Editor Wix: personalizzare i tasti testo e icona
3 min
In questo articolo:
- Modificare il testo del tasto
- Progettare il design del tasto
- Regolare il layout del tasto
Personalizza il testo e l'icona in modo che appaia esattamente come desideri. Aggiorna il testo del tasto in base alle tue esigenze, progetta l'aspetto del tasto e regola il layout (es. posizionamento, spaziatura e altro).
Modificare il testo del tasto
Inserisci il testo del tasto per incoraggiare i visitatori a interagire con il tuo sito. Alcuni esempi di possibili frasi sono "Contattaci", "Leggi di più" o "Acquista ora".
Per modificare il testo del tasto:
- Vai al tuo Editor
- Clicca sul tasto sulla tua pagina
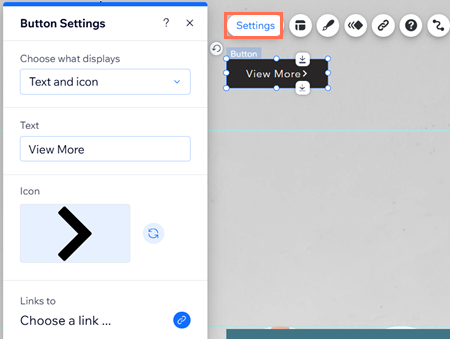
- Clicca su Impostazioni
- (Facoltativo) Clicca sul menu a tendina Scegli cosa mostrare e seleziona un'opzione: Testo e icona, Icona, Solo testo o Nulla
- Modifica il testo visualizzato sul tasto sotto Testo

Puoi anche scegliere cosa mostrare sul tuo tasto (es. testo, icona o entrambi) dal pannello Layout.
Progettare il design del tasto
Progettare il tasto è un ottimo modo per personalizzarlo in base alle esigenze e all'aspetto del tuo sito. Regola il design per ogni stato del tasto:
- Regolare: come viene visualizzato il tasto prima dell'interazione
- Passaggio mouse: come viene visualizzato il tasto quando un cursore si posiziona sopra di esso
Per progettare il design del tasto:
- Vai al tuo Editor
- Clicca sul tasto sulla tua pagina
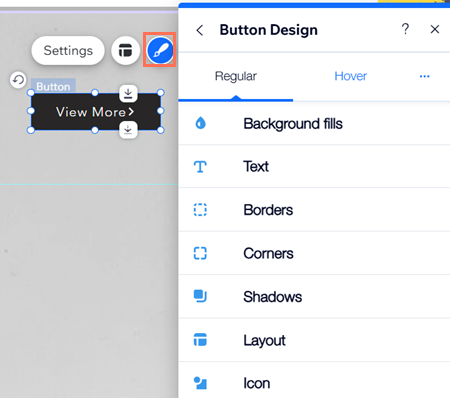
- Clicca sull'icona Design

- Clicca su Personalizza design
- Scegli uno stato del tasto
- Regola il design in base alle tue esigenze:
- Riempimenti sfondo: scegli un colore di sfondo e regolane l'opacità
- Testo: regola il tema, il colore, il carattere, la dimensione e il formato del testo
- Bordi: regola il colore, l'opacità e la larghezza del bordo
- Angoli: utilizza le caselle per regolare la dimensione in pixel degli angoli del tasto
- Ombre: aggiungi e personalizza un'ombra sul tuo tasto
- Layout: modifica il layout e l'allineamento del tasto
- Icona: mostra un'icona con il testo e regola le sue impostazioni

Regolare il layout del tasto
Modifica il posizionamento, l'allineamento e la spaziatura tra il testo e/o l'icona sul tasto. Puoi anche decidere cosa succede quando non c'è abbastanza spazio sul tasto per mostrarne il testo completo.
Per regolare il layout del tasto:
- Vai al tuo Editor
- Clicca sul tasto sulla tua pagina
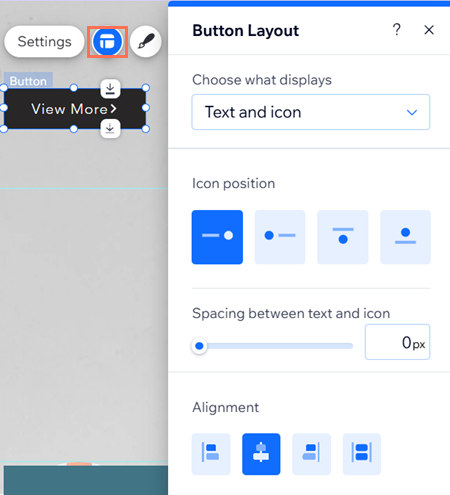
- Clicca sull'icona Layout

- Regola una delle seguenti impostazioni:
- Scegli cosa mostrare: decidi cosa mostrare sul tuo tasto: Testo e icona, Solo testo, Solo icona o Nulla
- Posizione del testo e dell'icona: quando scegli di mostrare sia il testo che un'icona, decidi come posizionarli: uno accanto all'altro o uno sotto l'altro
- Spaziatura tra testo e icona: quando scegli di mostrare sia il testo che un'icona, trascina il cursore per impostare la spaziatura tra di loro (in px)
- Allineamento: allinea il testo e l'icona a sinistra, al centro o a destra del tasto. Puoi anche allinearli a entrambi i margini del tasto, cliccando su Giustifica

Puoi anche scegliere cosa mostrare sul tuo tasto (es. testo, icona o entrambi) dal pannello Impostazioni.