Wix Blocks: linee guida di design per le applicazioni
Tempo di lettura: 6 min.
Wix Blocks è aperto a tutti gli utenti di Wix Studio. Per ottenere l'accesso a Blocks, iscriviti a Wix Studio.
Wix Blocks ti consente di progettare app straordinarie con il semplice drag & drop (trascina e rilascia) (contenuti in inglese), con pochissimo codice, in modo simile a come crei siti Wix. Prima di iniziare, ci sono alcune semplici linee guida che ti consigliamo.
In questo articolo, scoprirai come:
Crea app responsive
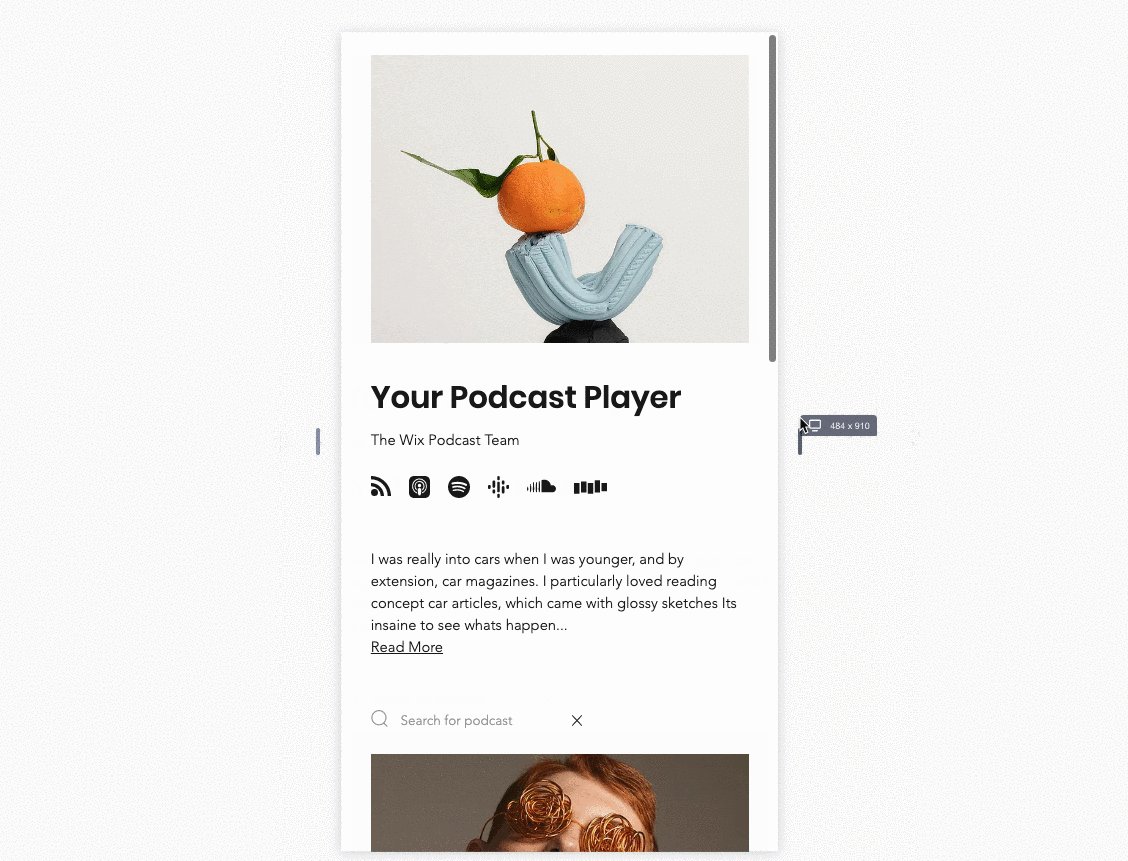
Blocks ti permette di creare app reattive e installarle su tutti gli Editor Wix. I designer possono creare widget completamente fluidi e funzionali che supportano la modifica delle dimensioni di viewport/widget e contenuti personalizzati. Ecco perché, prima di iniziare a lavorare su Blocks, è importante conoscere le basi del design responsivo e fluido.

