Gestore contenuti: informazioni sulle impostazioni di convalida per gli elementi di input
6 min
In questo articolo:
- Garantisci l'integrità dei dati con i campi obbligatori
- Controlla il tipo di informazioni raccolte
- Limita la lunghezza dei valori di input
- Imposta valori massimi e minimi per i numeri
- Convalida i modelli con espressioni regolari
- Limita le date e gli orari che i visitatori possono selezionare
- FAQ
Il Gestore contenuti di Wix ti consente di creare moduli personalizzati con elementi di input che vengono inviati alla tua raccolta. L'utilizzo delle impostazioni di convalida negli elementi di input aiuta a garantire che i dati raccolti dai visitatori soddisfino i tuoi requisiti specifici. Puoi anche impostare convalide per i campi della raccolta che memorizzano i valori di input inviati.
L'utilizzo delle impostazioni di convalida per gli elementi di input nel Gestore contenuti di Wix garantisce che i dati raccolti siano accurati, completi e soddisfino requisiti specifici. Ciò migliora la qualità complessiva dei dati e migliora l'esperienza utente sul sito.

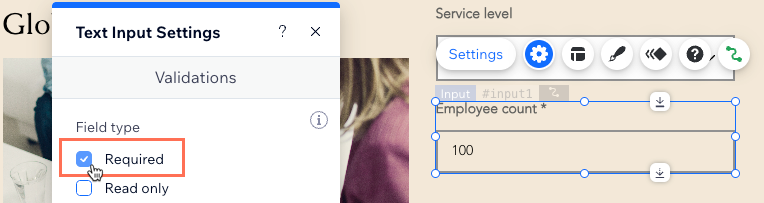
Garantisci l'integrità dei dati con i campi obbligatori
La maggior parte degli elementi di input può essere impostata come "Obbligatoria". Quando un elemento di input è obbligatorio, il modulo non verrà inviato se il campo è vuoto. Ciò previene gli invii incompleti e garantisce la raccolta di tutte le informazioni necessarie. Se imposti il campo della raccolta collegata su "Obbligatorio", gli utenti vedranno un messaggio di errore se tentano di inviare il modulo con valori vuoti. Tieni presente che gli interruttori non hanno un'opzione "Obbligatorio", ma le caselle di spunta sì.

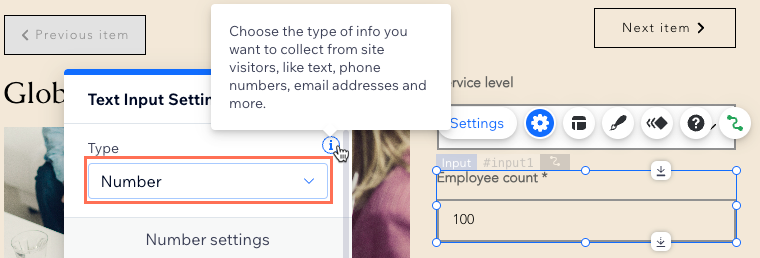
Controlla il tipo di informazioni raccolte
Puoi configurare gli elementi di input di testo per accettare tipi specifici di informazioni, come testo, numeri o indirizzi email. Ogni tipo esegue una convalida specifica per garantire che il valore inserito corrisponda al formato richiesto.
Tipo di input di testo | Convalida | Convalide aggiuntive |
|---|---|---|
Testo | Nessuna | Limite di lunghezza, modello |
Password | Nessuna | Limite di lunghezza, modello |
Numero | Il valore è un numero | Valore massimo, valore minimo, modello |
Email | Il valore è un indirizzo email | Modello |
URL | Il valore è un URL che inizia con "http" o "https" | Modello |
Numero di telefono | Il valore è un numero di telefono | Modello |

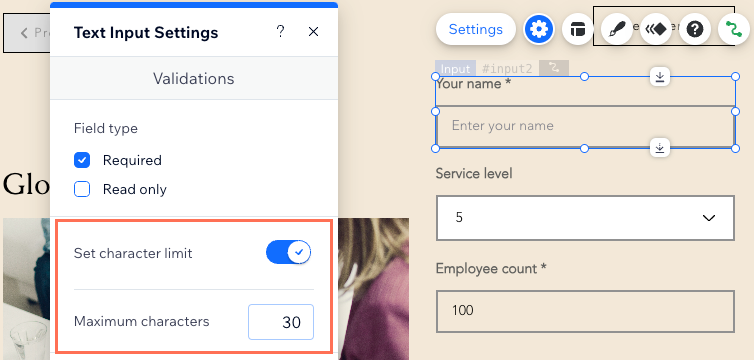
Limita la lunghezza dei valori di input
Puoi aggiungere limiti di caratteri per gli elementi di input impostati per raccogliere testo. Ciò garantisce che il modulo non venga inviato se il valore inserito supera la lunghezza specificata. Questo è utile per campi come nomi utente o descrizioni in cui vuoi controllare la quantità di testo inserito.

