Editor Studio: lavorare con i Livelli
Tempo di lettura: 5 min.
Gestisci i livelli di una pagina nell'Editor Studio. Qui puoi vedere tutte le sezioni e gli elementi, per capirne meglio la gerarchia. Il pannello Livelli è utile anche quando è necessario selezionare un elemento difficile da trovare nell'area di lavoro.

In questo articolo, scopri di più su:
La struttura del pannello Livelli
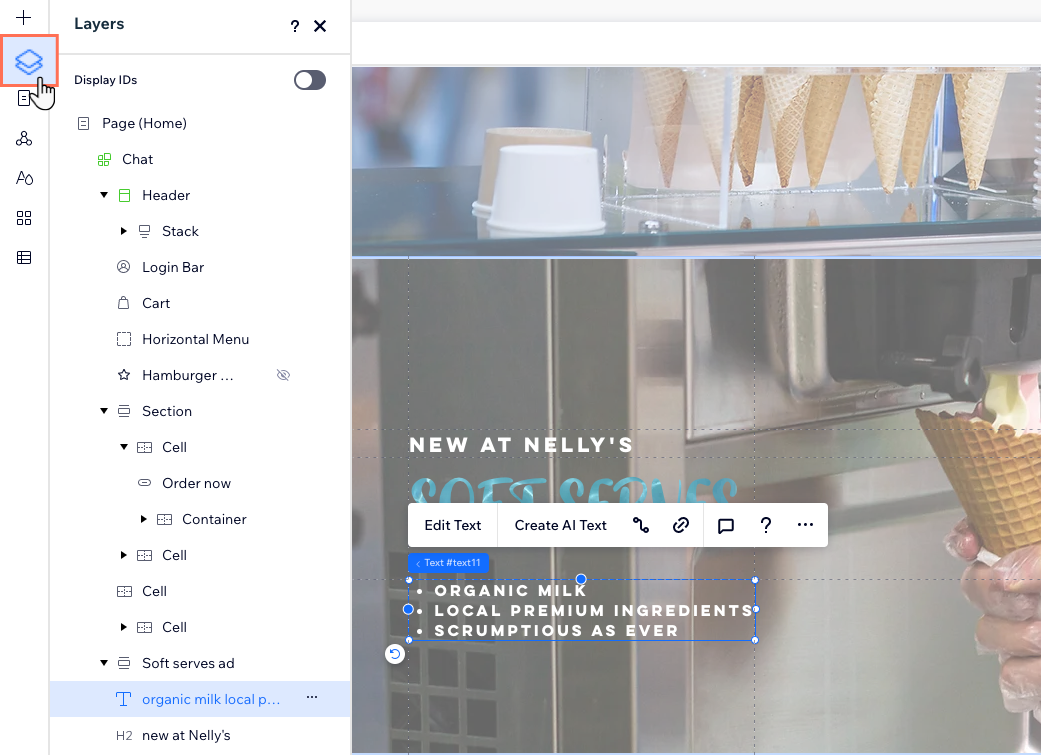
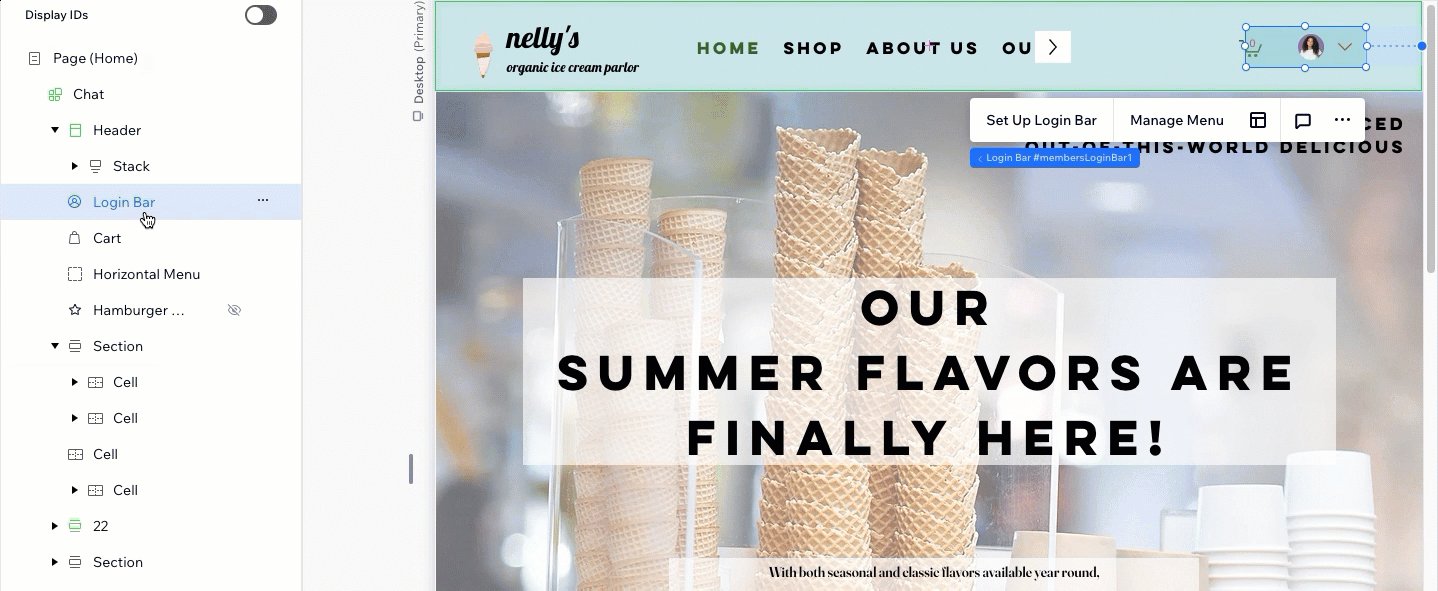
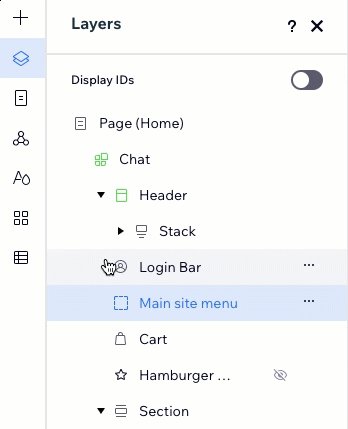
Il pannello Livelli mostra tutte le sezioni nella pagina corrente, in una gerarchia dall'alto verso il basso. Se la pagina ha un'intestazione in alto, ad esempio, viene visualizzata nella parte superiore dell'elenco.
Quando si inseriscono elementi all'interno di altri elementi, si crea una relazione parent/child tra di loro. Ad esempio, gli elementi di testo all'interno di un contenitore sono i suoi elementi child. A sua volta, quel contenitore è l'elemento child della sezione che lo mostra.
Il pannello Livelli è organizzato in base a questa logica, quindi puoi cliccare su un elemento "parent" per vedere gli elementi "child" al suo interno. Se la tua pagina ha schemi globali, sono evidenziati in verde.
Selezionare e gestire i livelli
Il pannello Livelli è un modo utile e veloce per navigare fino a determinati elementi sulla pagina. È inoltre un ottimo modo per trovare un elemento, ad esempio in caso di elementi sovrapposti, quando non si riesce a individuare o selezionare quello che serve.