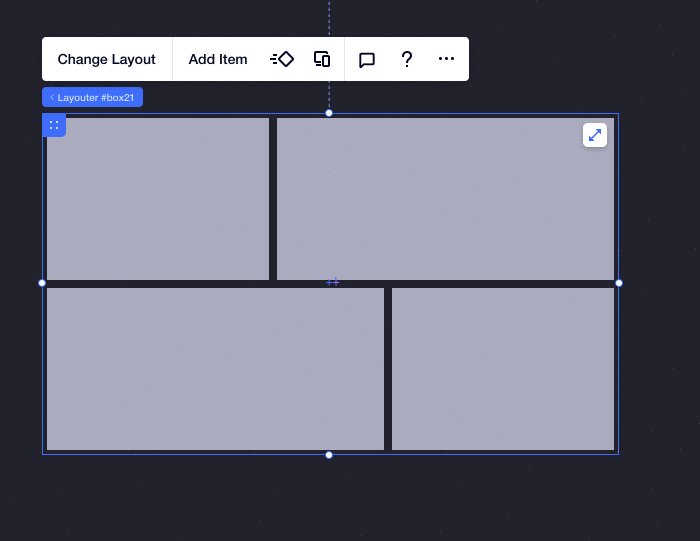
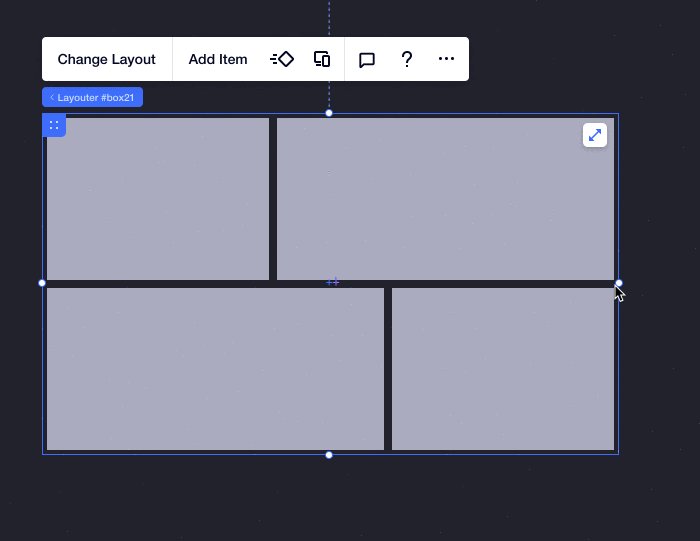
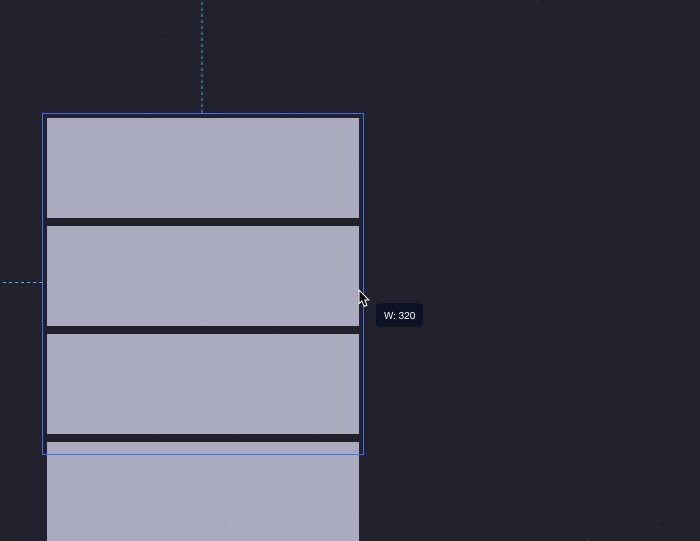
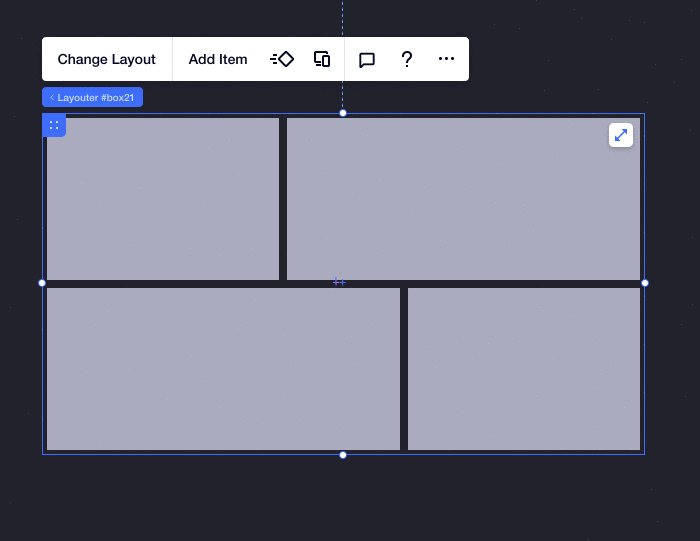
Costruire con elementi di layout come Layouter, Griglia, Pila e Lista dinamica ti aiuterà a creare comportamenti responsivi.
I 6 elementi di layout per creare comportamenti responsivi

Suggerimento: pianifica in anticipo!