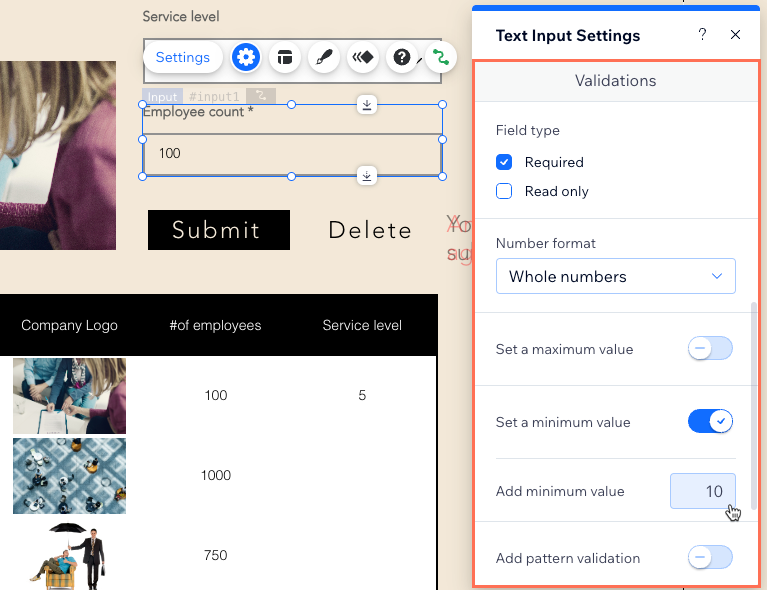
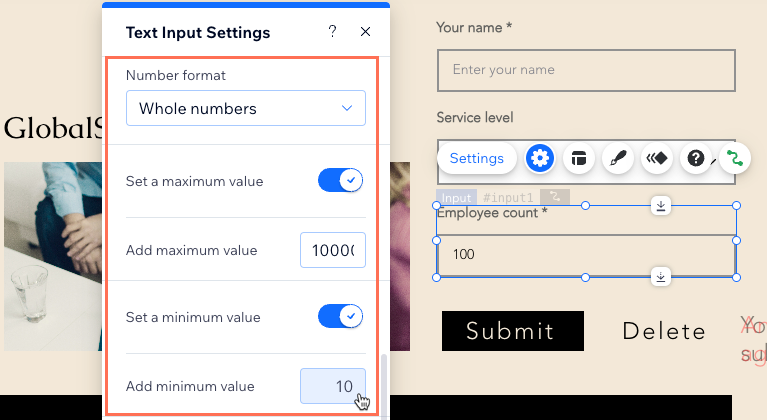
Imposta valori massimi e minimi per i numeri
Per gli elementi di input che raccolgono numeri, puoi specificare i valori massimo e minimo che possono essere inviati. Ciò garantisce che il numero inviato rientri nell'intervallo accettabile definito, impedendo l'inserimento di dati non validi.