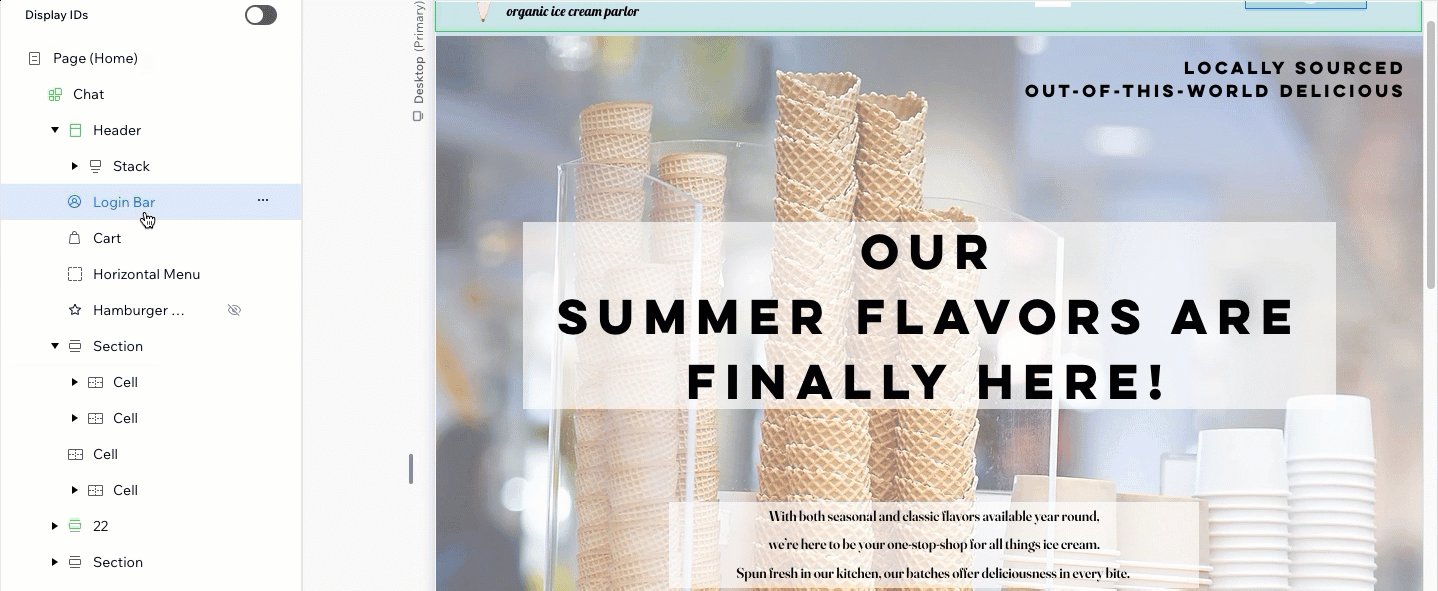
Quando passi il mouse su un livello, questo viene evidenziato sulla pagina. Se clicchi sul livello, l'Editor scorre direttamente fino a quell'elemento. Anche se a questo punto chiudi il pannello, la selezione viene comunque salvata.

Suggerimento:
Seleziona più elementi tenendo premuto il tasto Maiusc mentre clicchi su di essi.
