Editor Studio: utilizzare un contenitore per creare una sezione verticale
5 min
In questo articolo:
- Passaggio 1 | Aggiungi un contenitore e applica una griglia
- Passaggio 2 | Collega il contenitore all'intestazione
- Passaggio 3 | Allinea il contenitore e aggiungi la spaziatura interna alla pagina
- Passaggio 4 | Personalizza il contenitore
Le sezioni verticali non sono disponibili nell'Editor Studio. Tuttavia, puoi utilizzare un contenitore in una posizione fissa per ottenere un effetto simile, facendolo sembrare proprio come una sezione della barra laterale.

Passaggio 1 | Aggiungi un contenitore e applica una griglia
Per prima cosa, aggiungi un contenitore e imposta la sua altezza su 100 vh in modo che occupi l'altezza dell'intero schermo. Poi applica una griglia CSS avanzata con la dimensione della riga impostata su Auto.
Per aggiungere un contenitore e applicare una griglia
- Aggiungi un contenitore dal pannello Aggiungi elementi
 nell'Editor Studio
nell'Editor Studio - Modifica l'altezza del contenitore a 100 vh:
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Clicca sull'icona Altre azioni
 accanto a Dimensioni
accanto a Dimensioni - Abilita l'interruttore Dimensioni avanzate
- Imposta l'altezza su 100 vh
Suggerimento: clicca sull'unità di misura corrente (ad esempio %, px) per modificarla
- Clicca sulla freccia Apri Ispezione
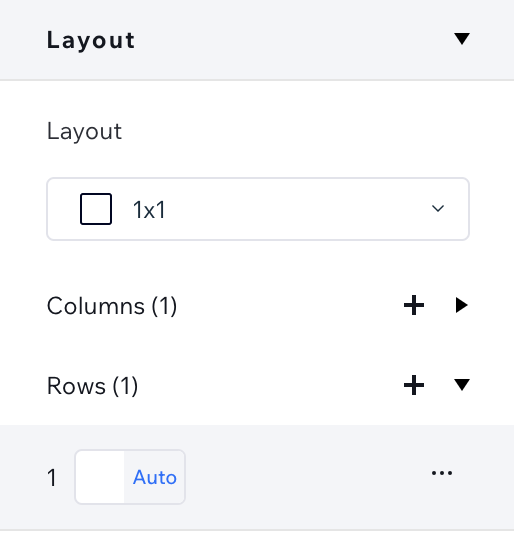
- Applica una griglia CSS al contenitore:
- (Nel pannello Ispezione) Scorri verso il basso fino a Layout
- Clicca su Applica accanto a Griglia CSS avanzata
- Clicca su Righe
- Clicca sulla misura attuale e seleziona Auto

