Editor Studio: gestire e personalizzare i Flexbox
Tempo di lettura: 5 min.
Gestisci e personalizza i flexbox per creare un'esperienza unica per i tuoi visitatori. Puoi ridimensionare gli elementi per adattarli alla struttura della pagina, regolare le impostazioni di visualizzazione e aggiungere, eliminare e riordinare gli elementi man mano che procedi.
In questo articolo, scoprirai come:
Gestire gli elementi del flexbox
Gestisci gli elementi del flexbox man mano che procedi per personalizzare ulteriormente i tuoi contenuti e tenerli aggiornati. Puoi nascondere gli elementi dai punti di interruzione, modificarne l'ordine e altro ancora.
Per gestire i tuoi elementi del flexbox dal pannello Ispezione:
- Clicca sul tuo flexbox
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - (Nel pannello Ispezione) Clicca su Gestisci accanto al numero di elementi
- Scegli cosa vuoi fare con i tuoi elementi:
- Riordina:
- Tieni premuta l'icona Riordina
 accanto all'elemento pertinente e trascinalo nella nuova posizione
accanto all'elemento pertinente e trascinalo nella nuova posizione
- Tieni premuta l'icona Riordina
- Gestisci:
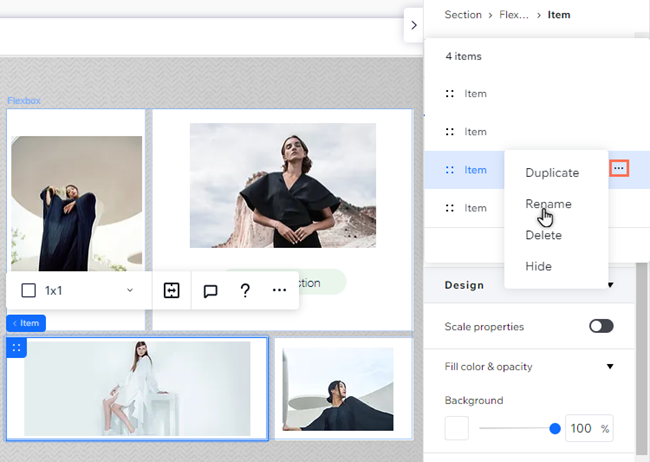
- Clicca sull'icona Altre azioni
 accanto all'elemento pertinente
accanto all'elemento pertinente - Gestisci gli elementi utilizzando le opzioni:
- Duplica: crea una copia di un elemento specifico
- Rinomina: assegna a ogni elemento un nome riconoscibile
- Elimina: rimuovi completamente l'elemento
- Nascondi: nascondi questo elemento dal punto di interruzione specifico su cui stai lavorando
- Clicca sull'icona Altre azioni

Personalizzare la visualizzazione del tuo flexbox
Seleziona una visualizzazione del flexbox per completare la struttura della tua pagina. A seconda della visualizzazione che scegli, puoi personalizzarne ulteriormente l'aspetto regolando le impostazioni come spazi vuoti, direzione e larghezza.
Per personalizzare la visualizzazione:
- Clicca sul tuo flexbox
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Seleziona la scheda Design

