Editor Wix: personalizzare i divisori forme sul tuo sito mobile
3 min
In questo articolo:
- Come funzionano i divisori forme sul tuo sito mobile
- Personalizzare i divisori per il tuo sito mobile
- Rimuovere i divisori forme dalla versione mobile del sito
I divisori forme sono forme uniche che aggiungi per personalizzare il passaggio da una striscia/sezione all'altra. I divisori aggiunti sul desktop vengono mostrati automaticamente sul tuo sito mobile e puoi modificarli in base alle tue esigenze.
Come funzionano i divisori forme sul tuo sito mobile
Poiché i divisori forme sono un elemento desktop, le due versioni (mobile e desktop) sono collegate. Anche se non modifichi il divisore per dispositivi mobile, le modifiche apportate sul desktop verranno applicate automaticamente al tuo sito mobile.
Dopo aver personalizzato un divisore per il tuo sito mobile, le modifiche apportate sul desktop non influiranno più sulla versione mobile. Tuttavia, se elimini il divisore dalla versione desktop dell'Editor questo verrà eliminato automaticamente dal tuo sito mobile.
Nota:
Non è possibile aggiungere divisori forme solo sulla versione mobile del sito.
Personalizzare i divisori per il tuo sito mobile
Puoi personalizzare i divisori aggiunti dalla versione desktop dell'Editor sulla versione mobile del sito. Scegli una nuova forma ed effetto e modifica il colore e le dimensioni per completare l'aspetto della pagina.
Per personalizzare i divisori desktop sulla versione mobile del sito:
- Seleziona la sezione o la striscia:
- (Per le strisce) Clicca sulla striscia nell'Editor mobile
- (Per le sezioni) Clicca due volte sulla sezione nell'Editor mobile
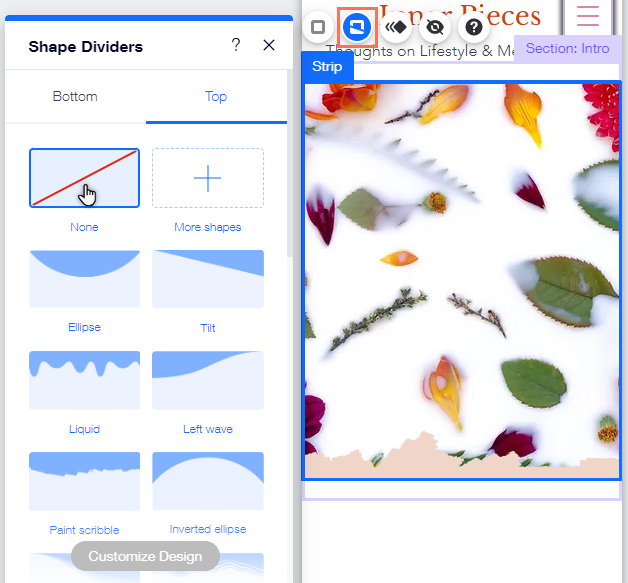
- Clicca sull'icona Divisori forme
- Seleziona la scheda In alto o In basso (se hai due divisori sulla sezione o sulla striscia)
- Scegli cosa vuoi fare con il divisore forme:
- Scegli un nuovo divisore forme: seleziona una nuova forma per il divisore
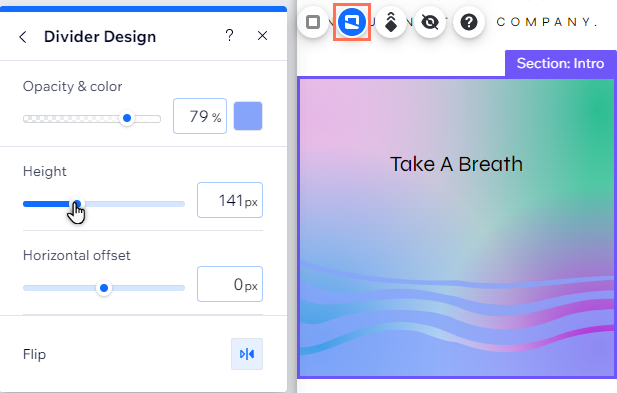
- Modifica il divisore: clicca su Personalizza design nella parte inferiore del pannello per modificare il divisore con queste opzioni:
- Opacità e colore: scegli il colore che preferisci per il tuo divisore e rendilo più o meno visibile sulla striscia/sezione
- Altezza: imposta quanto in alto o in basso vuoi che il divisore vada sulla tua sezione o striscia
- Scostamento orizzontale: riposiziona il divisore forme, spostandolo a sinistra o a destra
- Numero di ripetizioni: imposta quante volte ripetere il motivo sul divisore
- Effetto livello: clicca sull'interruttore per aggiungere un effetto di dissolvenza al divisore
- Inverti: imposta il divisore in modo che venga visualizzato nel modo opposto (in orizzontale) sulla striscia/sezione e inverti la forma del divisore (in verticale)
Nota:
Le opzioni disponibili dipendono dalla forma scelta.

Rimuovere i divisori forme dalla versione mobile del sito
Puoi rimuovere i divisori forme da strisce e sezioni se ritieni che non siano necessari per il tuo sito mobile. Questo non ha alcun effetto sul tuo sito desktop.
Per eliminare un divisore forme dalla versione mobile del sito:
- Seleziona la sezione o la striscia:
- (Per le strisce) Clicca sulla striscia nell'Editor mobile
- (Per le sezioni) Clicca due volte sulla sezione nell'Editor mobile
- Clicca sull'icona Divisori forme
- Clicca sulla scheda In alto o In basso (se hai due divisori sulla striscia o sezione)
- Seleziona Nessuno nel pannello