Passaggio 2 | Collega il contenitore all'intestazione
Trascina il contenitore sull'intestazione della pagina corrente per unirlo. Così facendo l'intestazione viene ridimensiona in base al contenitore, ma cambieremo l'altezza nel pannello Ispezione.
Adesso fissa l'intestazione in modo che il contenitore rimanga visibile quando i visitatori scorrono la pagina verso l'alto e verso il basso.
Per unire il contenitore all'intestazione:
- Trascina il contenitore sull'intestazione della pagina per unirli
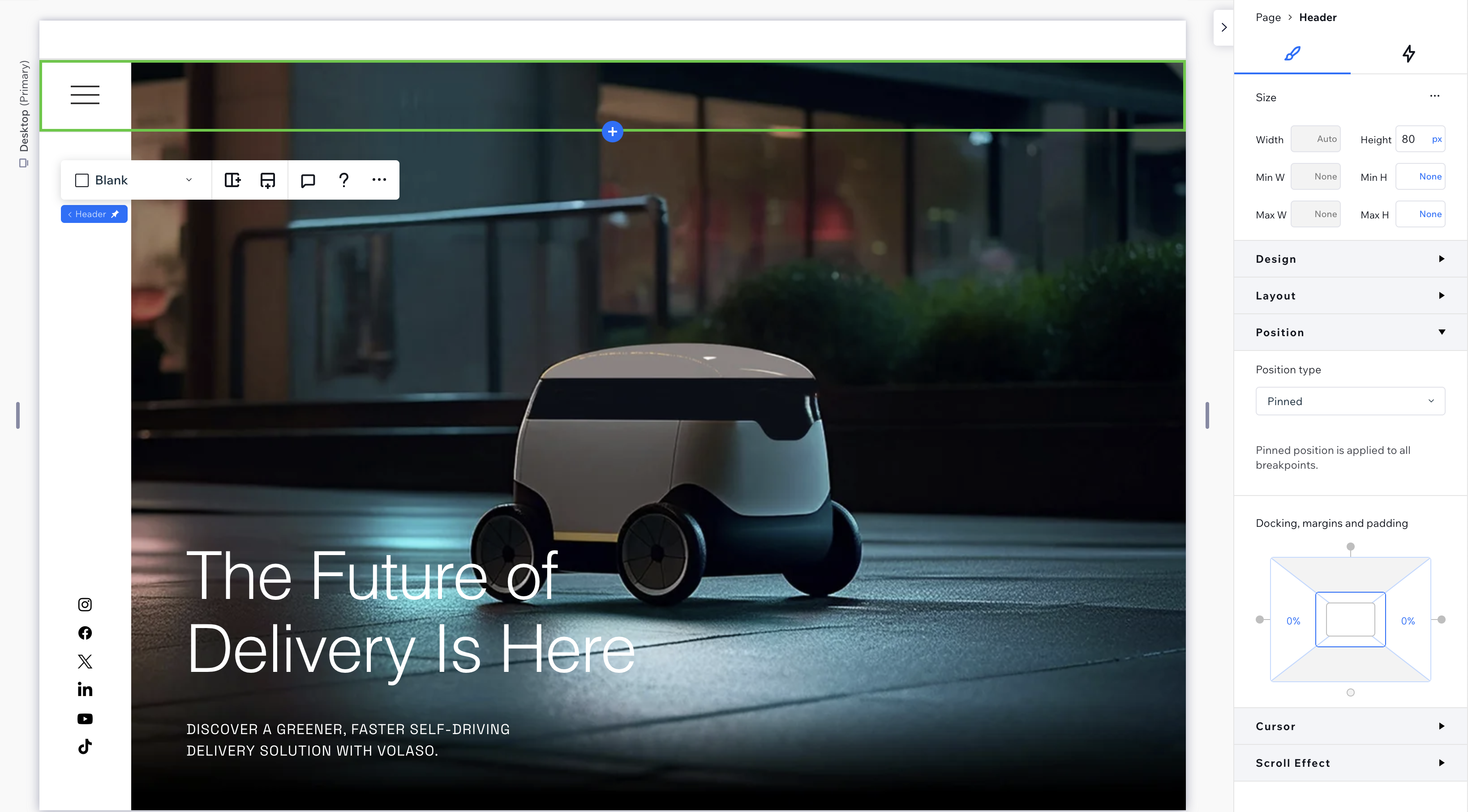
- Ridimensiona l'intestazione:
- Seleziona l'intestazione
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Clicca sull'icona Altre azioni
 accanto a Dimensioni
accanto a Dimensioni - Abilita l'interruttore Dimensioni avanzate
- Imposta l'Altezza sul valore desiderato in px
Suggerimento: clicca sull'unità di misura corrente (ad esempio %, vh) per modificarla
- Scorri verso il basso fino a Posizione
- Seleziona Fissa dal menu a tendina Tipo di posizione

Passaggio 3 | Allinea il contenitore e aggiungi la spaziatura interna alla pagina
Ora è il momento di posizionare il contenitore. A seconda di dove vuoi che appaia, allinea il contenitore in alto a sinistra o in alto a destra.
Il passaggio finale consiste nell'aggiungere la spaziatura interna al lato pertinente della pagina: questo impedisce al contenitore di coprire il contenuto della pagina.
Per allineare il contenitore e aggiungere la spaziatura interna:
- Seleziona il contenitore
- (Nel pannello Ispezione) Allinea il contenitore in alto a sinistra o destra:
- Clicca sull'icona Allinea in alto

- Clicca sull'icona Allinea a sinistra
 o Allinea a destra
o Allinea a destra 
- Clicca sull'icona Allinea in alto
- Aggiungi spaziatura interna alla pagina:
- Clicca su Pagina nella parte superiore del pannello Ispezione

- Sotto Posizione, imposta la spaziatura interna in modo che abbia la stessa larghezza del contenitore
Ad esempio, se la larghezza del contenitore è del 20% e si trova sul lato sinistro della pagina, anche la spaziatura interna sinistra deve essere impostata su 20%

- Clicca su Pagina nella parte superiore del pannello Ispezione
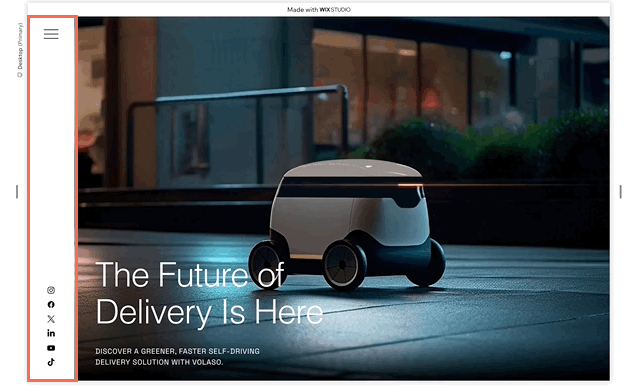
Passaggio 4 | Personalizza il contenitore
Il contenitore è ora pronto per essere utilizzato come sezione della barra laterale. Aggiungi tutti gli elementi di cui hai bisogno e progetta il contenitore dal pannello Ispezione. Dovrebbe apparire come nell'esempio seguente: collegato all'intestazione e occupando l'intera altezza dello schermo mentre scorri verso l'alto e verso il basso nell'area di lavoro.