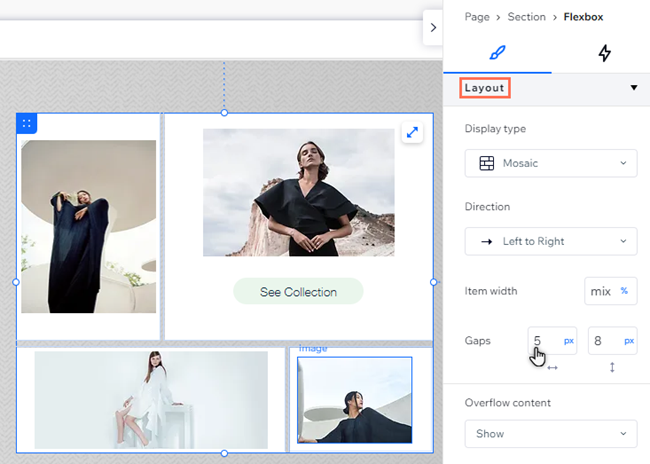
- Clicca su Layout
- (Facoltativo) Clicca su Tipo di visualizzazione e seleziona un tipo dal menu a tendina
- Personalizza il tuo flexbox in base al tipo di visualizzazione che hai scelto:
- Direzione: decidi se gli elementi sono organizzati da sinistra a destra o da destra a sinistra
- Proporzioni elemento: clicca su Equalizza per assegnare a tutti gli elementi del flexbox le stesse dimensioni
- Largh. elemento: seleziona la larghezza degli elementi del flexbox in percentuale o impostali tutti come larghezza massima
- Spaziatura: inserisci un valore (in px, vh, vw o ridimensiona) per gli spazi orizzontali e verticali tra gli elementi del flexbox. Nota: se scegli la visualizzazione Slider o Slide, le opzioni disponibili (orizzontale o verticale) dipendono dalla direzione che hai scelto
- Allineamento elemento: scegli come allineare e posizionare gli elementi. A seconda dell'aspetto che vuoi ottenere, puoi allineare gli elementi ai bordi del flexbox (inizio o fine) o creare uno spazio intermedio o intorno agli elementi
- Contenuto in eccesso: seleziona se nascondere o mostrare il contenuto in eccesso
- Direzione slider: visualizza gli elementi su uno slider orizzontale o verticale
- Allineamento ancoraggio scorrimento: clicca sull'interruttore per attivarlo. Quando scorri le slide del tuo flexbox, questo si "aggancia" a ogni elemento (slide) in modo che i visitatori non lo perdano
- Elementi per slide: imposta il numero di elementi visualizzati per slide
- Navigazione: aggiungi le frecce, un tasto o un testo per aiutare i visitatori a navigare tra gli elementi
- Mostra barra di scorrimento: mostra o nascondi una barra di scorrimento per consentire ai visitatori di scorrere gli elementi

Note:
- Le opzioni di personalizzazione mostrate dipendono dallo stile di visualizzazione che hai scelto
- Alcuni browser meno recenti non supportano gli spazi vuoti (es. Chrome 76-83, Safari 12-14 e Edge 79-83). Ciò significa che i visitatori che accedono al tuo sito da questi browser non vedono gli spazi che hai impostato tra gli elementi del flexbox
Lavorare con i punti di interruzione:
- Puoi impostare un layout diverso per ogni punto di interruzione
- Consigliamo il layout a Colonne o Slider su schermi più piccoli come i dispositivi mobile
Ridimensionare gli elementi del flexbox
Puoi ridimensionare ogni singolo elemento del flexbox per renderlo più grandi o più piccolo degli altri. Usa il pannello Ispezione per regolare la larghezza e l'altezza di ogni elemento, nonché i margini orizzontali e verticali attorno agli elementi.
Per ridimensionare un elemento:
- Clicca sul tuo flexbox
- Seleziona l'elemento che vuoi ridimensionare
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
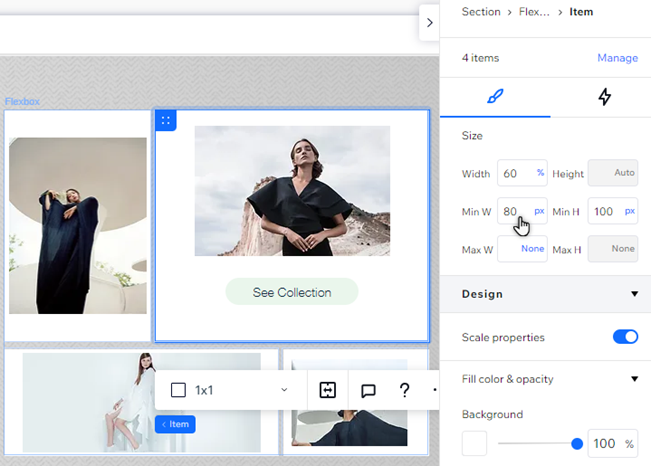
in alto a destra dell'Editor - Seleziona la scheda Design
 e seleziona come vuoi modificare l'elemento:
e seleziona come vuoi modificare l'elemento:
- Dimensione: inserisci la dimensione che hai scelto nel campo e seleziona l'unità di misura
- Posizione: seleziona l'opzione Margini/Spaziatura interna pertinente e inserisci il numero scelto nel campo

Hai trovato utile questo articolo?
|