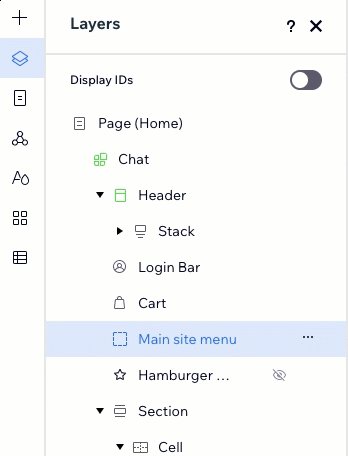
Gestire un livello
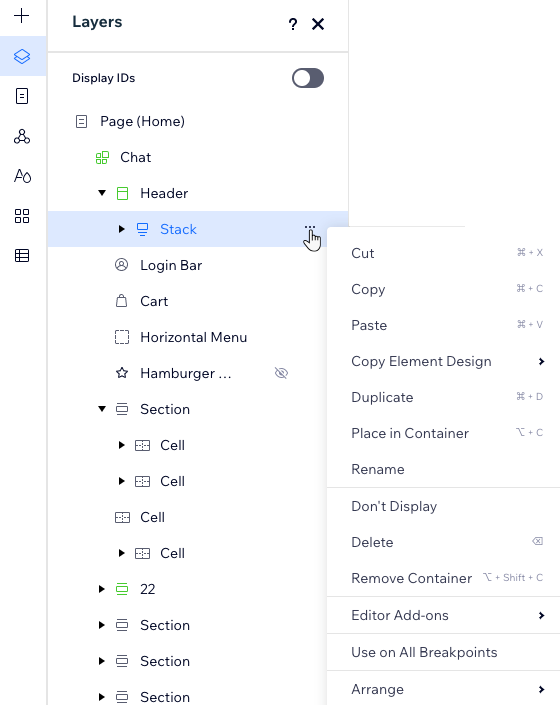
Hai trovato il livello che ti serve? Da questo pannello, puoi eseguire azioni come copiare il livello, spostarlo verso l'alto o verso il basso, scegliere su quali pagine mostrarlo e molto altro ancora.
Gestisci un livello effettuando una delle seguenti operazioni:
- Clicca con il tasto destro del mouse sul nome del livello
- Passa il mouse sul nome del livello e clicca sull'icona Altre azioni


Impostare una preferenza di selezione dei livelli
L'Editor Studio ti consente di scegliere un percorso predefinito per selezionare i livelli sull'area di lavoro. Decidi quale elemento viene "selezionato" quando clicchi su un contenitore parent che ha elementi child.
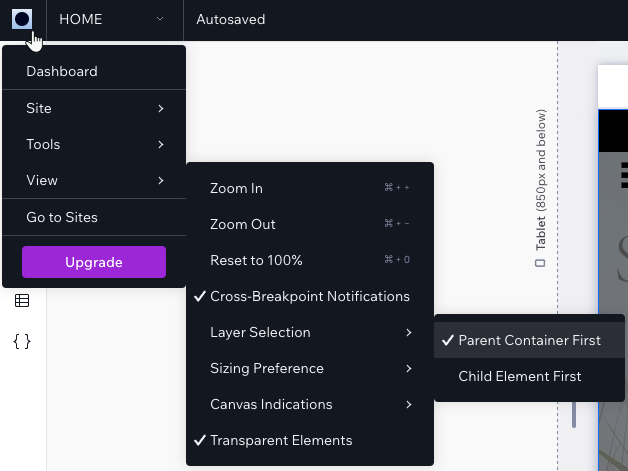
- Prima il contenitore parent: il contenitore parent (es. riquadro contenitore, pila, ecc.) viene selezionato quando si clicca su di esso. Quindi, puoi cliccare di nuovo su qualsiasi elemento al suo interno per modificarlo
- Prima l'elemento child: viene selezionato l'elemento child specifico su cui si clicca, non il suo contenitore parent
Per impostare una preferenza di selezione dei livelli:
- Clicca sull'icona Wix Studio
 in alto a sinistra
in alto a sinistra - Passa il mouse su Visualizza
- Passa il mouse su Selezione livello
- Seleziona l'opzione pertinente: Prima il contenitore parent o Prima l'elemento child

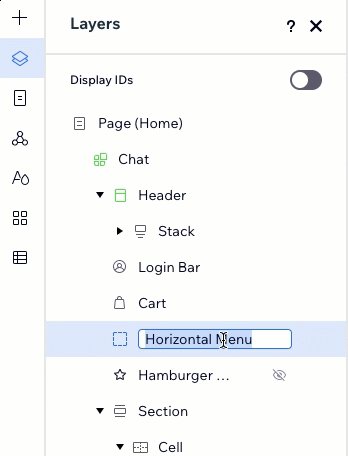
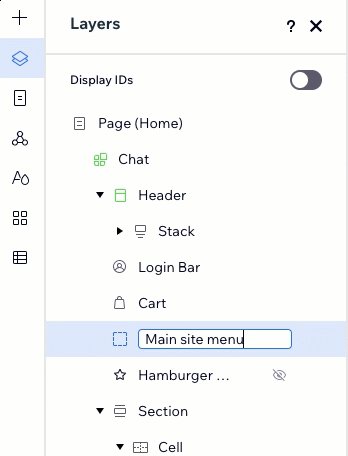
Rinominare i livelli
Quando si aggiungono molte sezioni, contenitori ed elementi a una pagina, potrebbe diventare difficile distinguerli nel pannello Livelli. Rinomina i livelli per assicurarti che siano facilmente riconoscibili: clicca due volte sul livello pertinente per assegnargli un nuovo nome.