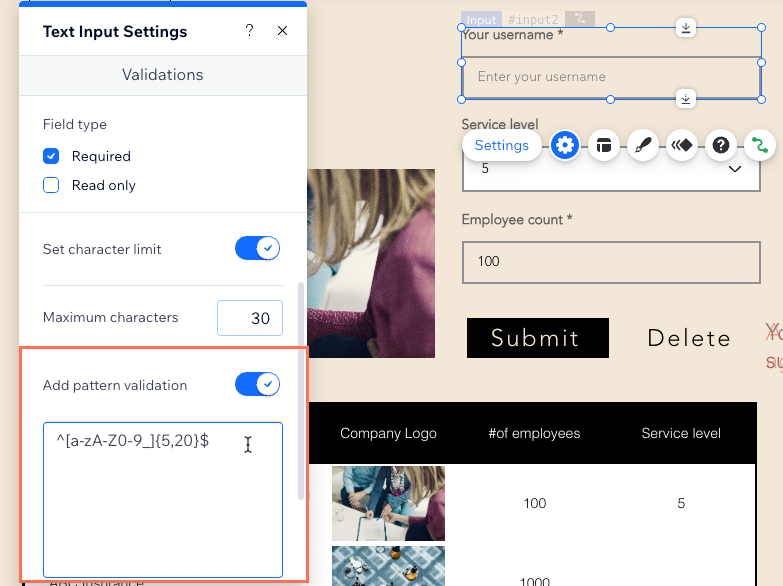
Convalida i modelli con espressioni regolari
Alcuni elementi di input consentono una convalida aggiuntiva del modello utilizzando espressioni regolari. Ad esempio, puoi applicare un formato specifico per i nomi utente utilizzando un'espressione regolare come ^[a-zA-Z0-9_]{5,20}$. Ciò garantisce che il nome utente sia composto da 5 a 20 caratteri alfanumerici o trattini bassi.
Quella che segue è un'espressione regolare che puoi aggiungere al tuo elemento di input in modo che accetti solo nomi utente validi:
1^[a-zA-Z0-9_]{5,20}$In questa espressione, ^ e $ rappresentano rispettivamente l'inizio e la fine della stringa. All'interno di questi simboli ci sono due sezioni, una racchiusa tra parentesi quadre [] e l'altra tra parentesi graffe {}. La sezione racchiusa tra parentesi quadre [a-zA-Z0-9_] corrisponde a lettere minuscole a-z, lettere maiuscole A-Z, numeri 0-9 o al carattere di sottolineatura _. La sezione racchiusa tra parentesi graffe {5,20} indica che desideri da 5 a 20 caratteri che corrispondano alla sezione immediatamente precedente, ovvero [a-zA-Z0-9_].

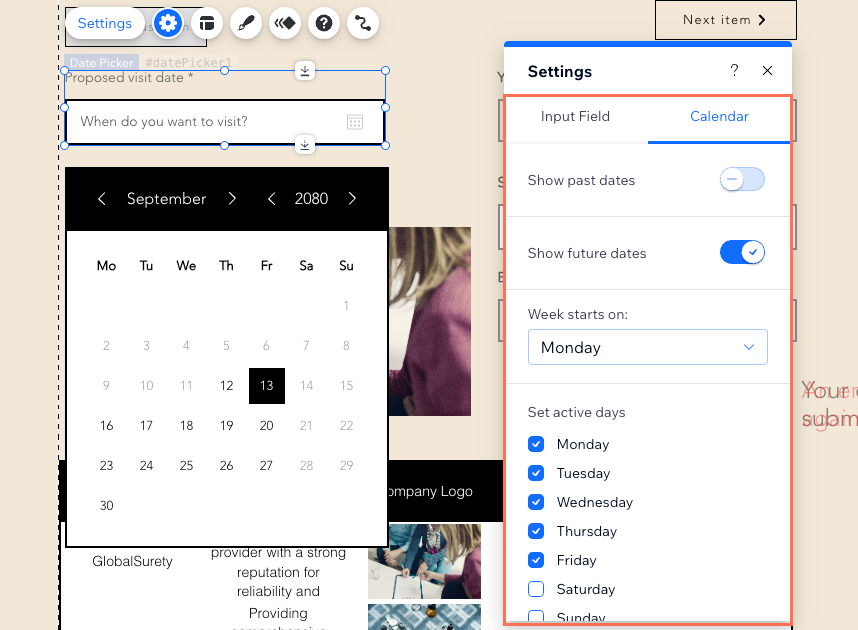
Limita le date e gli orari che i visitatori possono selezionare
Gli elementi di input del selettore date consentono di controllare le date che gli utenti possono selezionare. Puoi impedire agli utenti di scegliere date passate, date future o giorni specifici della settimana, come il fine settimana. Inoltre, puoi scegliere tra quattro diversi formati di data: MM/GG/AAAA, GG/MM/AAAA, AAAA/MM/GG o AAAA/M/G).
Gli elementi di input del selettore orari ti permettono di definire le fasce orarie disponibili e non disponibili che gli utenti possono selezionare. Puoi scegliere tra il formato orario a 12 o 24 ore e impostare gli intervalli di tempo tra cui gli utenti possono scegliere.

FAQ
Clicca qui sotto per trovare le risposte alle domande più frequenti sulle impostazioni di convalida negli elementi di input.
Tutti gli elementi di input hanno le proprie impostazioni di convalida?
Come si applicano le convalide dei campi al contenuto della raccolta?
Cosa succede se disabilito il layout tabella nella raccolta?
Posso impostare valori predefiniti per i campi?

