Personalizzare il tasto di ricerca nel sito
8 min
In questo articolo:
- Personalizzare le impostazioni del tasto di ricerca
- Modificare il layout del tasto di ricerca
- Personalizzare il design del tasto di ricerca
Ricerca nel sito consente ai visitatori di cercare qualsiasi cosa sul tuo sito. Questa app viene fornita con un tasto di ricerca completamente personalizzabile, che consente di personalizzarne l'aspetto e le funzionalità in base alle tue esigenze.

Suggerimento:
Puoi anche personalizzare la pagina dei risultati di ricerca dove vengono visualizzati i risultati.
Personalizzare le impostazioni del tasto di ricerca
Personalizza il tasto di ricerca modificando il testo placeholder (il testo iniziale visualizzato prima che i visitatori inizino a digitare) e perfezionando la reattività per controllare se i risultati appaiono mentre i visitatori digitano quello che stanno cercando o solo dopo che hanno finito di digitare.
Editor Wix
Editor Studio
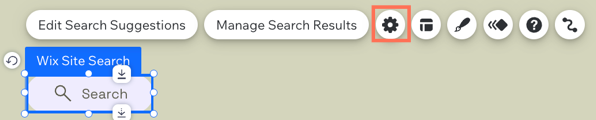
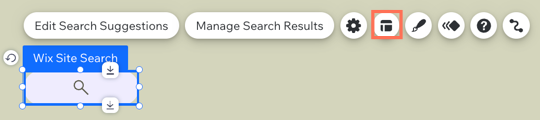
- Clicca sul tasto di ricerca nell'Editor
- Clicca sull'icona Impostazioni


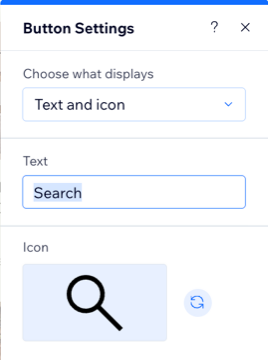
- Personalizza le seguenti opzioni:
- Scegli cosa mostrare: clicca sul menu a tendina e seleziona cosa mostrare sul tasto di ricerca:
- Testo e icona: mostra sia il testo che un'icona sul tasto
- Testo: inserisci il testo che appare sul tasto
- Icona: seleziona o carica l'icona che vuoi mostrare
- Solo icona: mostra solo un'icona sul tasto, senza testo
- Icona: seleziona o carica l'icona che vuoi mostrare
- Nome accessibile: aggiungi un'etichetta per gli screen reader per descrivere il tuo tasto
- Solo testo: mostra solo il testo sul tasto
- Testo: inserisci il testo del tasto
- Nulla: nascondi sia il testo che l'icona dal tasto
- Nome accessibile: aggiungi un'etichetta per gli screen reader per descrivere il tuo tasto
- Testo e icona: mostra sia il testo che un'icona sul tasto
- Scegli cosa mostrare: clicca sul menu a tendina e seleziona cosa mostrare sul tasto di ricerca:

Modificare il layout del tasto di ricerca
Regola l'allineamento, i margini e la struttura complessiva del tasto di ricerca per integrarlo meglio con il design del tuo sito.
Editor Wix
Editor Studio
- Clicca sul tasto di ricerca nell'Editor
- Clicca sull'icona Layout


- Personalizza le seguenti opzioni:
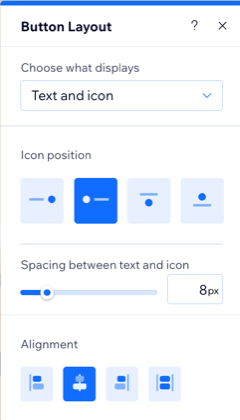
- Scegli cosa mostrare: clicca sul menu a tendina e seleziona ciò che appare sul tasto:
- Solo testo: mostra solo il testo sul tasto
- Allineamento: seleziona come allineare il testo sul tasto: a sinistra, al centro o a destra
- Testo e icona: mostra sia il testo che un'icona sul tasto
- Posizione icona: scegli dove posizionare l'icona in relazione al testo: Sinistra, Destra, Sotto o Sopra
- Spaziatura tra testo e icona: regola la distanza tra il testo e l'icona utilizzando il cursore o la casella numerica
- Allineamento: seleziona come allineare il testo e l'icona: a sinistra, al centro, a destra o giustificato
- Solo icona: mostra solo un'icona sul tasto
- Allineamento: seleziona come allineare l'icona sul tasto: a sinistra, al centro o a destra
- Solo testo: mostra solo il testo sul tasto
- Nulla: nascondi sia il testo che l'icona dal tasto
- Scegli cosa mostrare: clicca sul menu a tendina e seleziona ciò che appare sul tasto:

Personalizzare il design del tasto di ricerca
Puoi personalizzare il design del tasto di ricerca sia per lo stato normale che per il passaggio del mouse.
Editor Wix
Editor Studio
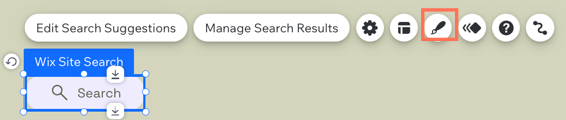
- Clicca sul tasto di ricerca nell'Editor
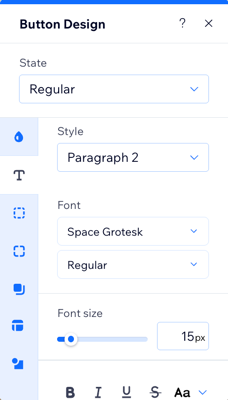
- Clicca sull'icona Design


- Clicca sul menu a tendina Stato e seleziona uno stato da personalizzare:
- Normale: l'aspetto predefinito del tasto
- Passaggio mouse: come appare il tasto quando un visitatore passa il mouse su di esso
- Clicca sulle schede a sinistra per personalizzare le diverse parti del tasto:
Riempimenti sfondo
Testo
Bordi
Angoli
Ombra
Spaziatura interna
Icona