Stai usando la modalità sviluppatore?
Mostra gli ID degli elementi nel pannello Livelli per identificare facilmente gli elementi nel codice. Abilita l'interruttore Mostra gli ID per vedere gli ID definiti nel pannello Proprietà.
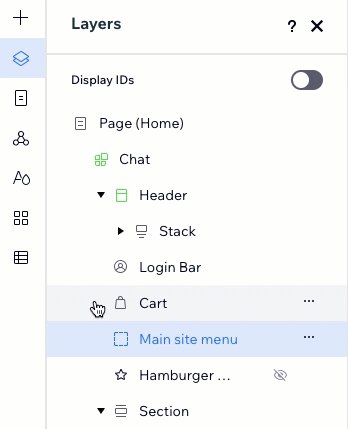
Riordinare i livelli
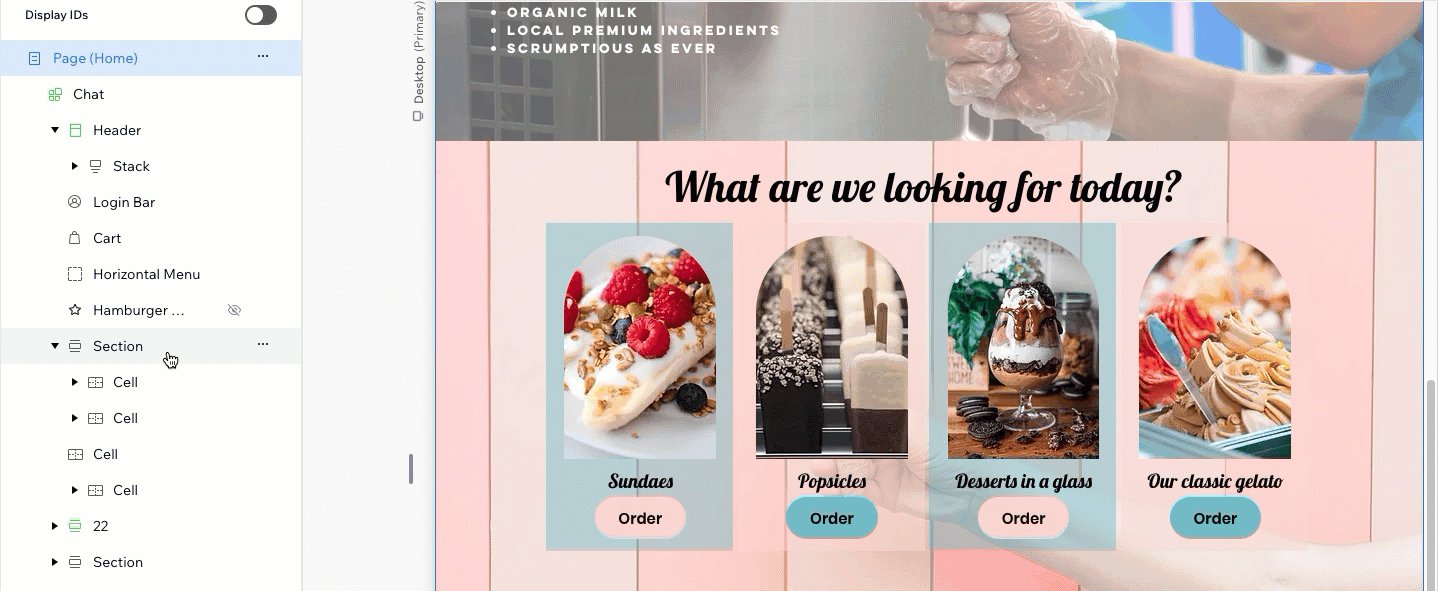