Definisci i tuoi comportamenti responsive e le personalizzazioni desiderate prima di iniziare a creare. Questo ti aiuterà a decidere la struttura e gli strumenti di layout da utilizzare. Ad esempio, ti aiuterà a determinare in anticipo quante colonne sono necessarie nella tua griglia.
Offri contenuti personalizzabili
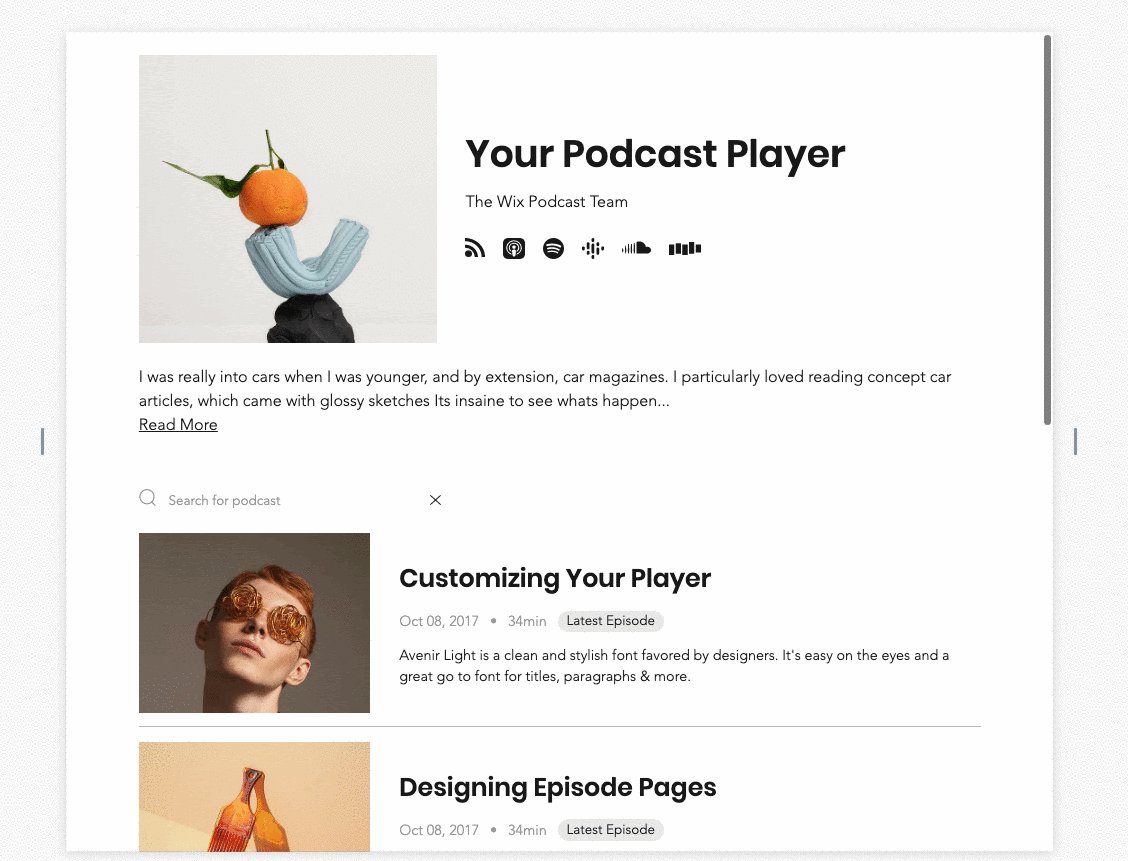
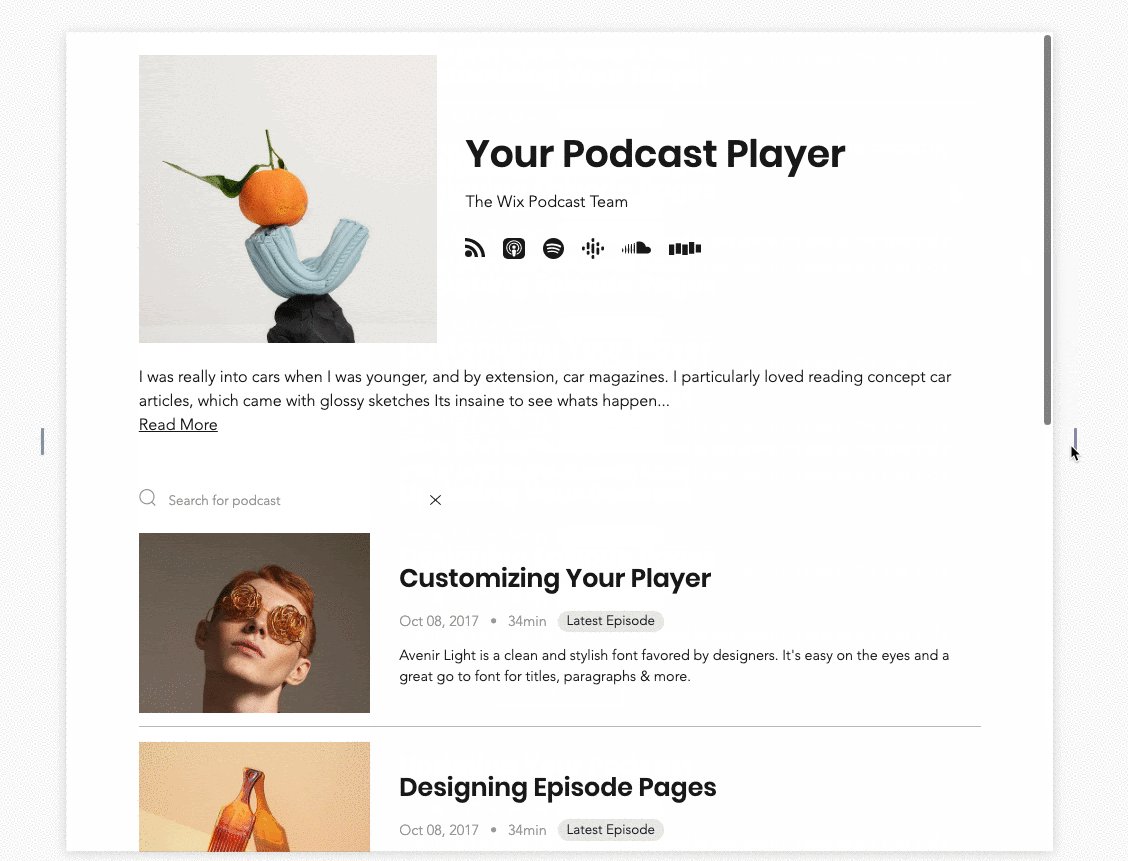
