Editor Studio: informazioni sulla modifica CSS
Tempo di lettura: 3 min.
Aggiungi un codice CSS agli elementi di stile e alle loro singole parti. CSS espande la tua barra degli strumenti durante la creazione di siti per i clienti, in quanto puoi applicare opzioni di design e modifiche al comportamento che non sono disponibili nell'Editor.
Per saperne di più:
Per ulteriori informazioni sullo stile con i CSS, consulta i documenti di riferimento CSS di MDN (pagina in inglese).
Maggiore controllo sul tuo design
Aggiungere i CSS agli elementi apre una gamma completamente nuova di possibilità di stile. Ti permette di modificare il design di un elemento a tuo piacimento, il che è particolarmente utile per le opzioni che non sono ancora disponibili nell'Editor.
I CSS ti danno anche la libertà di animare gli elementi come preferisci. Crea le tue animazioni con le proprietà che preferisci e, se necessario, applica più animazioni allo stesso elemento.
Un altro uso importante dei CSS è per l'ottimizzazione della reattività. Ad esempio, utilizza le query multimediali (in base alle dimensioni del viewport o alle funzionalità del dispositivo) per assicurarti che un elemento abbia l'aspetto ideale su tutti gli schermi.
Nota:
Controlla la nostra lista degli elementi supportati (articolo in inglese) per assicurarti di poter personalizzare un elemento con i CSS.
Cambiare parti specifiche di elementi
Nell'Editor Studio, gli elementi sono divisi in classi semantiche in modo da poter personalizzare le singole parti di cui hai bisogno. Ad esempio, i tasti hanno 3 classi CSS:
- .button: l'intero elemento del tasto
- .button__label: il testo sul tasto
- .button__icon: l'icona sul tasto
Una volta che scegli una classe dall'elenco, questa viene aggiunta automaticamente al codice, così potrai iniziare a lavorarci.
