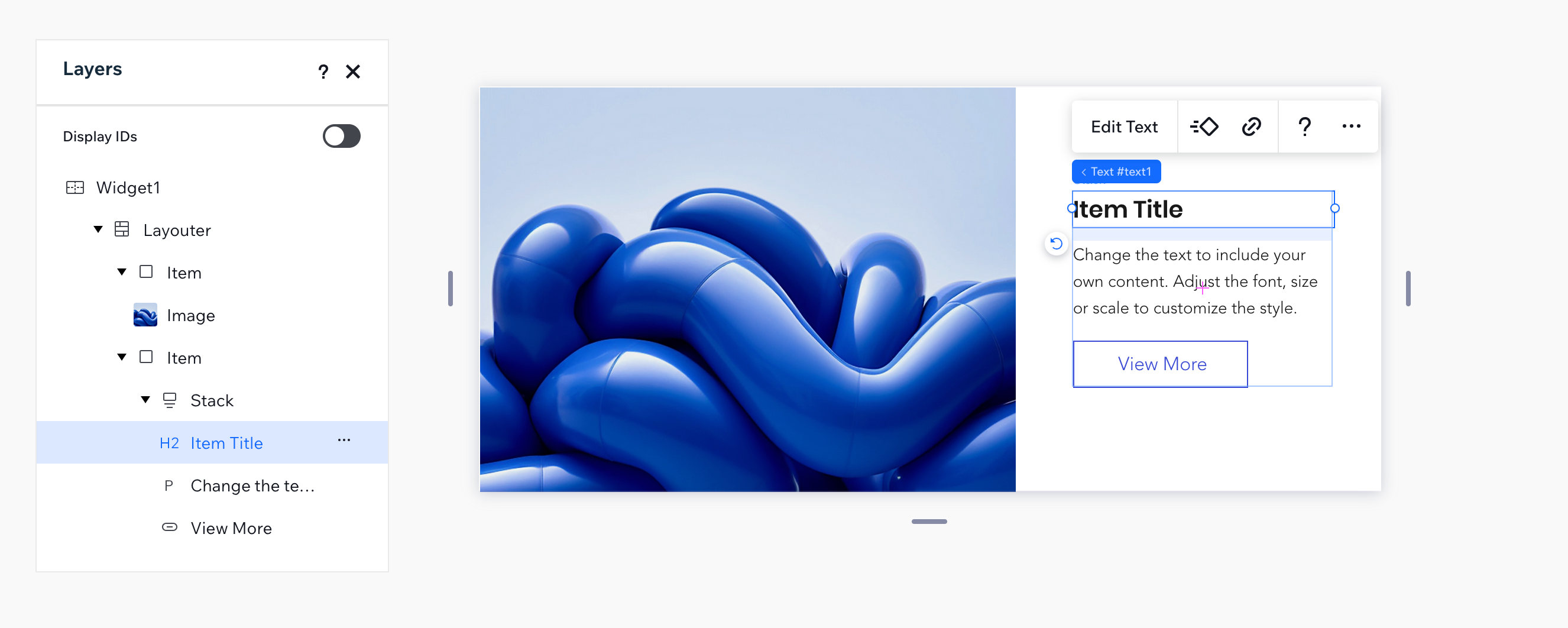
- Se un campo di testo ha un testo dinamico, che il creatore del sito non dovrebbe modificare, assicurati di modificare l'azione principale da "Modifica testo" a "Design testo". Questo tipo di testo può essere modificato dal Pannello di controllo
Testo della barra delle azioni
- Assicurati che il nome o l'icona del tasto azione corrisponda all'obiettivo del pannello che si apre. Ad esempio, un'icona design aprirà un pannello design
- Assicurati che il nome sia breve e chiaro. Ad esempio: "Impostazioni". Può anche essere un invito all'azione (CTA), come "Gestisci app"
- Usa il Maiuscolo/minuscolo per i nomi dei tasti
Pannelli personalizzati
Puoi creare pannelli personalizzati e collegali al widget o alla barra delle azioni degli elementi. Prima di creare un pannello personalizzato, assicurati di comprendere i diversi tipi di pannelli in Blocks.