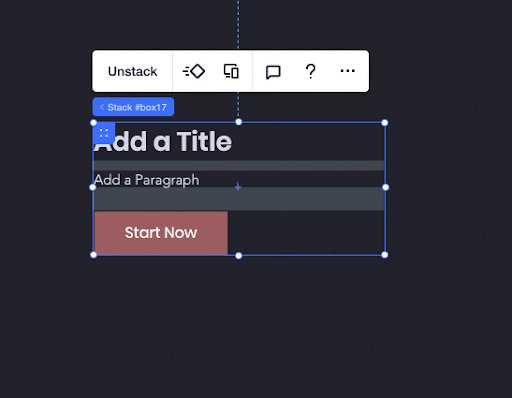
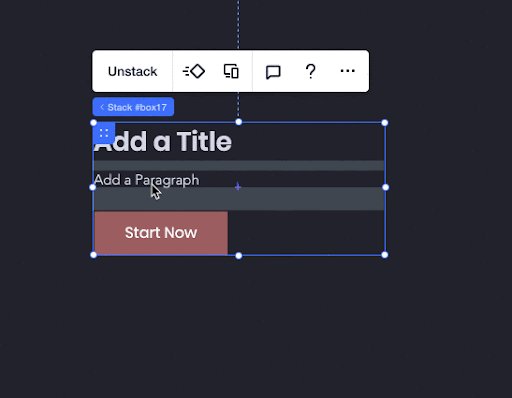
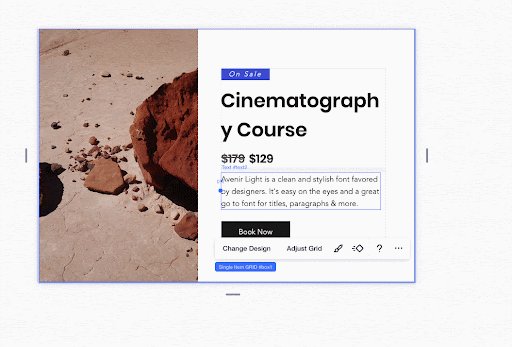
Quando crei un'applicazione in Blocks, dovresti considerare che può essere personalizzata nell'Editor Wix e dovrebbe supportare questo contenuto personalizzabile. Ad esempio, un utente che installa l'app nell'Editor può eliminare alcuni elementi. Pertanto, è