Quali classi sono disponibili?
Vedi l'elenco completo (articolo in inglese) degli elementi e delle loro classi.

Creare classi CSS personalizzate
Puoi anche aggiungere le tue classi CSS alla pagina global.css. Ciò ti consente di applicare uno stile e una formattazione agli elementi che hai designato con la tua classe personalizzata, invece che a tutte le istanze di un elemento specifico. Scopri tutto sulle classi personalizzate (articolo in inglese).
Una pagina globale per tutte le modifiche CSS
Il pannello Codice nell'Editor include una pagina CSS globale per tutte le modifiche. Il codice in questa pagina si applica globalmente, a qualsiasi elemento con la classe pertinente, su tutte le pagine del sito.
Il codice CSS che aggiungi a questa pagina sovrascrive le selezioni effettuate in un pannello dell'Editor Studio. Ad esempio, se usi i CSS per modificare lo sfondo di tutti i tasti, questo sovrascrive lo sfondo impostato nel pannello Ispezione.

Come iniziare
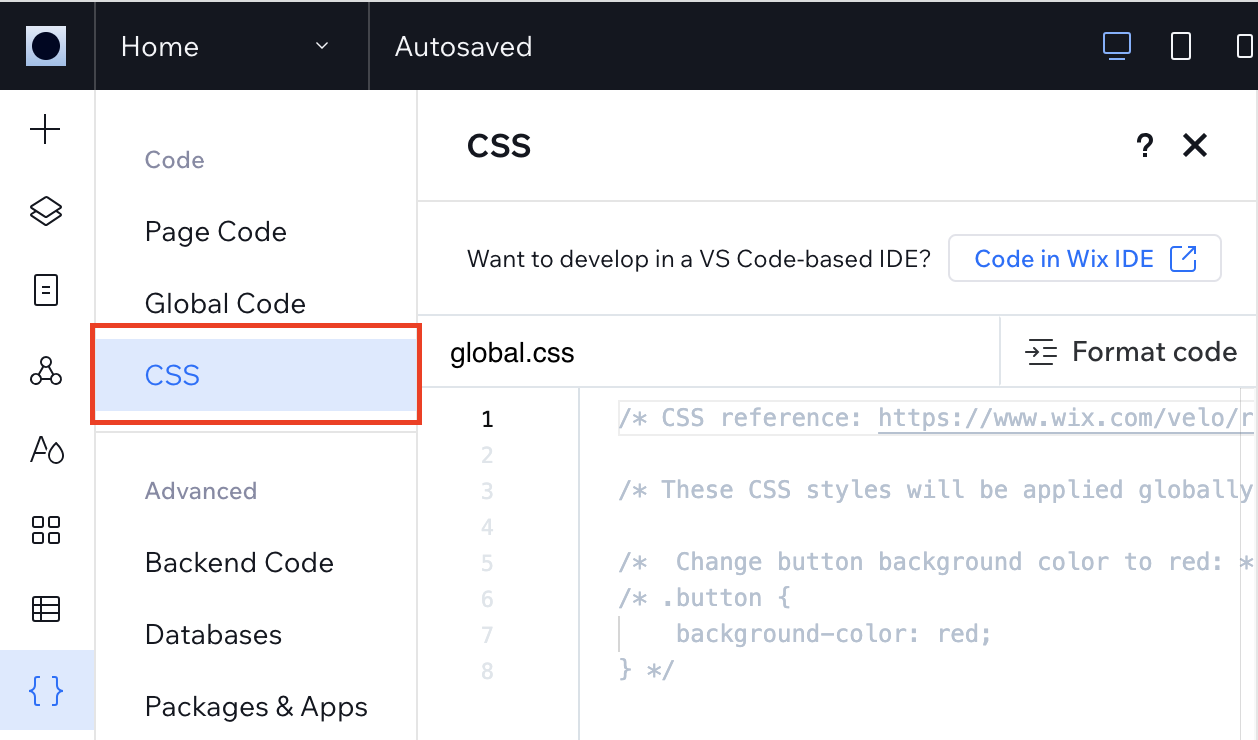
- Accedi alla sezione CSS nel pannello Codice:
- Clicca sull'icona Codice
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - (Se è la prima volta che visiti questo sito) Clicca su Inizia a codificare
- Clicca su CSS
- Clicca sull'icona Codice
- Aggiungi uno stile a un elemento:
- Seleziona l'elemento pertinente nell'area di lavoro
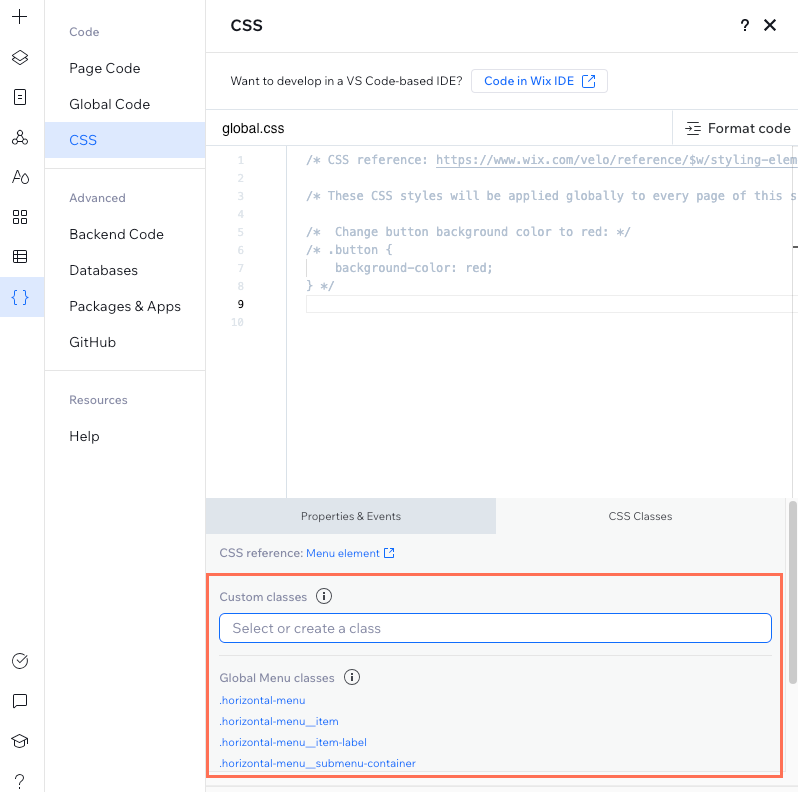
Nota: assicurati che il pannello CSS sia ancora aperto a sinistra - (Nel pannello CSS) Seleziona la classe che desideri:
- Le nostre classi: seleziona quella pertinente sotto Classi globali
- Classe personalizzata: digitala sotto Classi personalizzate
- Aggiungi il tuo codice CSS
- Seleziona l'elemento pertinente nell'area di lavoro