Editor X: aggiungere più colonne a un modulo
Tempo di lettura: 2 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Quando crei moduli su Editor X, non sei limitato a una singola colonna che mostra tutti i tuoi campi uno dopo l'altro. Utilizzando una griglia CSS responsive, puoi aggiungere tutte le colonne di cui hai bisogno per mantenere il tuo modulo organizzato.
Passaggio 1 | Aggiungi una colonna al tuo modulo
I moduli nell'Editor X sono costituiti da una griglia CSS, quindi puoi aggiungere tutte le colonne e le righe di cui hai bisogno.
Per aggiungere una colonna al modulo:
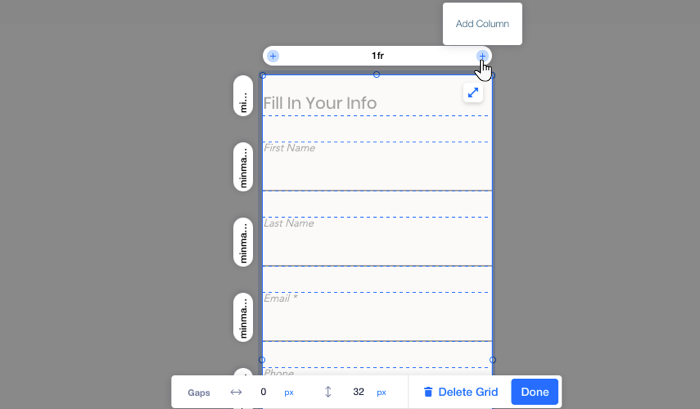
- Clicca sul modulo nell'Editor
- Clicca su Modifica griglia
- Passa il mouse sopra l'intestazione della colonna e clicca sull'icona Aggiungi colonna
 per aggiungerne altre
per aggiungerne altre

Passaggio 2 | Modifica le dimensioni delle colonne del modulo
Una volta aggiunto il numero di colonne di cui hai bisogno, puoi modificarne le dimensioni in due modi diversi:
- Trascina le maniglie sulla griglia orizzontale e verticale nella posizione desiderata
Mostrami come fare
- Clicca sull'intestazione di una colonna e inserisci la dimensione esatta mentre scegli l'unità pertinente (ad es. px, percentuale)
Mostrami come fare
Non sai quale unità utilizzare?
Per saperne di più sulle unità della griglia, clicca qui.
Passaggio 3 | Sposta i campi del modulo nella nuova colonna
Dopo aver impostato le colonne nella larghezza desiderata, sposta i campi del modulo sulla griglia utilizzando il trascinamento.

Passaggio 4 | Regola le righe della griglia
Poiché i campi del modulo sono ora suddivisi tra più colonne, potresti voler modificare o persino rimuovere alcune righe.
Per ridimensionare o eliminare una riga:
- Clicca sul modulo nell'Editor
- Clicca su Modifica griglia
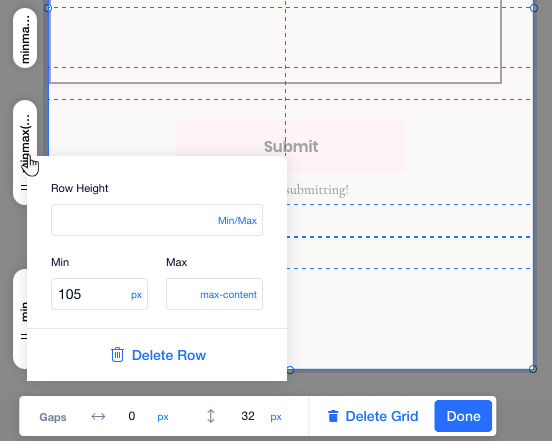
- Clicca sull'intestazione della riga pertinente nella griglia
- Effettua una delle seguenti operazioni:
- Regola l'altezza della riga
- Clicca su Elimina riga per rimuoverla dalla griglia

Hai trovato utile questo articolo?
|