importante adattare il design della tua app ai diversi tipi di scenari limite, per esempio come apparirà quando una delle sezioni viene eliminata. Ad esempio, guarda questo widget:

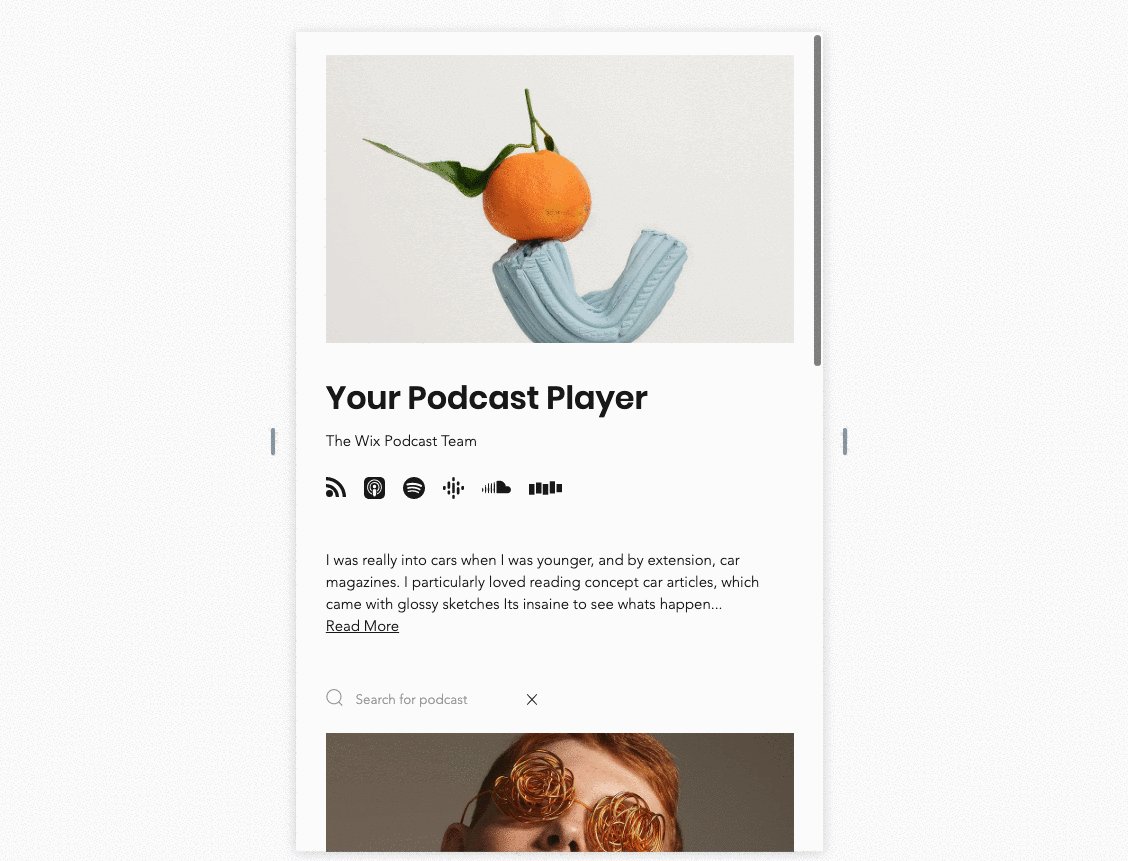
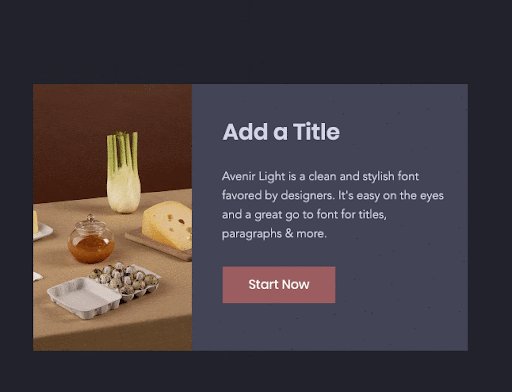
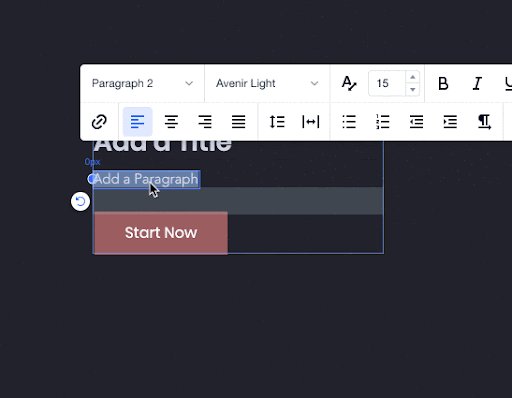
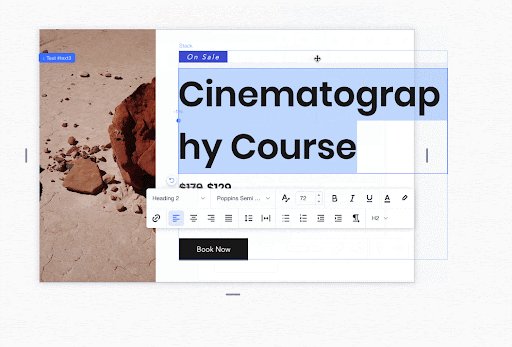
Qui puoi vedere lo stesso widget dopo che l'utente ha scelto di eliminare l'immagine:

Per assicurarti che i tuoi contenuti siano sempre personalizzabili:
- Usa elementi come la griglia (sul min-content) e la pila per essere sicuro che contenuti di diversa lunghezza e mostrare/nascondere contenuti non interrompano il layout
- Prova la tua app con contenuti diversi (testi di lunghezza, immagini, lingue diverse, ecc.)
