Piani a pagamento: raccogliere informazioni aggiuntive durante il checkout
4 min
In questo articolo:
- Passaggio 1 | Crea il tuo modulo personalizzato
- Passaggio 2 | Collega il modulo a uno o più piani
- Domande frequenti (FAQ)
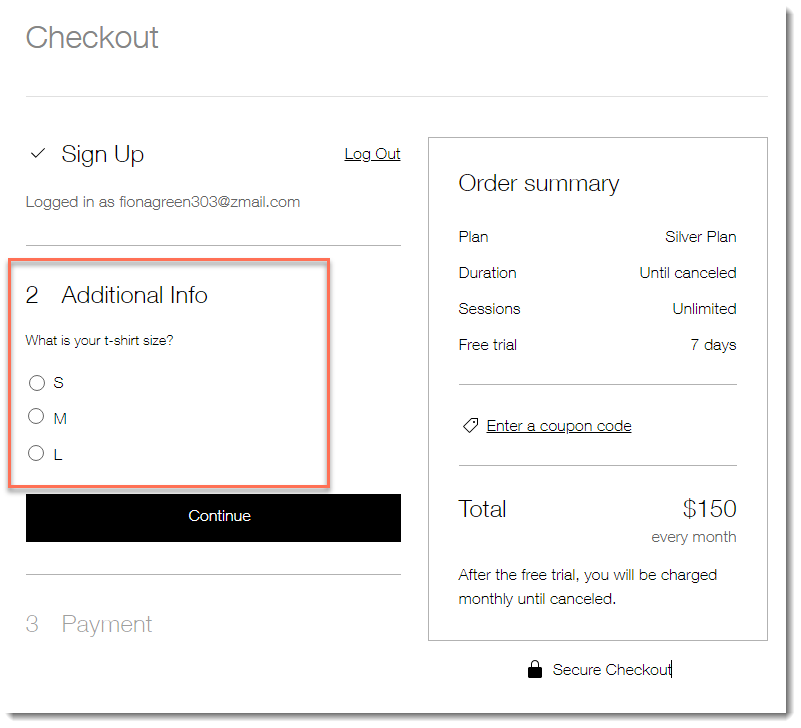
Chiedi ai clienti informazioni aggiuntive (ad esempio la loro taglia della maglietta) quando acquistano un piano a pagamento. Puoi scegliere i campi del modulo che ti interessano da un'ampia selezione: menu a tendina, domande a risposta multipla e altro ancora.

Passaggio 1 | Crea il tuo modulo personalizzato
Per iniziare, crea un modulo personalizzato con le informazioni che vuoi raccogliere. Dai al tuo modulo un titolo riconoscibile e trascina i campi pertinenti. Puoi cliccare su ogni campo per personalizzarne il titolo, renderlo obbligatorio, aggiungere un limite di caratteri e molto altro ancora.
Per creare il tuo modulo personalizzato:
- Vai alle impostazioni dei Piani a pagamento nel Pannello di controllo del tuo sito
- Clicca sulla scheda Checkout in alto
- Scorri verso il basso fino alla sezione Ottieni informazioni aggiuntive durante il checkout
- Clicca su + Crea modulo
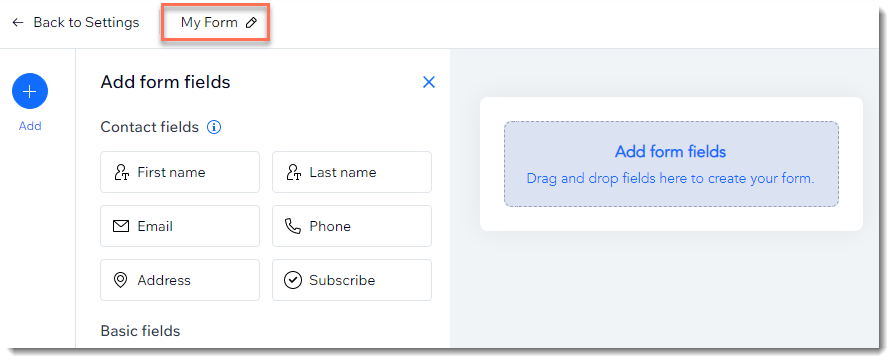
- Modifica il titolo predefinito Il mio modulo in alto a sinistra e clicca sull'icona Salva


- Trascina un campo modulo nella casella Aggiungi campi al modulo
- (Facoltativo) Personalizza il campo:
- Clicca sul campo che hai appena aggiunto
- Clicca su Impostazioni
- Personalizza il campo utilizzando le opzioni disponibili a destra
Nota: le opzioni di personalizzazione specifiche variano a seconda del campo aggiunto
- Ripeti i passaggi da 6 a 7 per aggiungere e personalizzare altri campi
- Quando il modulo è pronto, clicca su Salva in alto a destra

Passaggio 2 | Collega il modulo a uno o più piani
Dopo aver creato il modulo, collegalo a uno o più dei tuoi piani a pagamento. Il modulo apparirà durante il processo di checkout, quindi i clienti potranno compilare le informazioni mentre acquistano il piano a pagamento.
Per collegare il modulo a un piano a pagamento:
- Vai alle impostazioni dei Piani a pagamento nel Pannello di controllo del tuo sito
- Clicca su Checkout in alto
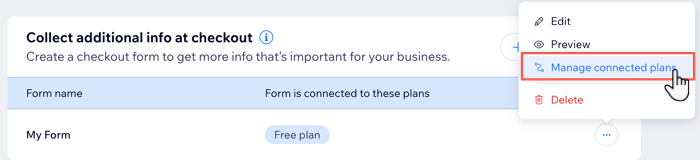
- Clicca sull'icona Altre azioni
 accanto al modulo pertinente
accanto al modulo pertinente - Clicca su Gestisci Piani collegati

- Clicca per abilitare l'interruttore accanto a ogni piano che vuoi collegare al modulo personalizzato
- Clicca su Fatto
Domande frequenti (FAQ)
Clicca su una domanda qui sotto per saperne di più.
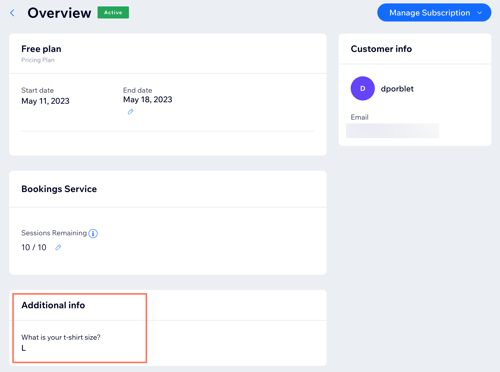
Come faccio a controllare quali informazioni inseriscono i clienti nel modulo personalizzato?
Posso modificare i miei moduli personalizzati esistenti?