Visualizzare i codici di monitoraggio nel codice sorgente della tua pagina
3 min
In questo articolo:
- Visualizzare i codici di monitoraggio della tua pagina su Google Chrome
- Visualizzare i codici di monitoraggio della tua pagina in Safari
Un codice di monitoraggio è un pezzo di codice javascript nel codice sorgente delle pagine del tuo sito. Molti strumenti possono utilizzare questi codici di monitoraggio per darti informazioni dettagliate su come i visitatori del tuo sito interagiscono con le tue pagine.
Ad esempio, Google Analytics utilizza un codice di monitoraggio nella prima sezione del codice del tuo sito (nota come intestazione) per monitorare informazioni come quante persone visitano le tue pagine, da dove, e quale dispositivo stanno utilizzando.
Puoi visualizzare i codici di monitoraggio attivi sul tuo sito visualizzando il codice sorgente della pagina, modificando lo user agent nelle impostazioni del browser e quindi filtrando il risultato. Lo user agent aiuta a identificare il browser che stai utilizzando. Quando selezioni un bot crawler del web come Googlebot come user agent, puoi visualizzare il contenuto esatto scansionato dal bot e tutti i codici di monitoraggio presenti.
Visualizzare i codici di monitoraggio della tua pagina su Google Chrome
Puoi utilizzare gli strumenti per sviluppatori di Google Chrome per visualizzare i codici di monitoraggio che si trovano nel codice sorgente della tua pagina.
Per visualizzare utilizzando Google Chrome:
- Apri la pagina pertinente del tuo sito in Google Chrome
- Apri gli strumenti per sviluppatori:
- Windows: premi il tasto F12 sulla tastiera
- Mac: premi CMD + Option + I sulla tastiera
- Clicca sull'icona Altre azioni
 in alto a destra
in alto a destra - Seleziona More tools (Altri strumenti)

- Seleziona Network conditions (Condizioni di rete)
- Deseleziona Use browser default (Usa browser predefinito) sotto User Agent
- Seleziona Googlebot dal menu a tendina

- Chiudi la scheda Network conditions (Condizioni di rete)
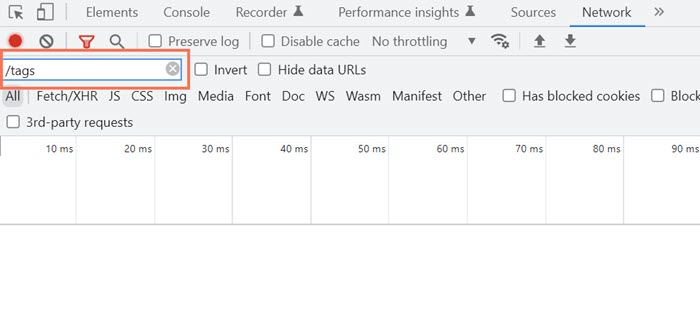
- Nella scheda in alto, seleziona Network (Rete)
- Inserisci "/tags" nel campo del filtro

- Aggiorna la pagina per vedere i codici di monitoraggio attivi
Visualizzare i codici di monitoraggio della tua pagina in Safari
Puoi utilizzare la scheda Sviluppa in Safari per visualizzare i codici di monitoraggio attivi sulla tua pagina.
Per visualizzare utilizzando Safari:
- Apri la pagina pertinente del tuo sito in Safari
- Clicca su Safari nel menu in alto
- Seleziona Preferenze
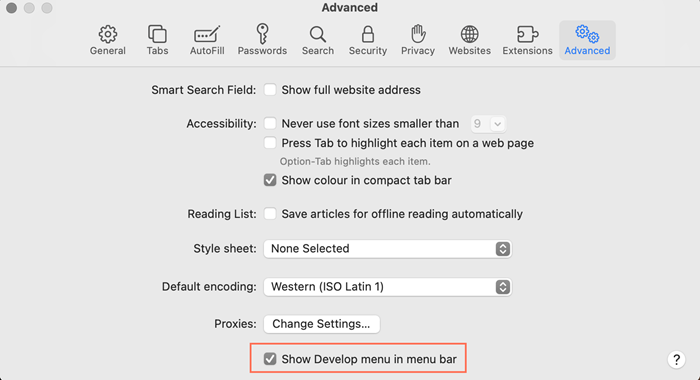
- Seleziona Avanzate
- Seleziona la casella di spunta Show Develop menu in menu bar (Mostra il menu Sviluppa nella barra del menu)

- Chiudi il pop-up Preferenze
- Clicca su Sviluppa nel menu in alto
- Passa il mouse su User Agent
- Seleziona Other (Altro)
- Incolla la seguente stringa nella casella di testo: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Clicca su OK per confermare
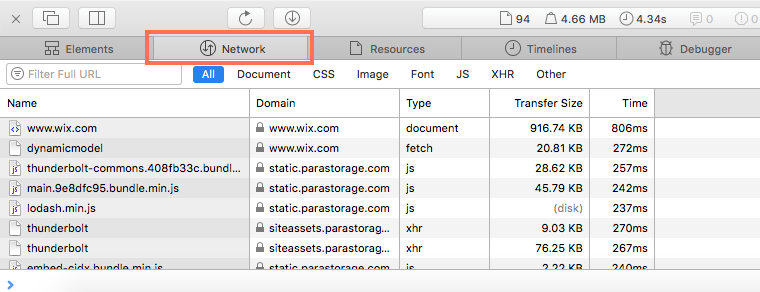
- Seleziona Network (Rete)

- Inserisci "/tags" nel campo del filtro
- Aggiorna la pagina per vedere i codici di monitoraggio attivi
Fatti aiutare da un professionista per la SEO.
Ingaggia un esperto

