Editor Wix: aggiungere e configurare un Hover Box
4 min
In questo articolo:
- Passaggio 1 | Aggiungi un hover box al tuo sito
- Passaggio 2 | Aggiungi elementi al tuo hover box
- Passaggio 3 | Personalizza il design del riquadro
- Passaggio 4 | Aggiungi un effetto al tuo hover box
Aggiungi un hover box al tuo sito per creare un effetto interattivo per i visitatori.
Gli hover box cambiano quando i visitatori passano sopra di loro per rivelare diversi elementi e contenuti. Puoi anche aggiungere animazioni agli elementi, per stupire ulteriormente i visitatori e incoraggiarli a continuare a esplorare il tuo sito.
Passaggio 1 | Aggiungi un hover box al tuo sito
Aggiungi un hover box per iniziare a creare pagine accattivanti. Ci sono molti template divertenti e colorati disponibili, quindi puoi sceglierne uno che si abbini all'aspetto e al tema del tuo sito.
Per aggiungere un hover box:
- Vai al tuo Editor
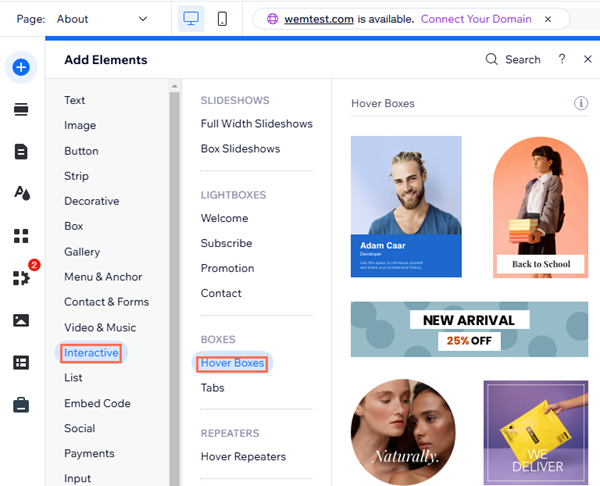
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Interattivo
- Clicca su Hover box
- Clicca o trascinare il riquadro scelto per aggiungerlo alla pagina

Passaggio 2 | Aggiungi elementi al tuo hover box
Aggiungi elementi al tuo riquadro per mostrare informazioni e contenuti rilevanti per i tuoi visitatori. Puoi aggiungere diversi elementi per la modalità normale e al passaggio del mouse, o entrambe.
Per aggiungere un elemento a entrambe le viste, è sufficiente aggiungerlo in modalità normale. Per visualizzare un elemento solo in modalità normale, aggiungilo e nascondilo in modalità al passaggio del mouse.
Per visualizzare un elemento solo al passaggio del mouse, aggiungilo in modalità al passaggio del mouse.
Per aggiungere elementi all'hover box:
- Clicca sull'hover box
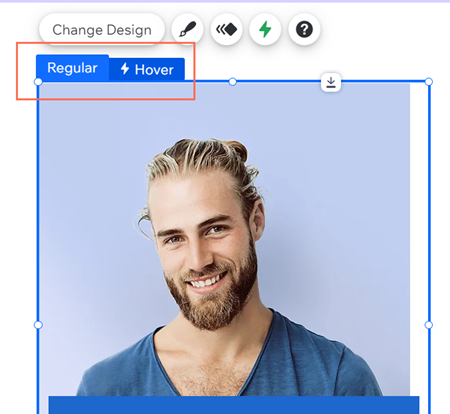
- Clicca sulla scheda Normale o Al passaggio del mouse, a seconda della modalità a cui desideri aggiungere l'elemento:
- Normale:
- Clicca su Aggiungi sul lato sinistro dell'Editor
- Clicca o trascina l'elemento scelto per aggiungerlo al riquadro
- Al passaggio del mouse:
- Clicca su Aggiungi al pass. del mouse sul lato sinistro dell'Editor
- Clicca o trascina l'elemento scelto per aggiungerlo al riquadro
- Normale:

Nota:
Se aggiungi un tasto nella vista normale, non puoi modificare il design in modalità al passaggio del mouse. Come soluzione alternativa, puoi nascondere il tasto nella vista al passaggio del mouse, quindi aggiungerlo nuovamente e progettarlo in base alle tue esigenze.
Passaggio 3 | Personalizza il design del riquadro
Puoi personalizzare l'hover box per farlo apparire esattamente come vuoi. A seconda del design del riquadro selezionato, puoi regolare le impostazioni come il riempimento, il bordo e gli angoli in base alle esigenze del sito.
Per personalizzare il design del riquadro:
- Clicca sull'icona Design
- Clicca su Personalizza design
- (Facoltativo) Seleziona un design predefinito differente nella parte superiore
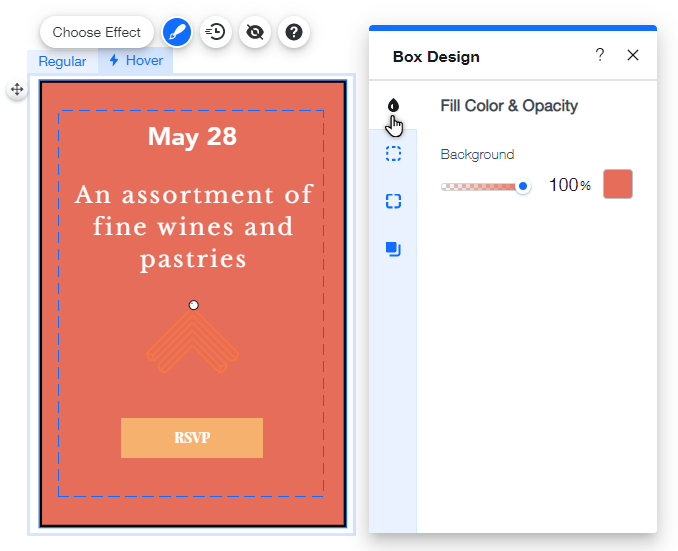
- Scegli una delle seguenti schede per regolare ogni impostazione:
- Colore e opacità: scegli un colore di sfondo e trascina il cursore per regolarne l'opacità
- Bordo: regola il colore, l'opacità e la larghezza del bordo
- Angoli: utilizza le caselle per regolare la dimensione in pixel degli angoli del riquadro
- Ombra: abilita o disabilita un'ombra e regola l'angolo, la distanza, la sfocatura, il colore e l'opacità

Passaggio 4 | Aggiungi un effetto al tuo hover box
Gli effetti animano gli hover box. Con un'ampia gamma di scelte disponibili, puoi creare un effetto accattivante e divertente.
Puoi anche personalizzare l'effetto per adattarlo perfettamente al tuo sito e all'hover box.

Per aggiungere e personalizzare un effetto:
- Clicca sull'hover box
- Clicca sulla scheda Al passaggio del mouse
- Clicca su Scegli effetto
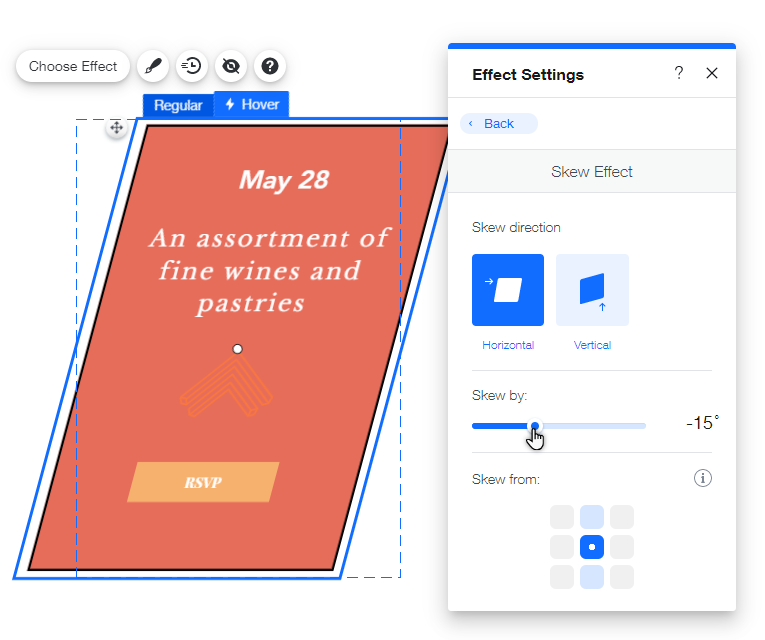
- Clicca su Personalizza per regolare le impostazioni dell'effetto
Clicca su un'opzione qui sotto per saperne di più su come personalizzare ciascun effetto.
Aumenta
Riduci
Inclina
Ruota
Combo