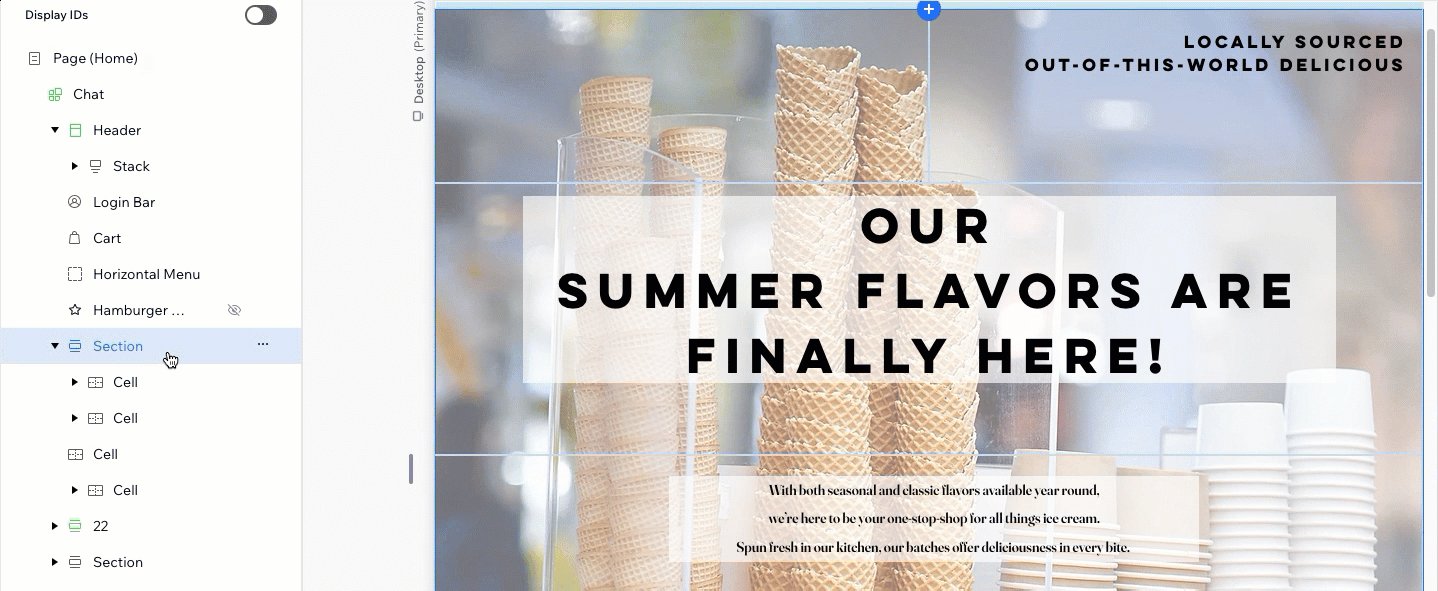
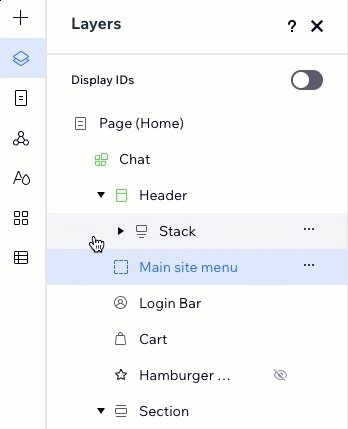
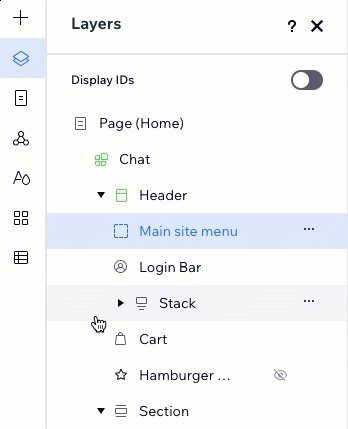
Usando il trascinamento, puoi riordinare facilmente elementi e sezioni nella pagina corrente. Poiché il pannello Livelli è organizzato dall'alto verso il basso, lo spostamento degli elementi influisce anche sulla loro posizione sulla pagina.
