Editor Studio: aggiungere e configurare i Flexbox
Tempo di lettura: 2 min.
Usa i flexbox per semplificare la visualizzazione dei contenuti sul tuo sito. I Flexbox sono strumenti di layout costituiti da contenitori responsivi, in modo che si adattino automaticamente alle dimensioni dello schermo dei visitatori.
Passaggio 1 | Aggiungi un flexbox
Apri il pannello Aggiungi per selezionare un preset flexbox e trascinalo sulla tua pagina. Ci sono molti design tra cui scegliere in base al tipo di contenuto che devi mostrare (es. solo immagini, immagini e testo, ecc.).
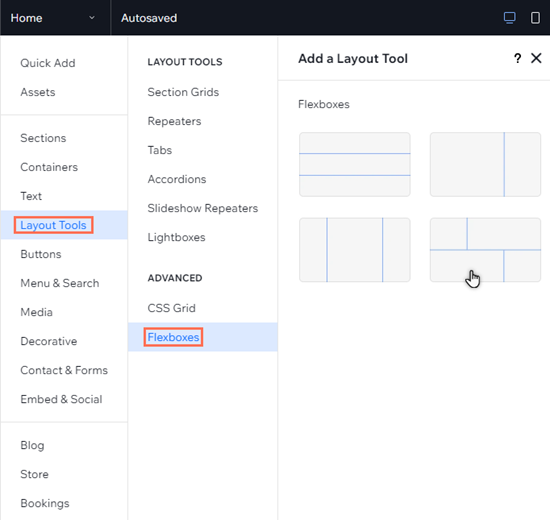
Per aggiungere un flexbox:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Strumenti layout
- Clicca su Flexbox
- Trascina e rilascia il flexbox che hai scelto sulla pagina

Guarda come funziona:
Trascina le maniglie sull'area di lavoro per vedere come il contenuto del flexbox si riorganizza senza problemi tra i punti di interruzione.
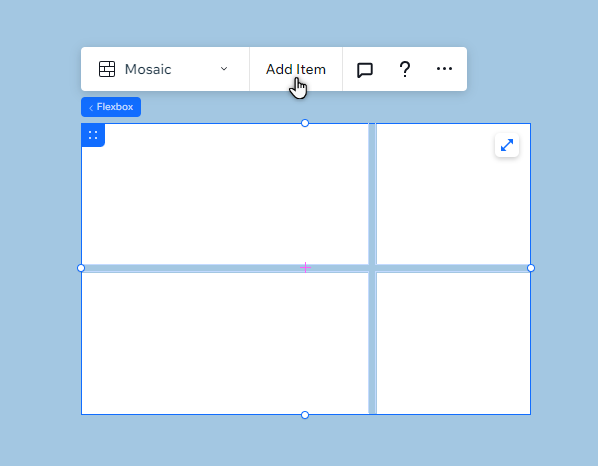
Passaggio 2 | Aggiungi elementi a un flexbox
Un flexbox è composta da diversi elementi che sono contenitori responsivi. Puoi modificare il numero di elementi in un flexbox e questo ridimensionerà automaticamente gli elementi per adattarli allo spazio disponibile.
Per aggiungere un nuovo elemento, puoi cliccare su Aggiungi Elemento o puoi utilizzare il pannello Gestisci elementi nel pannello Ispezione.

Passaggio 3 | Aggiungi elementi a un flexbox
Scegli cosa vuoi mostrare nel tuo flexbox aggiungendo elementi agli elementi. Puoi nascondere o mostrare gli elementi su diversi punti di interruzione per creare un'esperienza unica per i visitatori, indipendentemente dal dispositivo.
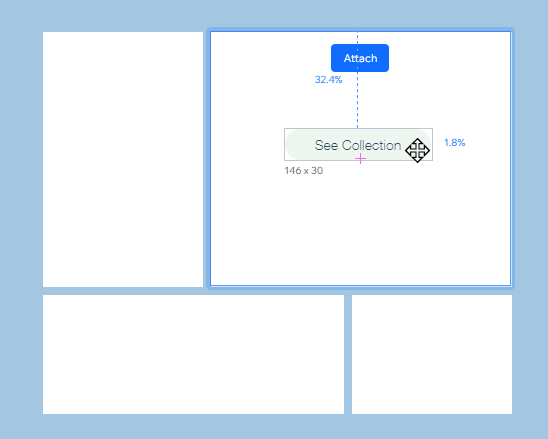
Per aggiungere elementi a un elemento:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona il tipo di elemento che vuoi aggiungere
- Clicca sull'elemento scelto per aggiungerlo alla tua pagina
- Trascina l'elemento sull'elemento del flexbox e rilascialo quando vedi Unisci

Qual è il prossimo passo?
Personalizza e gestisci il tuo flexbox per visualizzare il contenuto che desideri, come desideri.
Hai trovato utile questo articolo?
|