Crea una splendida esperienza visiva sul tuo sito mobile perfezionando le immagini riportate dalla versione desktop e personalizzando le immagini aggiunte dall'Editor Mobile.
La personalizzazione delle immagini provenienti dalla versione desktop è limitata: puoi regolare le impostazioni dell'immagine, ritagliarla e aggiungere animazioni.
Con le immagini che aggiungi dall'Editor mobile, hai il pieno controllo sulla personalizzazione: aggiungi filtri e cornici, personalizzi cosa succede quando si clicca su un'immagine e altro ancora.
Immagini trasferite dalla versione desktop
Le immagini che aggiungi alla versione desktop del tuo sito vengono trasferite automaticamente sul tuo sito mobile. Puoi personalizzare le impostazioni dell'immagine, ritagliarla e aggiungere un'animazione per renderla diversa dalla versione desktop.
Per personalizzare le immagini trasferite dal desktop:
- Clicca sull'immagine nell'Editor Mobile
- A seconda di ciò che desideri personalizzare, effettua le seguenti operazioni:
Modificare le impostazioni dell'immagine
Personalizza il modo in cui i visitatori interagiscono con le tue immagini e cosa succede quando le immagini vengono ridimensionate su diversi dispositivi mobile.
- Clicca sull'icona Impostazioni

- Scegli tra le seguenti opzioni di personalizzazione:
- Reimposta proporzioni immagine: ripristina le proporzioni originali dell'immagine
- Comportamenti immagine: stabilisci il modo in cui i visitatori interagiscono con le immagini
- Al clic sull'immagine:
- Non accade nulla: l'immagine non è cliccabile e non succede nulla quando ci si clicca sopra
- Si apre un link: l'immagine funge da tasto e può essere collegata a una pagina, a un'ancora sul tuo sito, a un URL esterno e non solo
- Si apre in un pop-up: l'immagine si apre in una finestra pop-up
- Può essere ingrandita: l'immagine viene ingrandita quando viene cliccata

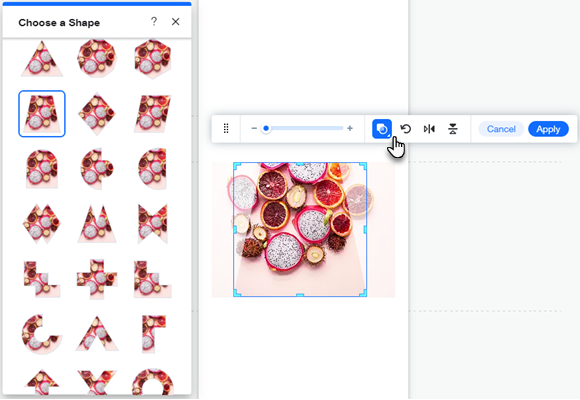
Ritagliare la mia immagine
Mostra una nuova versione della tua immagine nella visualizzazione mobile ritagliandola manualmente o utilizzando un ritaglio con una forma.
- Clicca sull'icona Ritaglia

- Trascina il cursore per ingrandire o rimpicciolire l'immagine
- Scegli come ritagliare l'immagine:
- Sposta l'immagine per visualizzare la parte desiderata
- Clicca sull'icona Ritaglia forma
 e scegli una forma
e scegli una forma
- Clicca su Applica
Aggiungere un'animazione all'immagine
Aggiungi una divertente animazione alla tua immagine su mobile per dare un tocco di vita al tuo sito.
- Clicca sull'icona Animazione

- Seleziona l'animazione che desideri applicare
- Clicca su Personalizza per modificare l'animazione