- Mostra e nascondi gli elementi per assicurarti che il comportamento sia quello che ti aspettavi
Usa i preset per design e layout
I design predefiniti ti consentono di creare una varietà di design per un'app. Progettare oltre i punti di interruzione e riorganizzare gli stessi elementi per creare più layout per il tuo widget (es. desktop e mobile). Tieni presente che tutti i preset contengono gli stessi elementi, riordinati ma non riassociati (re-parent). Tutto è collegato con la stessa logica. Ad esempio, le griglie in tutti i preset devono avere lo stesso numero di celle.
Scopri di più su come creare e gestire i design predefiniti.
Vantaggi dei preset
Limitazioni dei preset
Modifiche del preset o modifiche globali
Resta il più fluido possibile
Usa widget nel widget
Collega elementi ai temi del sito
Poiché il tuo widget non è singolo ma verrà installato in un sito, è importante assicurarti quando lo crei che si colleghi al tema del sito.
Informazioni sul collegamento degli elementi ai temi
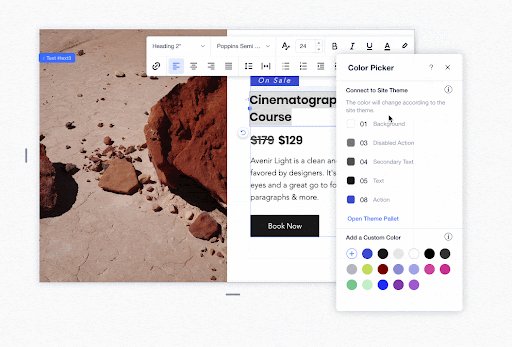
Collega i tuoi colori a un tema:
Assicurati di collegare i tuoi elementi alla palette di colori del sito per:
- Rendere la tua app coerente e allineata a qualsiasi combinazione di colori dei siti Wix
- Assicurarti che l'app sia visivamente accessibile
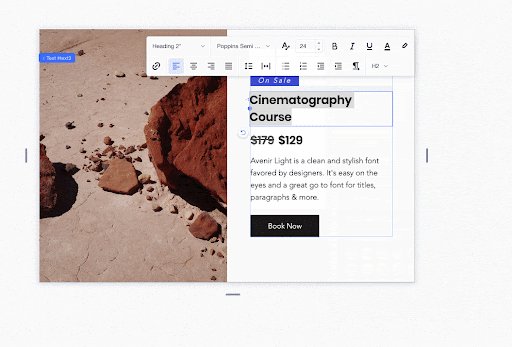
Collegare i temi di testo:
Assicurati che i tuoi componenti di testo siano collegati al Anteprima tema al fine di:
- Mantenere la tua app coerente e allineata a qualsiasi tema di testo del sito Wix
- Assicurati che l'app sia visivamente accessibile
Nota: puoi scollegare la dimensione del carattere dal tema. Questo mantiene l'aspetto tipografico quando l'utente cambia il tema dal pannello Temi.
Suggerimento: prova il tema in Anteprima
Quando hai finito di collegare tutti gli elementi ai temi del sito, vai ad Anteprima in Blocks e clicca su Tema di Prova. Questo ti aiuterà ad assicurarti di non perdere nessun elemento nel tuo widget e che tutto sia collegato perfettamente.
Assicurati che:
- Il design funziona con diverse combinazioni di colori ed è abbinato correttamente
- Il tuo design funziona correttamente con diverse famiglie di font

Dopo aver finito di progettare il tuo widget, ti consigliamo di installare la tua app per assicurarti che funzioni correttamente.
Hai trovato utile questo articolo?
|