Design del pannello
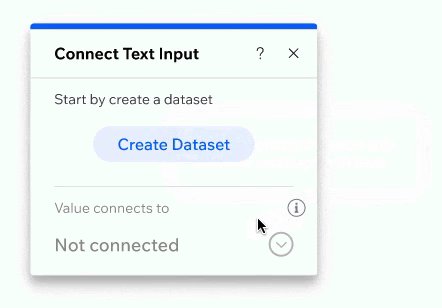
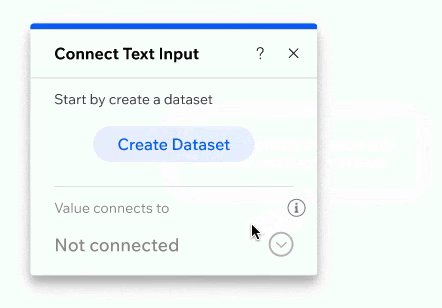
- Nascondi elementi: mostra solo gli elementi del pannello necessari. Puoi utilizzare il codice del pannello per nascondere gli elementi non necessari
Vedi esempio
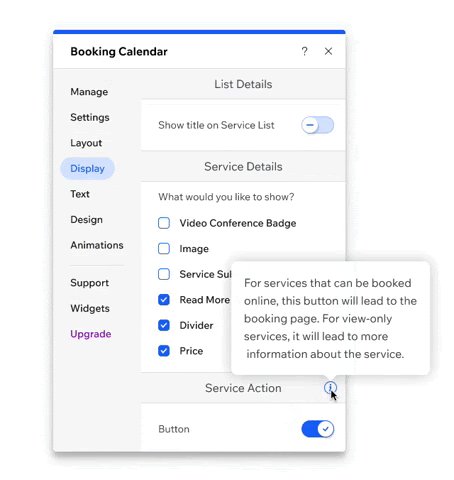
- Disabilita gli elementi: se scegli di mostrare un elemento disabilitato invece di nasconderlo, utilizza un suggerimento per spiegare perché è disabilitato. Ogni elemento del pannello ha un suggerimento e una proprietà abilitata che può essere modificata con il codice (ad esempio, consulta il riferimento API per un tasto del pannello)
Vedi esempio
- Salvataggio automatico: i tasti di conferma come "OK" e "Annulla" di solito non vengono utilizzati nei pannelli, poiché le modifiche vengono applicate immediatamente
- Suggerimenti: non sovraccaricare i pannelli con paragrafi di testo. Se hai bisogno di aggiungere altre informazioni, mostrale con un suggerimento
Vedi esempio
Testi del pannello
Il testo del pannello dovrebbe essere chiaro, conciso e utile, per facilitare il processo decisionale dell'utente. Sii coerente, usa la stessa terminologia, struttura e tono di voce ovunque.
- Maiuscole: usa il Maiuscolo/minuscolo per il titolo del pannello e per gli altri testi del pannello
- Lunghezza del titolo: circa 20 caratteri
- Testo del titolo: indica prima il nome del widget/elemento e poi il nome dell'azione. Ad esempio, se il tuo widget è un prodotto e il tasto è Impostazioni, dai un nome al pannello: Impostazioni prodotto
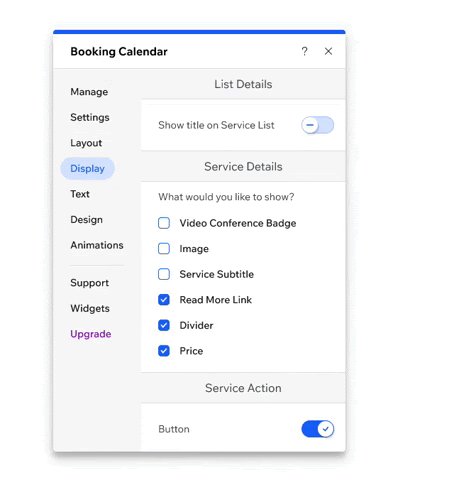
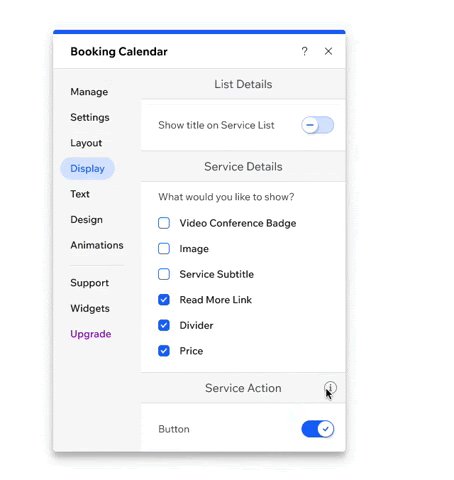
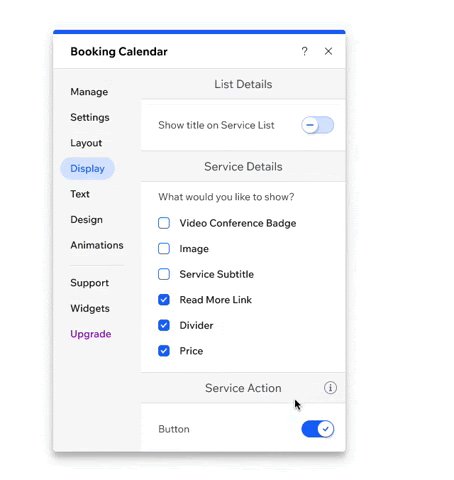
- Etichette: le etichette devono essere il più brevi e chiare possibile. Possono essere domande, ma non necessariamente. Ad esempio, "Scegli cosa mostrare" potrebbe anche essere "Cosa mostrare?"
Vedi esempio
- Titolo del divisore di sezione: i divisori di sezione devono separare i diversi argomenti in un pannello. Non dovrebbero essere scritti come una domanda
- Evita di usare le parentesi a meno che non sia strettamente necessario
- Evita la parola "Clic". Invece di Clicca per aggiornare, usa semplicemente: Aggiorna
Hai trovato utile questo articolo?
|