Immagini aggiunte dall'Editor mobile
Scegli tra vari tipi di immagini da aggiungere al tuo sito direttamente dall'Editor Mobile. Le immagini aggiunte all'interno dell'Editor Mobile sono completamente personalizzabili. Puoi modificare le impostazioni e il design delle immagini, aggiungere filtri, ritagliarle e aggiungere animazioni.
Quali tipi di immagini posso aggiungere nell'Editor mobile?
- I miei caricamenti: carica i tuoi file immagine da utilizzare sul tuo sito
- Raccolte di immagini: scegli tra centinaia di immagini e illustrazioni disponibili su Wix, Shutterstock e Unsplash
- Immagini social: collega i tuoi account social per mostrare immagini di piattaforme come Facebook e Instagram
Per aggiungere e personalizzare immagini solo per dispositivi mobile:
- Clicca su Aggiungi a Mobile
 a sinistra dell'Editor mobile
a sinistra dell'Editor mobile - Clicca su Immagine
- Seleziona il tipo di immagine che desideri aggiungere
- Clicca sull'immagine che vuoi caricare e clicca su Aggiungi alla pagina
- A seconda di ciò che desideri personalizzare, effettua le seguenti operazioni:
Modificare le impostazioni dell'immagine
Decidi ciò che accade quando si clicca sulla tua immagine, aggiungi un suggerimento e/o un alt text per aiutare Google a leggere la tua immagine. Puoi anche scegliere cosa succede alle tue immagini quando vengono ridimensionate.
- Clicca sull'icona Impostazioni

- Scegli cosa modificare:
- Aggiungi testo alternativo: inserisci il testo nel campo Cosa contiene l'immagine?
- Aggiungi descrizione: inserisci il testo nel campo L'immagine ha una descrizione?
- Ripristina le proporzioni originali dell'immagine: clicca su Reimposta proporzioni immagine
- Imposta cosa succede al clic: seleziona un'opzione dal menu a tendina:
- Non accade nulla: non succede nulla quando si clicca sull'immagine
- Si apre un link: l'immagine funge da tasto e può essere collegata a una pagina, a una posizione o ancora sul tuo sito, a un URL esterno, a un documento o a un indirizzo email
- Si apre in un pop-up: l'immagine si apre in una finestra pop-up
- Può essere ingrandita: il cursore diventa una lente d'ingrandimento quando un visitatore passa il mouse sull'immagine. Cliccando sull'immagine la si ingrandisce

Aggiungere un design per la cornice dell'immagine
Modifica il design dell'immagine e personalizza l'aspetto della cornice sul tuo sito mobile.
- Clicca sull'icona Design

- Seleziona un design predefinito o clicca su Personalizza design
- Scegli cosa fare:
- Seleziona un design predefinito
- Clicca su Personalizza design per personalizzare le seguenti impostazioni:
- Opacità e colore: seleziona i colori e l'opacità dell'immagine
- Bordo: progetta i bordi dell'immagine
- Angoli: arrotonda gli angoli dell'immagine
- Ombra: crea un'ombra per l'immagine

Ritagliare la mia immagine
Mostra una nuova versione della tua immagine nella visualizzazione mobile ritagliandola manualmente o utilizzando un ritaglio con una forma.
- Clicca sull'icona Ritaglia

- Trascina il cursore per ingrandire o rimpicciolire l'immagine
- Scegli come ritagliare l'immagine:
- Sposta l'immagine per visualizzare la parte desiderata
- Clicca sull'icona Ritaglia forma
 e scegli una forma
e scegli una forma
- Clicca su Applica
Aggiungere filtri e animazioni
Trasforma la tua immagine applicando uno dei nostri filtri e aggiungi un'animazione per dare un tocco di vita al tuo sito mobile.
Per aggiungere un filtro:
- Clicca sull'icona Filtri

- Clicca su un filtro per aggiungerlo all'immagine
Per aggiungere un'animazione:
- Clicca sull'icona Animazione

- Seleziona l'animazione che desideri applicare
- Clicca su Personalizza per modificare l'animazione

Aggiungere un link all'immagine
Aggiungi link alle tue immagini per incoraggiare le interazioni dei visitatori sul tuo sito.
- Clicca sull'icona Link

- Seleziona il tipo di link e inserisci i dettagli
- Clicca su Fatto

 quando li clicchi.
quando li clicchi. quando li clicchi.
quando li clicchi.

 a sinistra dell'Editor mobile
a sinistra dell'Editor mobile





 e scegli una forma
e scegli una forma






 e scegli una forma
e scegli una forma