Quando si lavora con elementi sovrapposti, il loro riordino influisce anche sull'ordine Z. Ad esempio, se vuoi che il testo appaia sopra una forma, il testo deve trovarsi sopra la forma nel pannello Livelli.

Nascondere e mostrare gli elementi
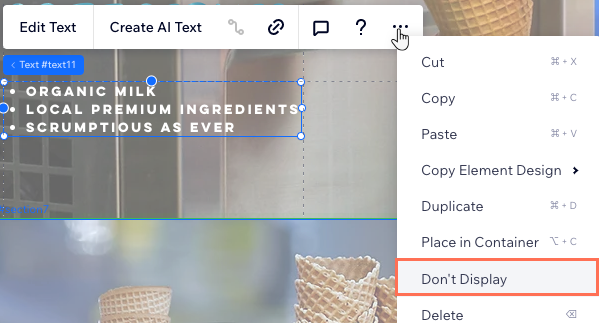
Puoi nascondere rapidamente un elemento dal punto di interruzione corrente, direttamente nell'area di lavoro, selezionando Nascondi.

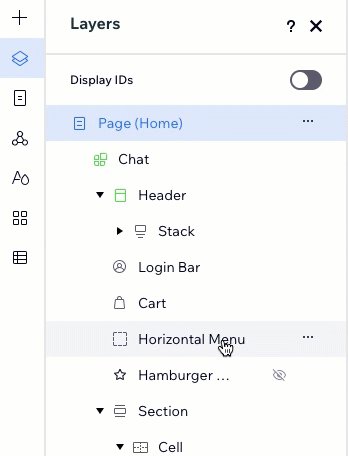
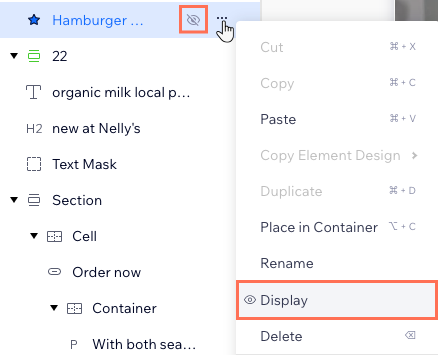
Tuttavia, se hai bisogno di mostrare l'elemento, devi farlo dal pannello Livelli. Un elemento nascosto viene visualizzato con un'icona Nascosto  in modo da poterlo individuare facilmente nell'elenco.
in modo da poterlo individuare facilmente nell'elenco.
 in modo da poterlo individuare facilmente nell'elenco.
in modo da poterlo individuare facilmente nell'elenco.Suggerimento:
Quando si aggiunge un elemento a un punto di interruzione più piccolo (es. mobile), è sempre nascosto nei punti di interruzione più grandi (es. desktop). Seguendo questi passaggi, puoi far apparire l'elemento sui punti di interruzione più grandi.
Per mostrare un elemento:
- Clicca su Livelli
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Individua l'elemento nascosto nell'elenco
- Passa il mouse sull'elemento e clicca sull'icona Altre azioni

- Clicca su Mostra

Hai trovato utile questo articolo?
|