Risolvere i problemi relativi al markup dei dati strutturati
3 min
In questo articolo:
- Passaggio 1 | Controlla il formato del tuo markup
- Passaggio 2 | Controlla i tag HTML all'interno del tuo JSON-LD
- Passaggio 3 | Controlla la punteggiatura
- Passaggio 4 | Controlla i tuoi campi per gli spazi
Importante:
- Il markup dei dati strutturati è un argomento avanzato. L'Assistenza clienti Wix non può aiutarti con eventuali modifiche al markup del tuo sito o agli invii di esso.
- Hai bisogno dell'aiuto di un esperto? Puoi assumere un professionista SEO da Wix Marketplace.
Il markup dei dati strutturati è un formato standardizzato per fornire ai motori di ricerca informazioni dettagliate sulle pagine del tuo sito. L'aggiunta di markup alle tue pagine può aiutarti a migliorare i risultati di ricerca e il posizionamento del tuo sito web.
I motori di ricerca come Google possono anche utilizzare il markup per creare risultati multimediali come le anteprime degli articoli, le anteprime dei prodotti e le FAQ per i risultati di ricerca della tua pagina. Per saperne di più
Suggerimento:
Se vuoi convalidare il tuo markup per l'idoneità ai risultati multimediali o stai riscontrando problemi con il tuo markup, puoi verificarlo incollandolo nello Google Test dei risultati multimediali.
Segui i passaggi riportati di seguito se lo strumento di Google indica che il tuo markup è idoneo per i risultati multimediali, ma si verificano ancora errori quando lo aggiungi alle pagine del tuo sito.
Passaggio 1 | Controlla il formato del tuo markup
Le pagine del sito Wix possono utilizzare il markup solo in un formato JSON-LD. Puoi vedere un esempio di markup JSON-LD qui sotto.
1<script type="application/ld+json">
2{
3 "@context":"https://schema.org",
4 "@type":"Website",
5 "name":"Wix.com",
6 "alternateName":"Wix",
7 "url":"https://wwww.wix.com"
8}
9</script>Assicurati anche che il tuo codice:
- Inizi con il tag HTML
- Utilizzi un solo tag di script e includa un solo tipo di markup principale
- Abbia meno di 7.000 caratteri
Nota:
È possibile aggiungere un totale di 8.000 caratteri di markup a una pagina.
Passaggio 2 | Controlla i tag HTML all'interno del tuo JSON-LD
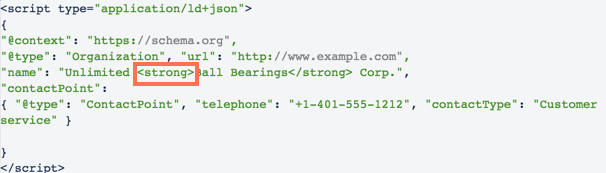
Gli unici tag HTML che puoi avere nel tuo markup sono i tag di script all'inizio e alla fine del codice. Se inserisci tag HTML all'interno della parte JSON-LD, il markup non verrà convalidato. Ad esempio, questo codice non è valido perché include un tag nello script:

Passaggio 3 | Controlla la punteggiatura
All'interno del markup, ogni elemento JSON-LD deve essere racchiuso tra parentesi graffe {} . Ogni elemento nel JSON-LD deve anche essere separato da quello successivo con una virgola. Tuttavia, l'ultimo elemento non dovrebbe avere una virgola dopo di esso.
Dovresti anche assicurarti che il tuo codice utilizzi le virgolette "". Usare le virgolette "" significa che il tuo codice non viene convalidato.
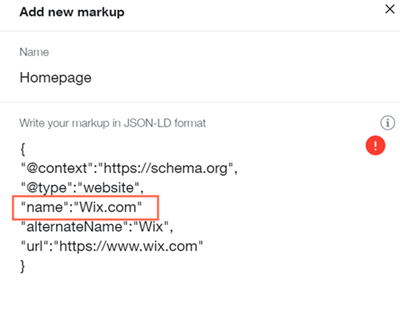
Di seguito è riportato un esempio di markup con punteggiatura errata. Nota la virgola mancante dopo la riga "nome" che causa un errore di convalida.

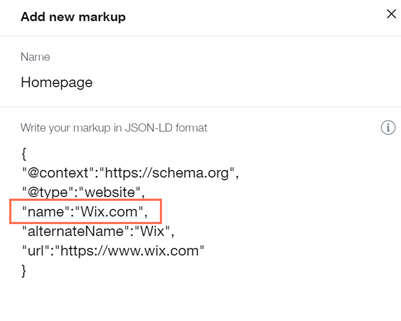
Ecco lo stesso markup con la virgola aggiunta dopo la riga "nome" per correggere l'errore di convalida.

Passaggio 4 | Controlla i tuoi campi per gli spazi
Tutti i campi hanno il formato: "key":"content" e ogni campo deve essere su una singola riga. Se premi "Invio" per creare un'interruzione di riga, non sarà possibile la convalida del campo.
Il campo nell'esempio seguente verrà convalidato perché si trova su una singola riga:

Tuttavia, il campo in questo esempio non verrà convalidato perché parte di esso si trova su una nuova riga:

Importante:
Le linee guida di Google richiedono che le informazioni nel markup facciano parte della tua pagina. Se alcune delle informazioni incluse nel markup non vengono visualizzate nella pagina, potrebbero non essere visualizzate come risultato multimediale. Per saperne di più
Ottieni aiuto per la tua SEO da un professionista!
Assumi un esperto

